一、下载
到官网https://www.axure.com/download进行下载安装
也可以选择该教程进行汉化https://www.axure.com.cn/2616/
二、使用
上方是axure打开的主页面,左边上方是页面和分页,左边下方是元件库,可以通过选择上方对应的页面,在改页面下拖拽下方的原件到特定的位置,然后选中该元件,通过页面右方对应的元件样式进行自行调整。
三、用途
使用axure可以方便地进行写产品需求文档和导出相应的设计图、进行原型设计等等
四、设计自己的部件库方便进行原型设计
图标大全网站 http://www.iconfont.cn/
1、点击部件库右方的菜单栏选择CreateLibrary
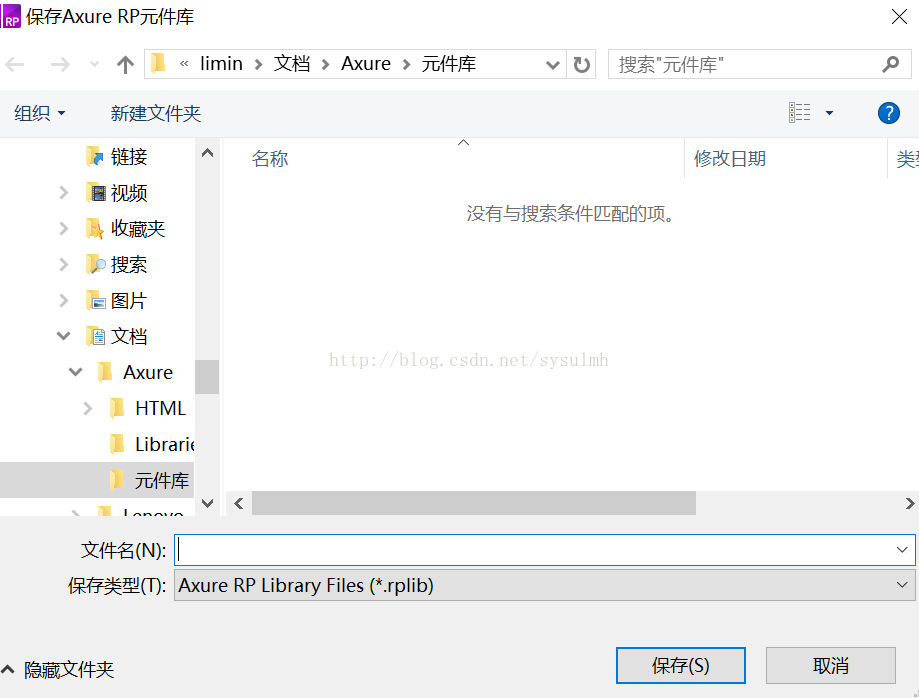
2、选择创建部件库文件的位置
3、创建组件
就像做原型的时候一样,新建页面,一个页面做一个组件。
4、保存
5、调用自己制作的部件库
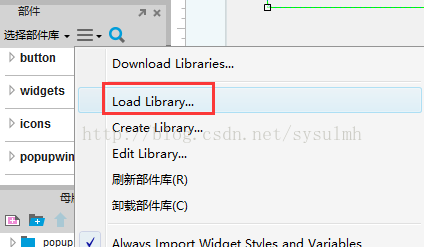
在部件库区域,点击【Load Library…】
这时候我们就可以将自定义的组件同样拖拽到右方对应的页面中,就可以愉快地使用啦!




























 2351
2351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








