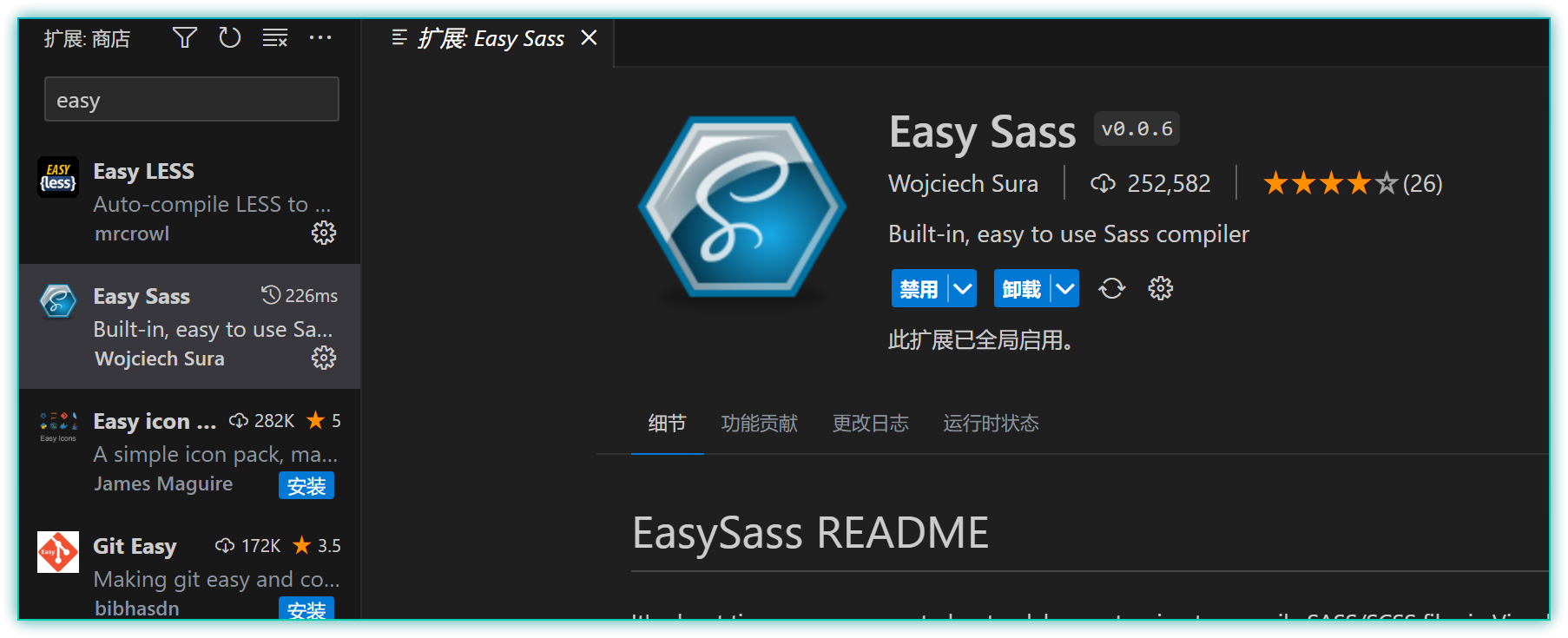
一、在 vscode 中安装 easy sass 扩展

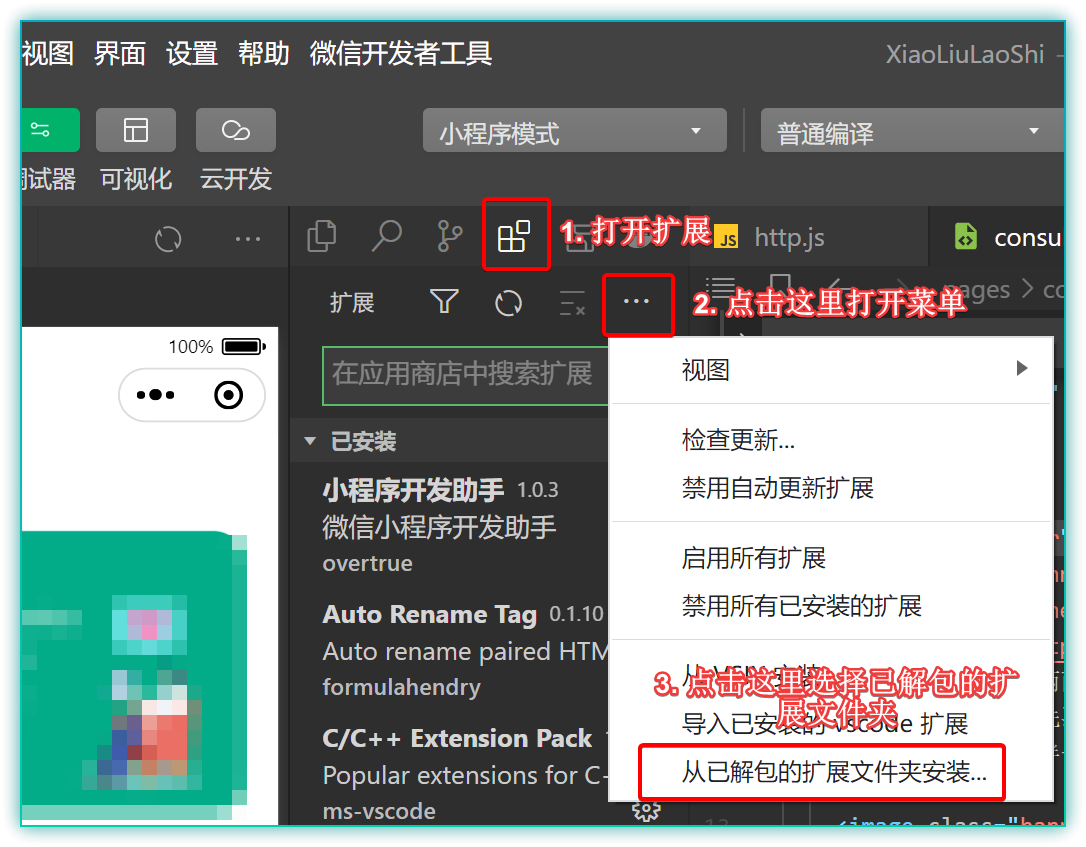
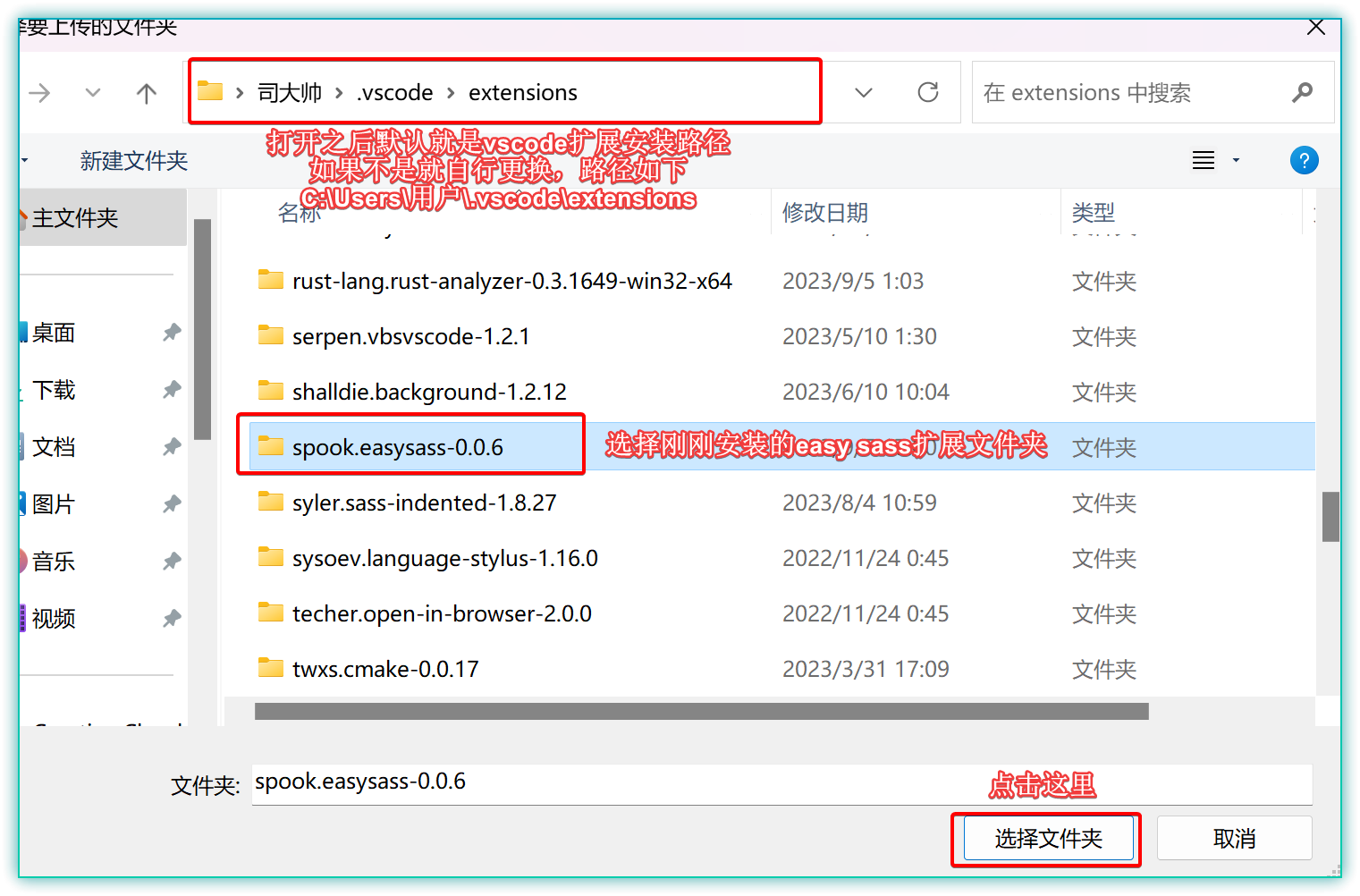
二、在微信开发者工具导入 vscode 安装的 easy sass 扩展


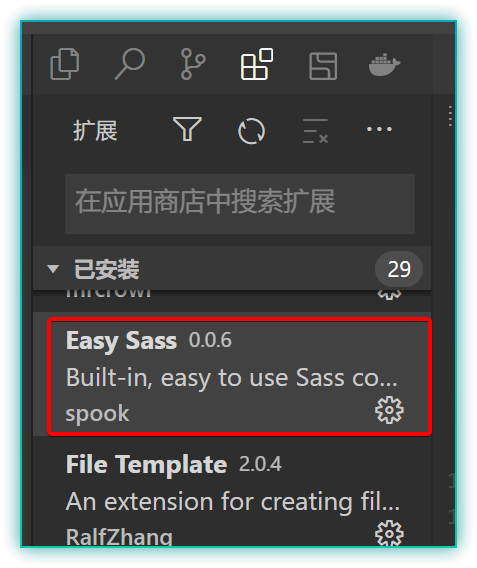
安装完成后会让重新加载扩展
再次打开后就可以看到扩展已经有 easy sass 了

三、修改 easy sass 配置
重新加载扩展后,默认情况下这个扩展是已经启动的,但是这个扩展默认是将 scss 转为 css 和 min.css 而不是 wxss,所以需要做一些修改
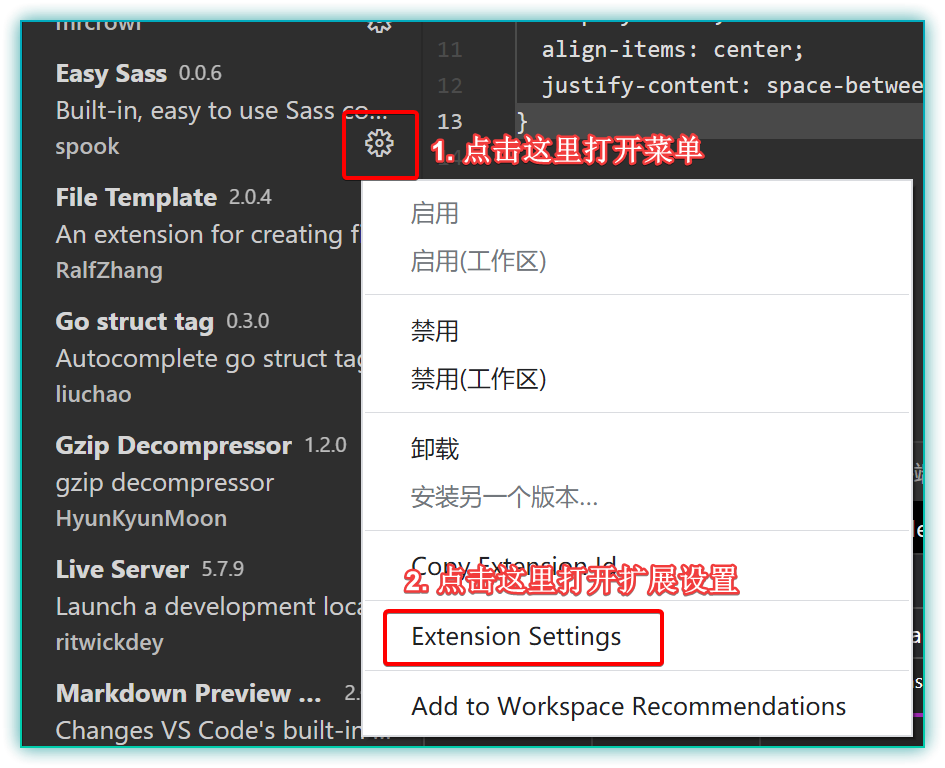
首先打开扩展设置

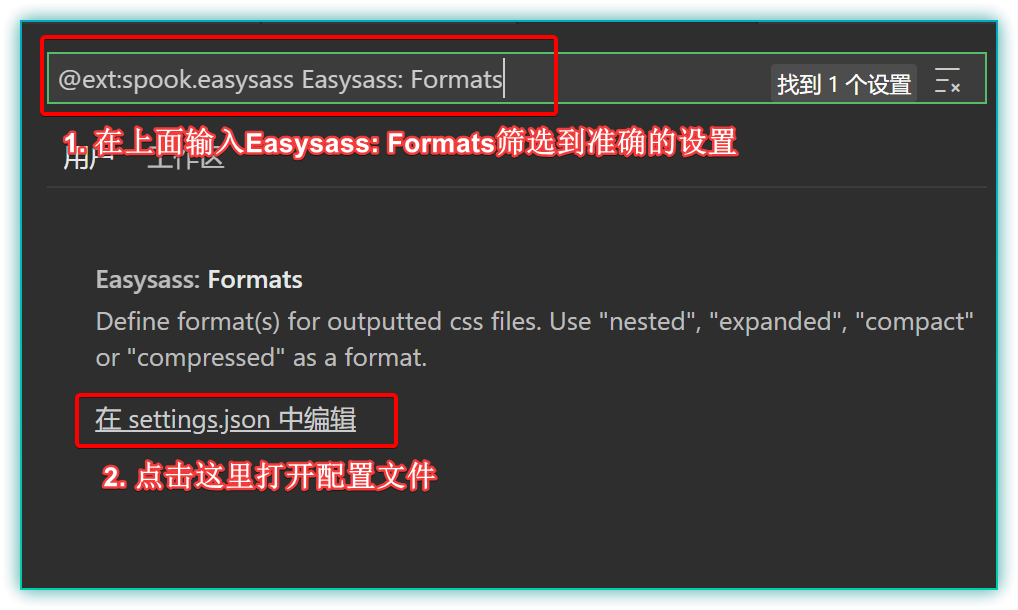
输入Easysass: Formats筛选到准确设置,并打开配置文件

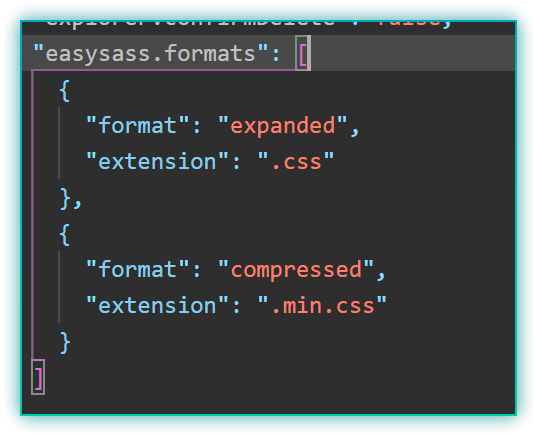
可以看到这里默认有两个配置,一个是扩展视图的.css,一个是压缩视图的.min.css

修改一下即可,使用 scss 基本就用不到修改 wxss 了,所以我这里使用压缩视图,然后把后缀改为.wxss 即可






















 2062
2062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








