<a id="a" href="http://www.baidu.com">baidu</a>
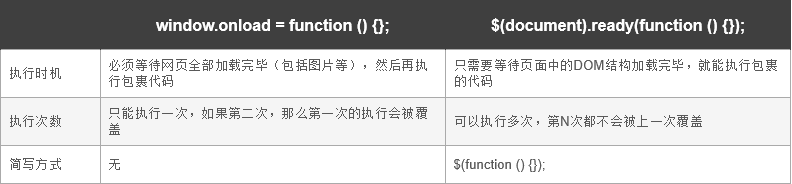
$():页面加载完之后执行()里的方法。
$(document).ready(function(){
$("#a"),attr("href","http://www.baidu.com");
});
简写:
$(function(){
$("#a"),attr("href","http://www.baidu.com");
});
作用等效于:
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-1.8.3.js" ></script>
<script>
function tt(){
$("#a"),attr("href","http://www.baidu.com");
}
</script>
</head>
<body οnlοad="tt()">
</body>
等效于:
window.onload = function (){
$("#a"),attr("href","http://www.baidu.com");
};






















 241
241

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








