起因:
一朋友问我如何隐藏SharePoint 2010中"回收站"和"所有网站内容"。我告诉他需要写点css,然后他就蒙圈了(他是英文专业)。
解决方案:
一:使用场解决方案
如果你的环境支持场解决方案,可以用Delegate Control。这里推荐一篇注册jQuery到SharePoint的文章:
https://www.concurrency.com/blog/w/add-jquery-to-sharepoint
二:使用沙盒解决方案
思路:使用CustomAction注册js文件到SharePoint,然后用JavaScript注册css到页面。这里需要用模块将js和css文件添加到网站集里面。
项目文件结构如下:

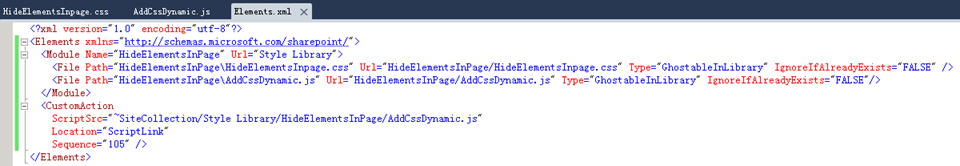
Elements.xml 文件代码如下:

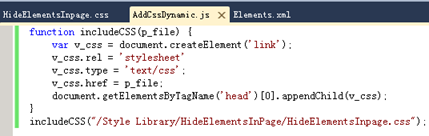
AddCssDynamic.js文件代码如下:

HideElementsInpage.css文件代码如下:

最后将项目打包成一个wsp文件,然后上传至SharePoint 2010 解决方案库当中激活。同时别忘了激活对应的Feature
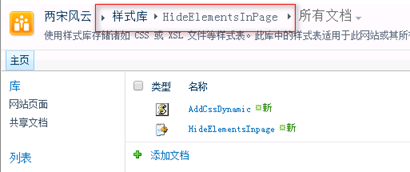
Js和css文件位置:

效果:






















 881
881

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








