
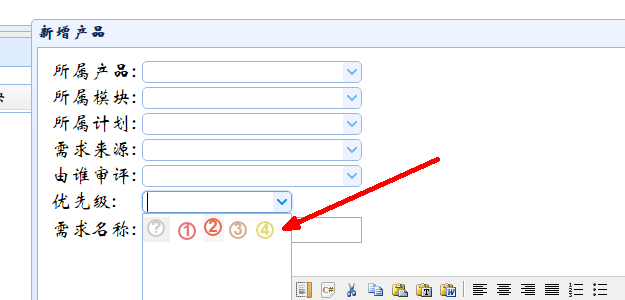
想要做成这样的结果
$("#need-levels").combo({
multiple:true,
editable : true,
});
$('#level-li').appendTo($('#need-levels').combo('panel'));
$("#level-li img").click(function(){
var value = $(this).attr("alt");
var text = "<img src='resources/img/"+value+".bmp'>";
$('#need-levels').combo('setValue', value).combo('setText', value).combo('hidePanel');
});<tr>
<td>优先级:</td>
<td>
<select id="need-levels" name="levels" style="width:150px"></select>
<div id="level-li">
<img alt="0" src="resources/img/0.bmp"></img>
<img alt="1" src="resources/img/1.bmp"></img>
<img alt="2" src="resources/img/2.bmp"></img>
<img alt="3" src="resources/img/3.bmp"></img>
<img alt="4" src="resources/img/4.bmp"></img>
</div>
</td>
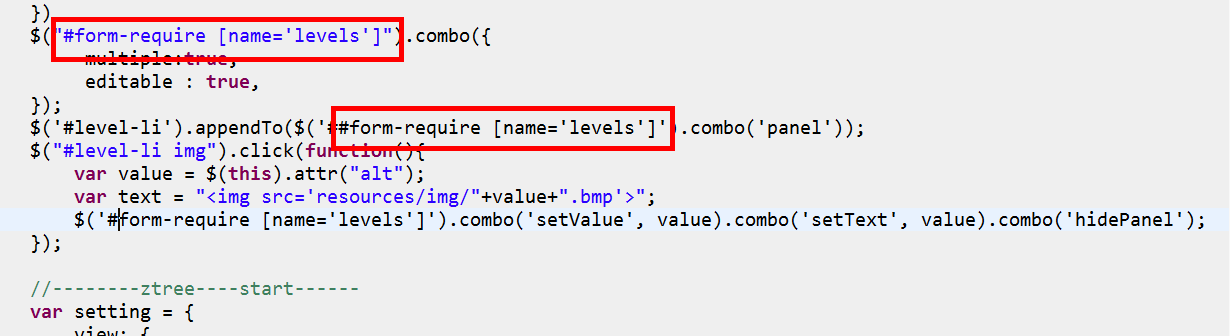
</tr>$(“#form-require [name=’levels’]”)这样定义combo时没问题
但下一步,$(“#form-require [name=’levels’]”).combo(‘panel’) 获取面板对象时就不行了,最后,发现直接用ID就出来了






















 91
91

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








