1.什么是单页面应用
单页面应用(single page web application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序。一个web项目只有一个页面(即一个HTML文件);一个项目的所有页面的所有内容被分成了很多的小块(即组件),可以重复利用,可以任意调整,每个组件就是一个独立的部分(包括html,css和javascript),所有组件都在App根组件之下。
单页应用的说法是在JavaScript和AJAX技术比较成熟以后才出现的,指的是通过浏览器访问一个网站时,只需要加载一个入口页面,此后显示的内容和数据都不会再刷新浏览器页面。有了单页应用之后,传统的网站就被称为多页应用了。
2.单页应用和多页应用的区别

3.单页面应用的优点
(1)有良好的交互体验
用户体验好,内容的改变不需要重新加载,提升了用户体验;
(2)前后端分离开发
有助于分离客户端和服务器端工作。更进一步,可以在客户端也可以分解为静态页面和页面交互两个部分;
(3)减轻服务器压力
服务器只用出数据就可以,不用管展示逻辑和页面合成,吞吐能力会提高几倍;
(4)共用一套后端程序代码
不用修改后端程序代码就可以同时用于 Web 界面、手机、平板等多种客户端;
4.单页面应用的缺点
(1)对搜索引擎(SEO)不友好
单页应用实际是把视图(View)渲染从Server交给浏览器,Server只提供JSON格式数据,视图和内容都是通过本地JavaScript来组织和渲染。而搜索搜索引擎抓取的内容,需要有完整的HTML和内容(搜索引擎只认识html里的内容,不认识js的内容)单页应用架构的站点,并不能很好的支持搜索,会导致单页应用做出来的网页在百度和谷歌上的排名差。
(2)前进、后退管理
由于单页Web应用在一个页面中显示所有的内容,所以不能使用浏览器的前进后退功能,所有的页面切换需要自己建立堆栈管理
(3)首屏加载耗时长
为实现单页Web应用功能及路由切换效果,需要在加载页面的时候将JavaScript、CSS、html全部加载
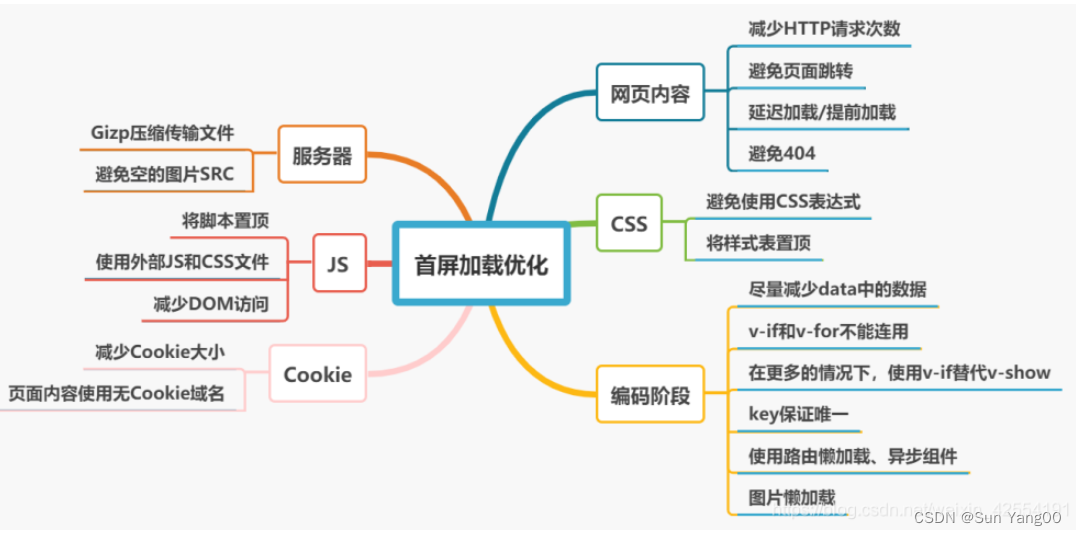
5.首屏加载优化方案
























 352
352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










