本次的练习题是我的导师给本科生学习javascript的一次作业,使用最基本的javascript语法,目的在于学习js的DOM关系以及操作。
题目描述:
1.在表头任意一个栏目中点击一下,下面各行将按照此栏目值的升序排序(按照字符串比较来确定顺序)。
2.再次点击该栏目,变更为降序排序
3.点击其它栏目,则按其它栏目的值重新排序
4.注意,排序时,栏目奇偶行的背景色保持奇数白色、偶数浅灰色
效果图如下:
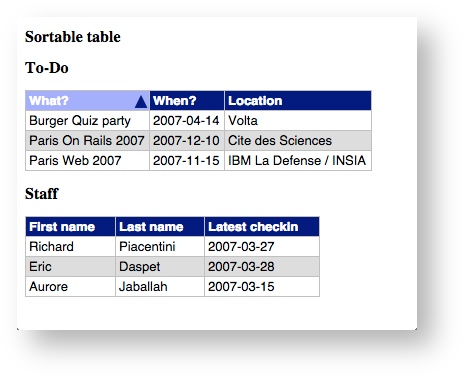
1.初始状态:

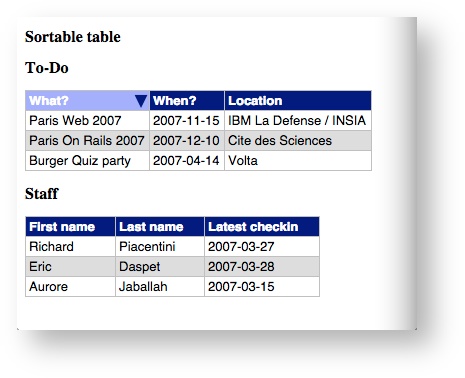
2.点击:

3.再击:

4.点击其他:
要求:
1.不能修改原来的html文件,只能添加js和css文件。
2.不能使用任何类库,只能用原生DOM API。
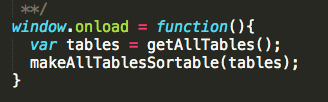
3.JavaScript必须模块化,JS的调用入口,必须按照下面的图示:
思考实现:
1.初始的html代码(实现时不能添加任何代码):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en-US" xml:lang="en-US">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Sortable table</title>
<link rel="stylesheet" type="text/css" href="sorter.css" />
<script type="text/javascript" src="sorter.js"></script>
</head>
<body>
<h1>Sortable table</h1>
<h2>To-Do</h2>
<table id="todo">
<thead>
<tr>
<th>What?</th>
<th>When?</th>
<th>Location</th>
</tr>
</thead>










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1389
1389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








