毕业设计选题为基于微信公众平台的鲜花定制系统的开发,经过前期的学习和实践,现在已经将自定义菜单开发出来并成功显示了。
首先,对于第一次进行开发的小白来说,注册一个订阅号是第一步,大部分学习者是选择个人非认证的,并不影响开发学习(具体注册步骤可以百度进行,并没有太大的难度)。然后需要充分了解并熟悉微信公众账号非开发者模式下的运营(推送消息以及非开发者模式下的菜单等功能)。建议花几天时间用自己注册的微信账号进行文章推送等运维,熟悉了微信公众账号非开发者模式下的运作才能更好的进行开发者模式的功能构思及设计。
我是选择使用SAE新浪云计算平台作为服务器资源,并且申请PHP环境+MySQL数据库作为程序运行环境。(本人购买了方倍工作室出版的《微信公众平台开发最佳实践》一书,有习惯书本学习的同学可以购买,也可以通过方倍的博客http://www.cnblogs.com/txw1958/ 里面有微信开发的入门教程,非常有详细的操作步骤,并且可以免除按照书本逐行敲代码的麻烦。不过,如果是想要扎实学习微信开发的同学,需要弄懂代码,直接复制上传而不去弄懂代码,就无法对代码进行更改和有效的利用。(学习代码前需要了解PHP语言,掌握基本的语法和定义,可以通过w3school网站来进行快速有效的学习:http://www.w3school.com.cn/php/index.asp)
第一步:申请服务器资源
参照http://www.cnblogs.com/txw1958/p/wechat-tutorial.html里面有详细步骤,新浪云的服务器是需要云豆来支持(学习时效短的同学可以通过是实名认证获取一定的云豆,使用3个多月是没有问题的,如果需要长期支持微信就需要付钱使用了)
第二步:启用开发者模式
需要在注册的微信公众号中启动开发者模式,在方倍的博客中有很详细的说明,这里我想要说明的是使用测试号来进行学习。因为个人学习者的微信公众号是未进行认证的,也就是不能边写代码边进行查看菜单的效果,所以需要注册测试号来查看自定义菜单的效果。普通的文本等消息回复是可以在微信账号中测试的。
注册微信测试号的地址为:http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
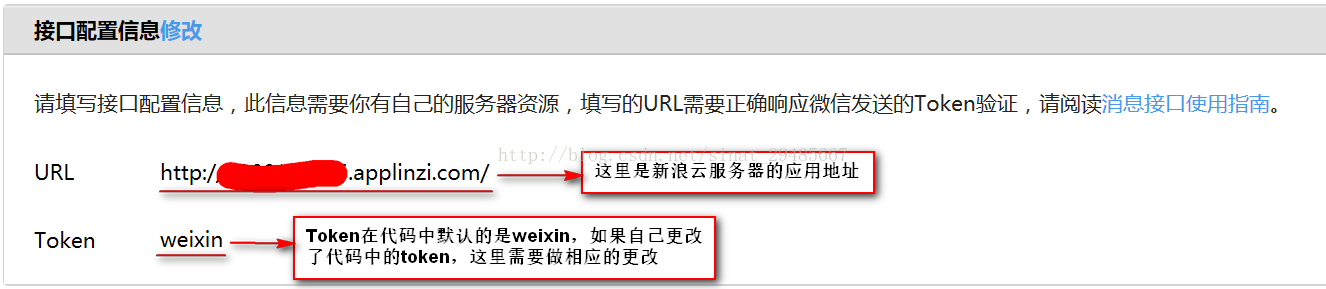
如果之前已经注册过可以扫码登录,登陆后,需要扫测试号的二维码关注这个测试号。然后将接口配置信息做相应的修改:
接口配置成功之后,就可以使用这个测试号了。如果配置接口失败,很可能是新浪云没有进行实名认证,我也是在实名认证通过之后才配置成功的。
第三步:这时按照教程代码里已经有了上传的index.php文件,里面包括了回复文本、语音等消息的测试,可以对公众账号进行一下功能测试。
接下来就是编写关于自定义菜单实现的相应代码,在编辑代码界面新建一个menu.php文件用来写自定义菜单的代码。
代码分析:
1. 用appid和appsecert获得access token,代码为:
2. 发送相关数据,即为菜单的设置(一级菜单内容以及二级菜单的设置)使用json数据的形式。例如:我这里采用三个一级菜单(分别为:鲜花订阅、钟爱花园、客户管理),然后每一个一级菜单下对应设置二级菜单,分别设置4个、4个、5个二级菜单,而且设置菜单的自定义类型为view,即跳转URL。用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的网页URL,可与网页授权获取用户基本信息接口结合,获得用户基本信息。代码如下:(此处跳转链接统一设置为https://mp.weixin.qq.com/)
3.
通过这三部分代码就完成了我定义的菜单的设置。
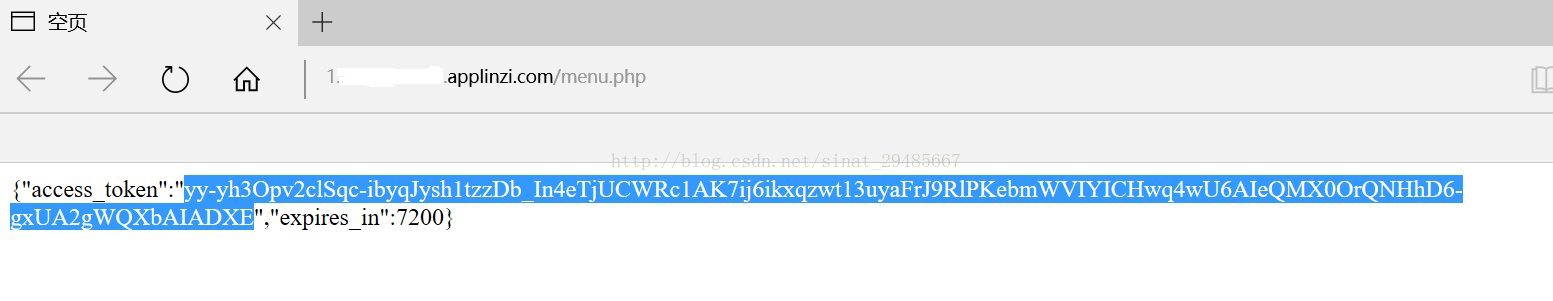
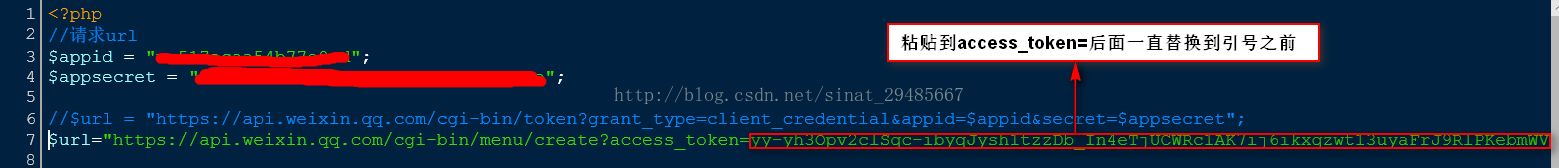
保存了更改的代码之后,会出现手机测试号不能及时出现菜单的问题。这时,就设计一个很重要的问题,就是access token的更新。每次更改代码之后,就要重新获取一次access token。这里提供一种方法,其他方法获取也可以。将代码中的包含access token值的代码注释掉,将$url ="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$appid&secret=$appsecret";代码行的注释取消,保存后,在menu.php文件名上右击,选择通过URL访问,这时会跳出一个页面,显示有新的获取到的access token值,将引号里面的值都复制,粘贴在含有原先access token的代码里,替换原先的值。例如:将如图的代码复制,粘贴进
然后将含有新获取的access token值的代码注释取消,
将$url ="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$appid&secret=$appsecret";代码注释掉,保存。
如果这时测试号还是没有出现菜单,那就需要检查是否连接成功。同样在文件名后右击选择通过URL访问。出现{"errcode":0,"errmsg":"ok"}即为链接成功。如果问题还没有解决,就需要认真检查appid以及appsecret是否为对应的测试号的正确id及secret。
按照上述步骤就可以成功完成自定义菜单的开发。菜单的设置和类型可以根据实际业务进行不同的调整。





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








