<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>对文本内容进行关键词过滤</title>
</head>
<body>
<textarea id="keyWordsFiltering" rows="10" cols="50">
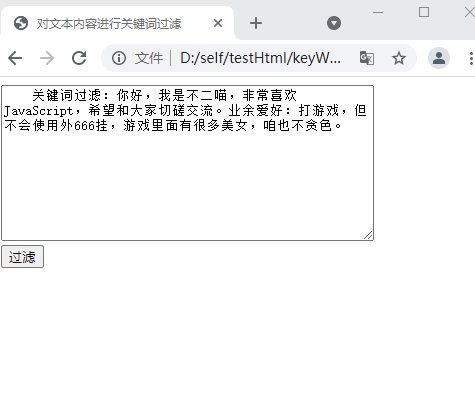
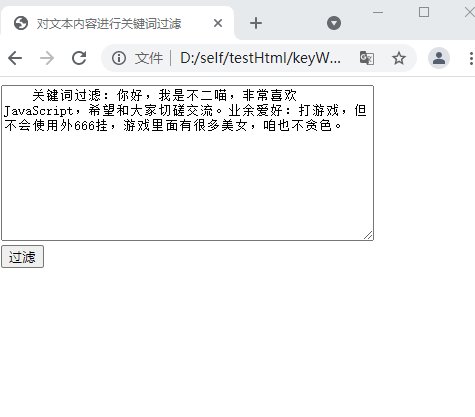
关键词过滤:你好,我是不二喵,非常喜欢JavaScript,希望和大家切磋交流。业余爱好:打游戏,但不会使用外666挂,游戏里面有很多美女,咱也不贪色。
</textarea>
<br>
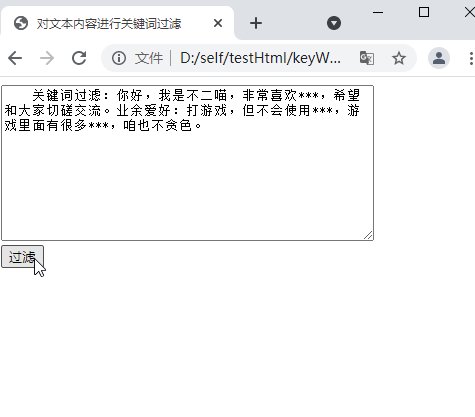
<button id="FilterBtn">过滤</button>
<script>
window.onload = function () {
var FilterBtn = document.getElementById("FilterBtn")
var _keyWordsFiltering = document.getElementById("keyWordsFiltering");
FilterBtn.onclick = function () {
var keyWordsLibs = [
"JavaScript",
"美女",
/[外]{1}.{0,3}[挂]{1}/
],
keywordsLibsLen = keyWordsLibs.length;
for (let i = 0; i < keywordsLibsLen; i++) {
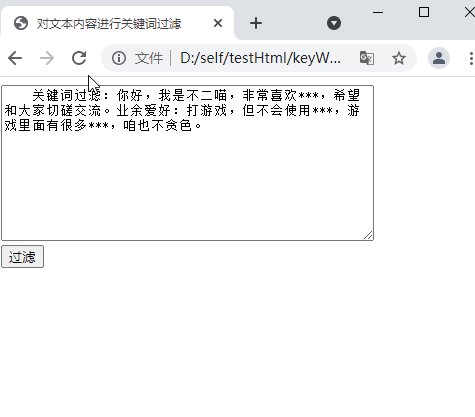
_keyWordsFiltering.value = _keyWordsFiltering.value.replace(keyWordsLibs[i], "***")
}
}
}
</script>
</body>
</html>效果图:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








