网页的标准被大致分为了三部分:HTML,CSS,JavaScript
分别是页面的结构,页面的样式,页面的行为
在这之前我们学习了前两部分,这两周新学习了JavaScript(js),以下是我的部分学习心得和重难点理解。
运算符
算数运算符,一元运算符,赋值运算符,比较运算符,相等运算符,逻辑运算符,条件运算符。括号运算符,逗号运算符,还包括自增自减的运算。个人觉得里面重要的就是这些运算符的优先级,对于运算是非常重要的。
语句
if语句,if,,,else语句,switch...case语句,while循环语句,do...while循环语句,for循环语句以及break和continue。
我们在之后经常会运用到语句运算,最重要的是其中的思维,由逻辑思维变成代码思维,从而来完成我们想要的效果。比如后面会用到双循环解决问题等等。
对象
四基两空一对象:number,string,boolean,symbol,null,undefined,Object
万物皆对象:花括号对象({}),数组([]),函数
作用域
当对象或者函数对象建立时,就会有作用域,作用域相当于一个层级划分
作用域分为:全局作用域,局部作用域,块作用域
全局作用域就是window下的作用域,里面设的变量都可以访问,局部作用域就是函数创立时形成的作用域,局部变量只能函数内部访问
如果局部函数想访问一个自身没有的变量,就会跳出这个局部作用域,到全局作用域去找,而这个链式结构,就是作用域链。
在我们做题或者分析代码结构的时候,浏览器会做一些我们看不见的操作,比如,预解析
函数的作用域是创建时候就已经形成,而不是调用时形成。
闭包
当一个函数里面嵌套了另一个函数,并且里面的函数用了外面函数的值,当我们返回里面的嵌套函数时,闭包就会产生,这里面包含了嵌套函数要用且自身不存在的数值。
闭包练习题:

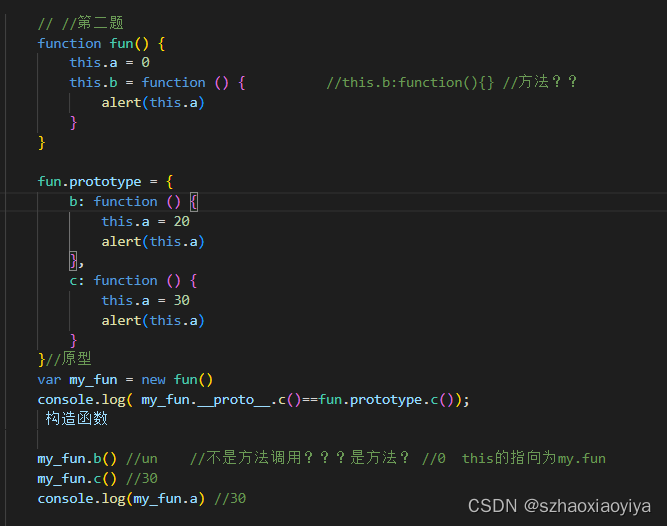
原型
这是个重难点,当初学习的时候也不是很理解,但是通过查询资料才了解大概的原理。
原型属性,每一个对象身上都具备一个属性,该属性称作为原型属性!
原型属性有两类:
- 显式原型属性 (prototype)
注意:每一个函数都具备 prototype,并且还具备__proto__
- 隐式原型属性 (__proto__)
注意:每一个实例对象,都具备 __proto__
原型对象:存放在prototype属性或者__proto__属性中的对象,称作为原型对象
prototype,存放在该属性中的对象称作为显式原型对象
__proto__,存放在该属性中的对象称作为隐式原型对象
显式原型对象(prototype)的作用:
- 1、当函数作为构造函数使用,该属性才发发挥作用,如果是普通函数执行,原型对象毫无作用
- 2、当函数作为构造函数时,会创建一个实列的空对象
创建好空对象后,就会把 prototype中指向的原型对象赋值给 空对象的__proto__属性中
这样被创建好的空对象就具备了自己的原型对象!


原型链:
JavaScript通过每个实例对象上的__proto__隐式原型属性,将原型对象进行链接,在通 过原型对象的原型属性
再进行链接,以此往复,直到最终的null,这样便形成了JavaScript中的原型链!
原型链的寻找一定是通过实例对象的 __proto__去寻找的!
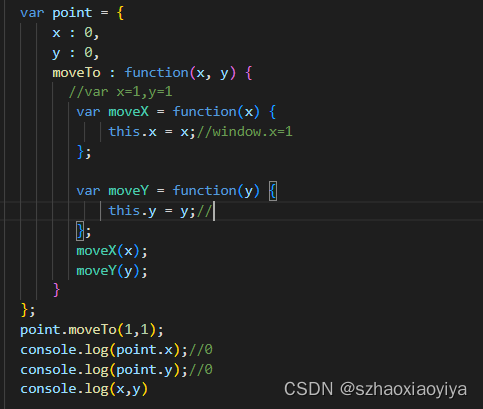
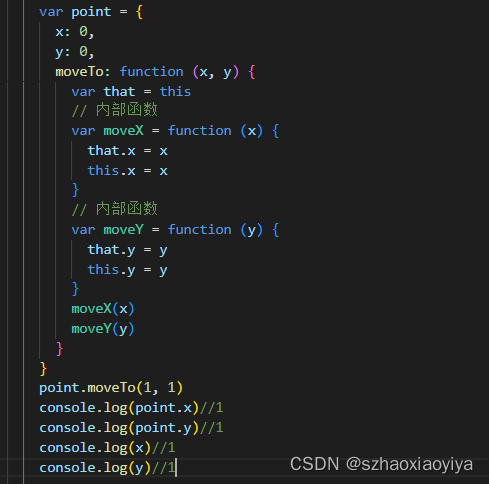
this指向
正常情况下this的指向规则:
1、在全局作用域下访问this,this是指向window
2、当函数以函数形式调用时,this是指向window
3、当函数以 IIFE形式调用时,this是指向window
4、当函数以方法的形式调用时,this指向的是调用者,而非持有者
5、当作为构造函数调用时,this指向一个空对象 {}

但是,除了箭头函数以外,this是可以被改变的,这种改变就叫做this劫持。
实现this劫持的三种方式(基于三个方法):apply call bind





















 2250
2250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








