1、问题
在axios.delete 请求接口的时候,需要的params参数为数组
let params = {idList: [1, 2, 3]};
this.$axios({
url: url,
params,
method: "delete"
}
}).then((res) => {
console.log("批量删除", res);
});
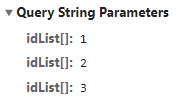
![参数带[],不是想要的结果]

参数带[],不是想要的结果
2、解决
在vue中引入 qs
安装:npm install qs
引入:import qs from ‘qs’

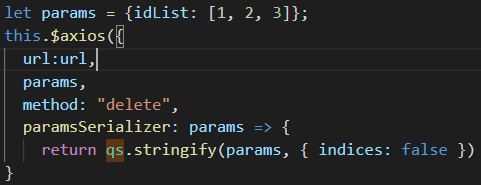
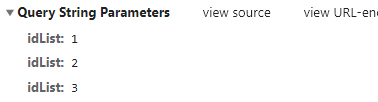
使用paramsSerializer 这样就得到了我们想要的结果

来源于:https://blog.csdn.net/weixin_39604685/article/details/111694044
和:https://blog.csdn.net/weixin_43851769/article/details/86505164





















 8506
8506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








