在官网文档中,并没有详细说明按钮点击效果如何使用selector的使用方式等。因为系统还需完善,只能自己慢慢摸索了。
控件焦点状态如下,这个是动态jave代码添加组件状态时使用。
package ohos.agp.components;
public class ComponentState {
public static final int COMPONENT_STATE_CHECKED = 64; //被选中
public static final int COMPONENT_STATE_DISABLED = 32;//不可用状态
public static final int COMPONENT_STATE_EMPTY = 0;//初始状态
public static final int COMPONENT_STATE_FOCUSED = 2;//获取焦点状态
public static final int COMPONENT_STATE_HOVERED = 268435456;//光标移动到该控件上
public static final int COMPONENT_STATE_PRESSED = 16384;//点击或触摸状态
public static final int COMPONENT_STATE_SELECTED = 4;//控件被选择状态
public ComponentState() {
throw new RuntimeException("Stub!");
}
public static boolean isStateMatched(int stateFlag, int stateMask) {
throw new RuntimeException("Stub!");
}
}
以一个button为例。
<Button
ohos:id="$+id:btn_start_discovery"
ohos:height="40vp"
ohos:width="match_content"
ohos:background_element="$graphic:btn_blue_selector"
ohos:layout_alignment="center"
ohos:margin="10vp"
ohos:padding="10vp"
ohos:text="start discovery"
ohos:text_color="#FFFFFF"
ohos:text_size="20vp"/>
selector.xml写法
<?xml version="1.0" encoding="UTF-8" ?>
<state-container xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<item ohos:element="$color:red" ohos:state="component_state_pressed"/>
<item ohos:element="$color:gray" ohos:state="component_state_empty"/>
</state-container>
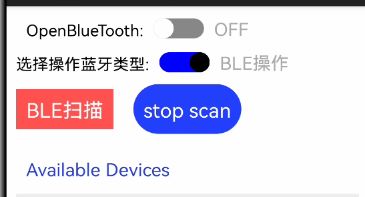
点击前ble扫描按钮颜色
 点击后颜色
点击后颜色

跟安卓selector效果差不多,也可以将颜色替换为图片或者其他element元素






















 310
310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








