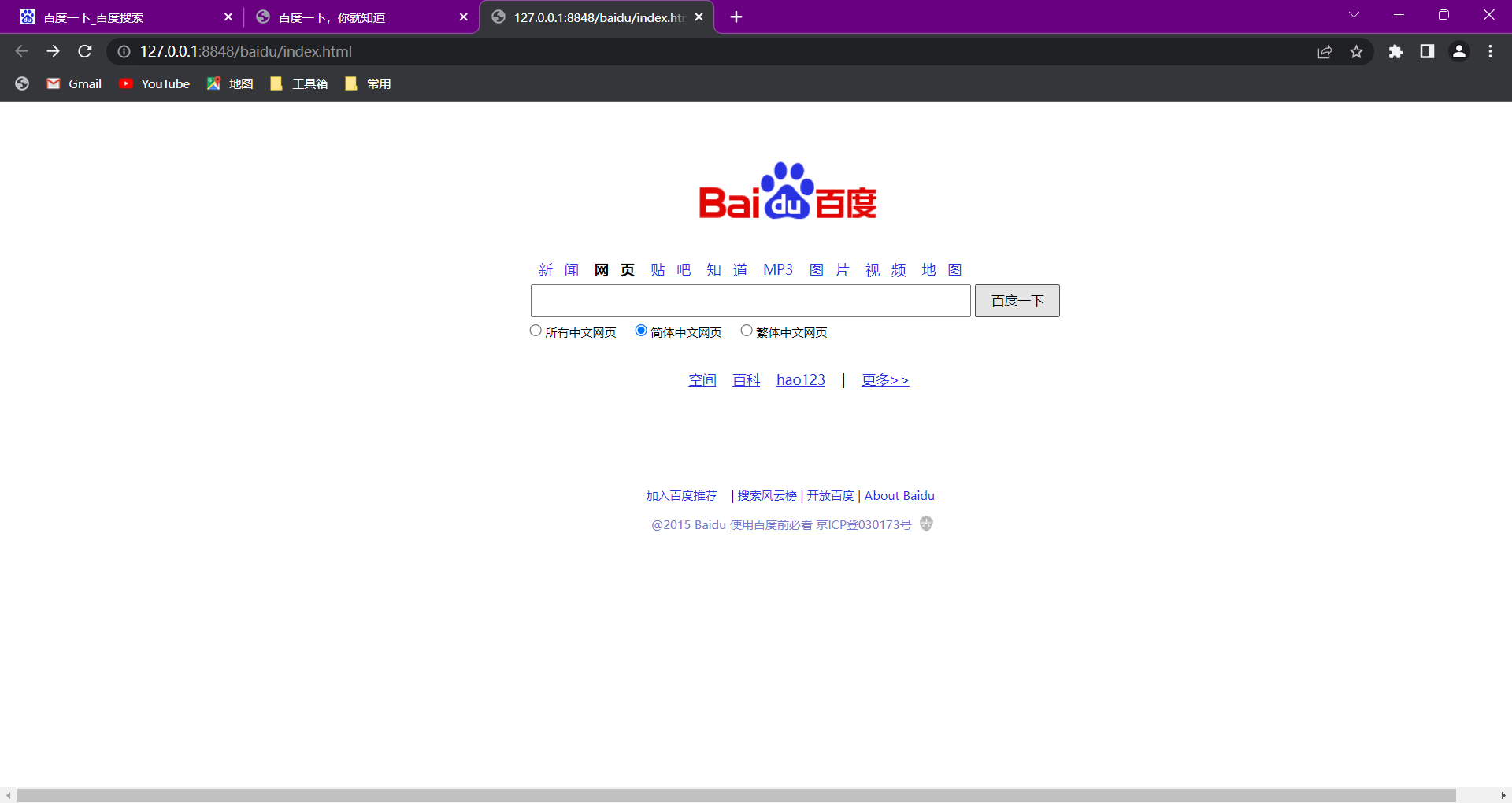
1、百度页面效果图
为什么说是是盗版的百度网页?因为这里写着不安全…

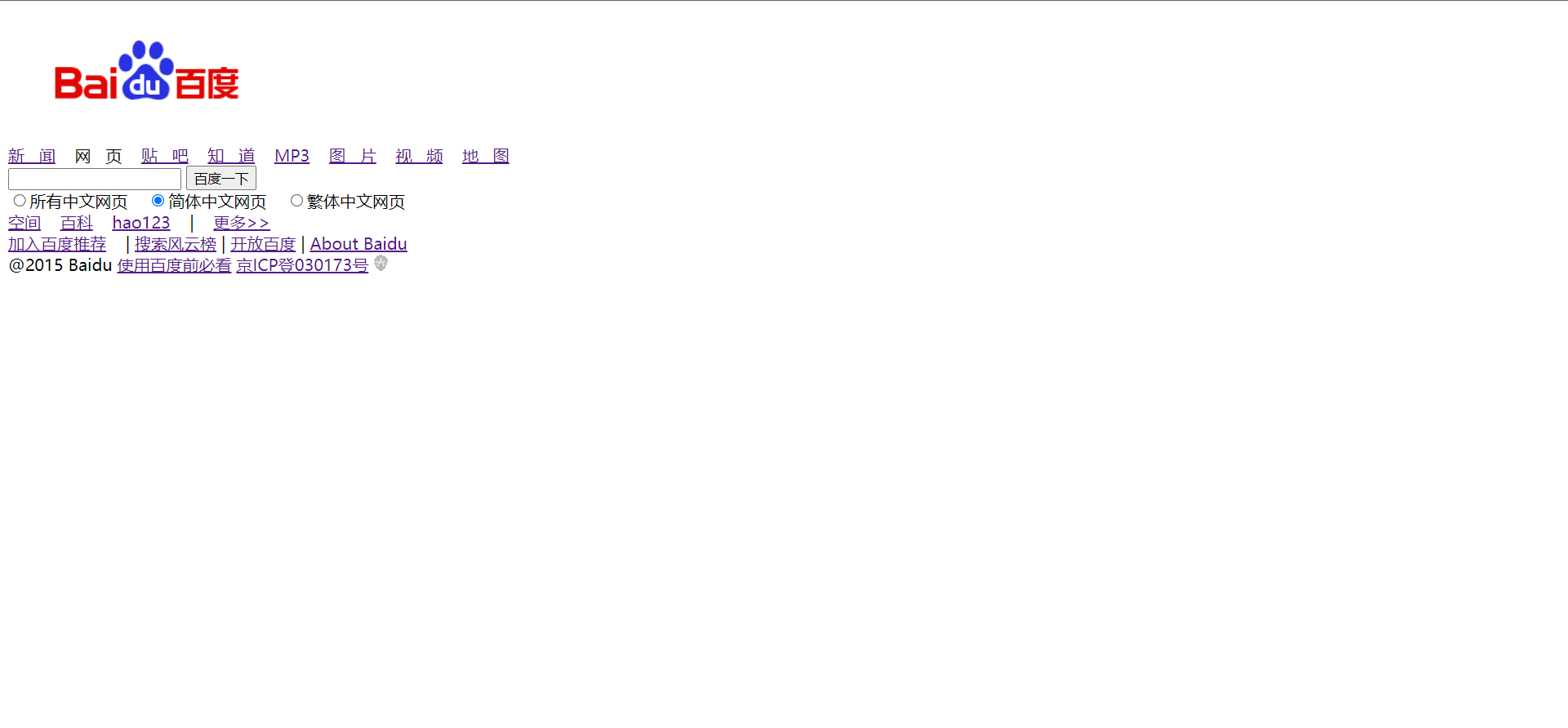
看看我的复刻效果:

2、如何实现?
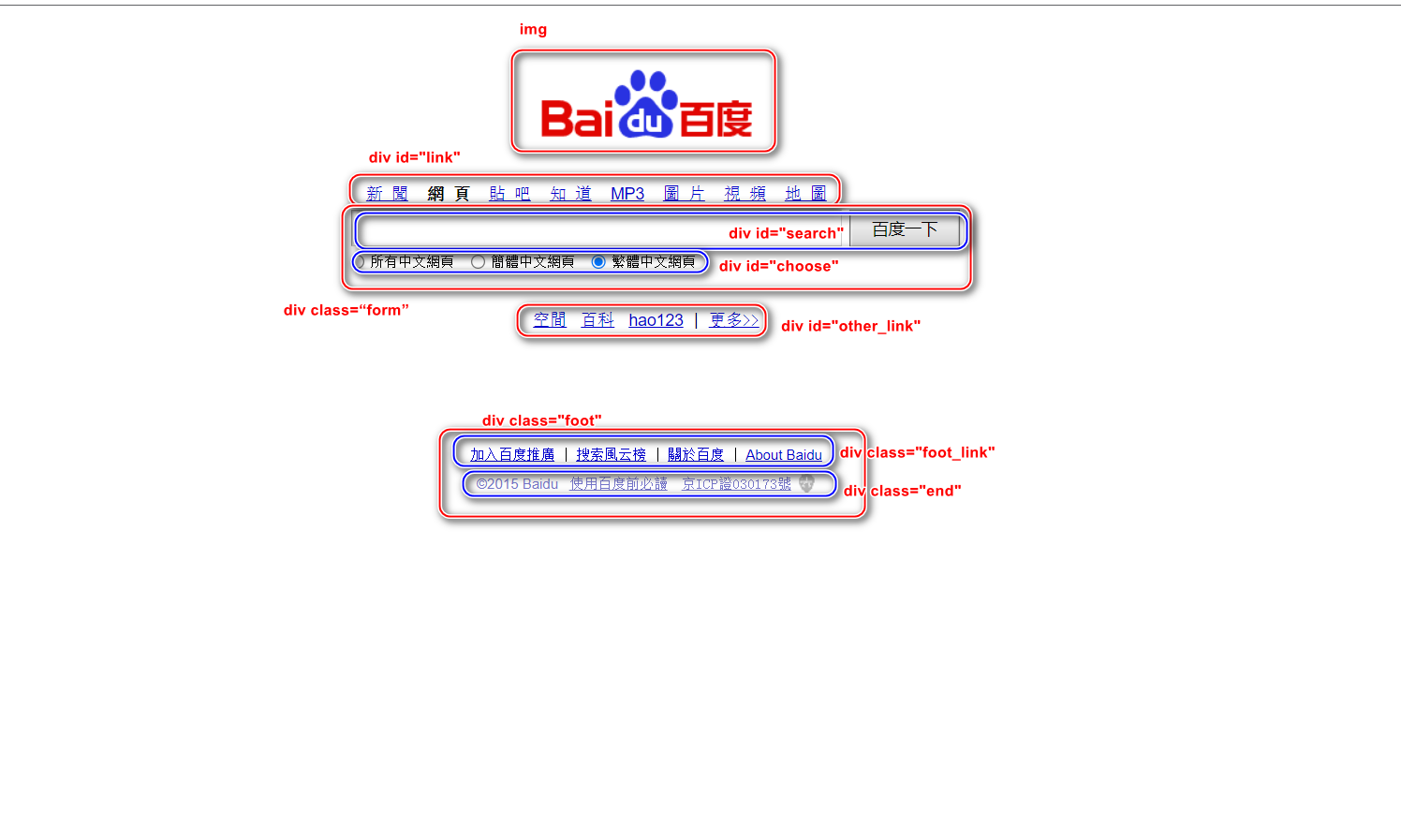
1、先观察参考的百度首页整体划分一下区域,想想如何划分区域便于元素的操控以及布局,这是我个人的大致划分。

2、将所有图片都另存为作为模仿的素材。
3、直接开始按照自己所想的区域块划分把所有内容按照依次照打下来,得到一个内容完整但布局混乱的网页。

4、然后按照参考网页对比与你现在的呈现的效果有什么不同,通过CSS来调整。
5、先调整整体再调整细节可以节省很多时间。
🐤🐤整体调整:
-
看看有没有元素的顺序错误
-
整个内容通过调整body的样式实现居中效果:
text-align:center; -
调整字体大小、字体颜色
🐤🐤细节调整:
-
通过浮动布局和定位布局实现布局的调整,按位置排放好各个元素
-
超链接的一些鼠标悬停的样式设置
-
单选框的默认项
-
是否需要空格 字间的间隙
3、HTML+CSS完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{text-align:center;font-size:14px;}
img{margin-top:30px;position:relative;top:-8px;left:32px;}
.link{margin-bottom:4px;margin-top:-10px;}
.link span{font-weight:bold;}
a{color: #2932e1;}
.form #anniu{width:87px;height:34px;position:relative;top:1px;left:40px;}
.form #shuru{width:440px;height:29px;position:relative;top:0px;left:40px;}
#search{margin-bottom:4px;}
#choose{position:relative;top:0px;left:-76px;font-size:12px;}
.form{margin-bottom:30px;}
.other_link{position:relative;top:0px;left:50px;}
.foot{margin-top:100px;position:relative;top:0px;left:35px;font-size:12px;}
.foot_link{margin-bottom:10px;}
.end{color:#7777CC;}
.end a{color:#7777CC;}
.foot img{margin:0px;padding:0px;position:relative;top:2px;left:4px;}
</style>
</head>
<body>
<img src="img/baidu_logo.png" alt="百度logo"/>
<div class="link">
<a href="https://news.baidu.com/?q=" target="_blank">新 闻</a>
<span>网 页</span>
<a href="https://tieba.baidu.com/index.html" target="_blank">贴 吧</a>
<a href="https://zhidao.baidu.com/" target="_blank">知 道</a>
<a href="https://music.91q.com/" target="_blank">MP3</a>
<a href="https://image.baidu.com/" target="_blank">图 片</a>
<a href="https://haokan.baidu.com/?sfrom=baidu-top" target="_blank">视 频</a>
<a href="https://map.baidu.com/@12626940,2563921,13z" target="_blank">地 图</a>
</div>
<form class="form">
<div id="search">
<input id="shuru" type="text"/>
<input id="anniu" type="submit" value="百度一下""/>
</div>
<div id="choose">
<input name="webtype" type="radio"/>所有中文网页
<input name="webtype" type="radio" checked/>简体中文网页
<input name="webtype" type="radio"/>繁体中文网页
</div>
</form>
<div class="other_link">
<a href="https://qzone.qq.com/" target="_blank">空间</a>
<a href="https://baike.baidu.com/" target="_blank">百科</a>
<a href="https://www.hao123.com/?src=from_pc" target="_blank">hao123</a>
<span>|</span>
<a href="https://www.baidu.com/more/" target="_blank">更多>></a>
</div>
<div class="foot">
<div class="foot_link">
<a href="https://e.baidu.com/?refer=1271" target="_blank">加入百度推荐</a>
<span>|</span>
<a href="https://top.baidu.com/board" target="_blank">搜索风云榜</a>
<span>|</span>
<a href="http://home.baidu.com/" target="_blank">开放百度</a>
<span>|</span>
<a href="https://ir.baidu.com/" target="_blank">About Baidu</a>
</div>
<div class="end">
<span>@2015 Baidu</span>
<a href="https://www.baidu.com/duty/" target="_blank">使用百度前必看</a>
<a href="https://beian.miit.gov.cn/#/Integrated/index" target="_blank">京ICP登030173号</a>
<img src="img/gs.gif"/>
</div>
</div>
</body>
</html>
4、开发小工具(颜色吸取器)
欢迎来访这篇文章 提升网页开发的小技巧(颜色提取器)🥰🥰






















 609
609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








