Array应该是我们在平时写js代码中,使用频率最高的,在平时的项目中,很多数据都是可以通过Array来存储、操作等任务。除了Object之外,Array类型应该是js中最常用的类型了。
今天总结一下Array的一些简单和基本的操作,也来巩固下自己的基础知识。
一、如何创建Array(下面直接说数组)
创建数组主要有两种方法,第一种是使用数组构造函数,第二种是使用数组字面量表示法。
1、使用数组构造函数
如:var arr = new Array();
如果预先知道数组的长度,那么也可以直接给构造函数传递该长度。
如:var arr = new Array(20);
如果知道数组中应该包含的项,就直接在构造的时候,传递数组中的应该包含的项。
如:var arr = new Array(1,2,3);
2、使用数组字面量表示法
如:var arr = [1,2,3,4];
var arr2 = [];
二、数组的操作
1、 栈方法和队列方法
1)栈操作的方式:先进后出原则----通过重数组尾部添加数据项,然后在从数组的尾部获取尾部数据项
push();----就是在数组的尾部添加数据项,该方法的参数个数可以自定义;
pop();—该方法就是获取数组的最尾部的一个数据项,该函数无需传递任何参数;
如:
var colors = new Array();//创建数组
var count = colors.push("red","green");//推入两项
console.log(count);
var color = ["red","black"];
color.push("brown");//推入另一项
color[3]="yellow"; //添加一项
console.log(color);
console.log(color.push("blue"));
console.log(color.pop());//取得最后一项
2)队列操作的方式:先进先出原则—通过从数组的头部插入数据和获取数据项来模拟实现
push();–向数组末端添加数据项;
shift();—获取数组的头部一项的数据信息;
unshift();–与shift完全相反,就是向数组的头部插入数据项信息;
var colorArr = new Array();//创建数组
colorArr.push("red","yellow");//推入两项
console.log(colorArr);
var length = colorArr.push("blue");
console.log(length);
var item = colorArr.shift();//取得第一项
console.log(item);
console.log(colorArr.length);
2、检测验证数组
在平时项目开发中,我们往往会遇到,判断一个对象是否为数组(函数的参数传递中),那么如果判断一个对象是否为数组呢,有以下两种方式
1)第一种方法
if(value instanseof Array){
}
2)第二种方法
if(Array.isArray(value)){
}//该方法只使用与高版本的浏览器:IE9+、Firefox4+/Chrome
3、具体的编程实例
1)添加元素(数组末尾添加元素)
在数组 arr 末尾添加元素 item。不要直接修改数组 arr,结果返回新的数组 .
方法一:slice()和push()结合
function append(arr, item) {
var newArr = arr.slice(0); // slice(start, end)浅拷贝数组
newArr.push(item);
return newArr;
};
方法二:普通的迭代拷贝
function append(arr, item) {
var length = arr.length,
newArr = [];
for (var i = 0; i < length; i++) {
newArr.push(arr[i]);
}
newArr.push(item);
return newArr;
};
方法三:使用concat
function append(arr, item) {
return arr.concat(item);
}
2)添加元素(添加任意位置的元素)
在数组 arr 的 index 处添加元素 item。不要直接修改数组 arr,结果返回新的数组。
方法一:使用普通的迭代拷贝
function insert(arr, item, index) {
var newArr=[];
for(var i=0;i<arr.length;i++){
newArr.push(arr[i]);
}
newArr.splice(index,0,item);
return newArr;
}
方法二:slice()和splice()结合
function insert(arr, item, index) {
var newArr=arr.slice(0);
newArr.splice(index,0,item);
return newArr;
}
方法三:concat()和splice()结合
function insert(arr, item, index) {
var newArr=arr.concat();
newArr.splice(index,0,item);
return newArr;
}
3、删除元素(删除数组最后一个元素)
删除数组 arr 最后一个元素。不要直接修改数组 arr,结果返回新的数组 。
方法一:使用普通的迭代拷贝
function truncate(arr, item) {
var newArr=[];
for(var i=0;i<arr.length-1;i++){
newArr.push(arr[i]);
}
return newArr;
}
方法二:concat()和pop()结合
```javascript
function truncate(arr) {
var newArr = arr.concat();
newArr.pop();
return newArr;
}
4、删除元素(删除数组第一个元素)
删除数组 arr 第一个元素。不要直接修改数组 arr,结果返回新的数组 。
方法一:使用普通的迭代拷贝
```javascript
function curtail(arr) {
var newArr=[];
for(var i=1;i<arr.length;i++){
newArr.push(arr[i]);
}
return newArr;
}
方法二:concat()和shift()结合
function curtail(arr) {
var newArr = arr.concat();
newArr.shift();
return newArr;
}
方法三:slice()
function curtail(arr) {
return arr.slice(1);
}
5、合并数组
合并数组 arr1 和数组 arr2。不要直接修改数组 arr,结果返回新的数组 。
方法一:使用普通的迭代拷贝
function concat(arr1, arr2) {
var newArr=[];
for(var i=0;i<arr1.length;i++){
newArr.push(arr1[i]);
}
for(var j=0;j<arr2.length;j++){
newArr.push(arr2[j]);
}
return newArr;
}
方法二:concat()方法
function concat(arr1, arr2) {
return arr1.concat(arr2);
}
方法三:slice()和push()结合
function concat(arr1, arr2) {
var newArr=arr1.slice(0);
for(var i=0;i<arr2.length;i++){
newArr.push(arr2[i]);
}
return newArr;
}
5、移除数组中的元素
移除数组 arr 中的所有值与 item 相等的元素。不要直接修改数组 arr,结果返回新的数组 。
方法一:splice()方法
function remove(arr, item) {
var newArr = arr.slice(0);
for(var i=0; i<newArr.length; i++) {
if(newArr[i] == item) {
newArr.splice(i, 1);
}
}
return newArr;
}
var arr = [1,2,3,4,2];
var item = 2;
console.log(remove(arr, item));
console.log(arr);
方法二:push()方法
function remove(arr,item){
var newarr = [];
for(var i=0;i<arr.length;i++){
if(arr[i] != item){
newarr.push(arr[i]);
}
}
return newarr;
}
————————————————
案例:数组—冒泡排序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var arr = [2,4,9,11,6,3,88];
//采用冒泡排序,向上冒泡,最小值在最上边
for(var x = 0 ; x < arr.length; x++){//控制趟数
for(var y = x + 1 ; y < arr.length ; y++){
//依次比较,如果后面的元素大于前面的元素则交换
if(arr[x] > arr[y]){
var temp = arr[x];
arr[x] = arr[y];
arr[y] = temp;
}
}
}
document.write(arr);
</script>
</head>
<body>
<div id="time"></div>
</body>
</html>
Js基础–数组应用实例(图片切换)
在前面的文章中,我们讲到了js中数组的具体操作,详见(Js对Array的各种操作总结),这里就不再做详细的讲解。今天主要的目的是如何用数组进行图片的简单左右切换。
本文中的图片切换具体步骤如下:
第1步:简单的布局并设计基本的显示样式;
第2步:通过js获取相关元素;
第3步: 通过数组进行图片url和对应文字描述的存储;
第4步:初始化:包括图片的初始化,显示图片数字以及对应文字的初始化等;
第5步:点击按钮切换图片,编写对应的函数,其实就是数组的简单应用。
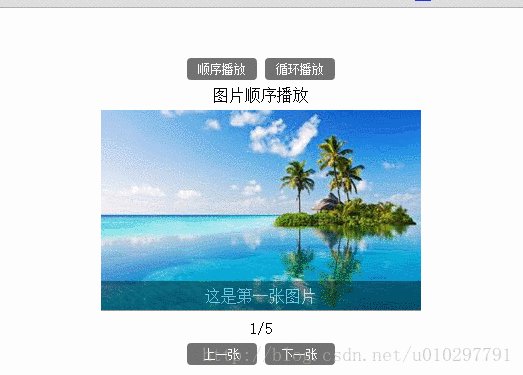
接下来先看看效果图,然后进行对应的代码讲解。

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片切换</title>
<style>
.box{
width: 600px;
height:400px;
border: 10px solid #ccc;
position: relative;
margin: 40px auto 0;
}
.box a{
width: 30px;
height: 30px;
background-color: #000;
border: 5px solid #fff;
position: absolute;
top:180px;
text-align: center;
font-size:25px;
font-weight: bold;
line-height: 30px;
color:#fff;
text-decoration: none;
filter: alpha(opacity:40);
opacity: 0.4;
}
.box a:hover{
filter:alpha(opacity:80);
opacity:0.8;
}
.box #prev{
left: 10px;
}
.box #next{
right: 10px;
}
#text,#num{
height: 30px;
line-height:30px;
width: 600px;
color:#fff;
position: absolute;
left: 0;
background-color: #000;
text-align: center;
filter: alpha(opacity:80);
opacity: 0.8;
margin:0;
}
.box #text{
bottom: 0;
}
.box #num{
top:0;
}
.box #img1{
width: 600px;
height: 400px;
}
</style>
<script>
window.onload = function () {
var oPrev = document.getElementById("prev");
var oNext = document.getElementById("next");
var oText = document.getElementById("text");
var oNum = document.getElementById("num");
var oImg = document.getElementById("img1");
var arrUrl = ['images/1.jpg','images/2.jpg','images/3.jpg','images/4.jpg'];
var arrText = ['文字1','文字2','文字3','文字4'];
//初始化
var num = 0;
function fnTab(){
oNum.innerHTML = num + 1 + '/' + arrText.length;
oImg.src = arrUrl[num];
oText.innerHTML = arrText[num];
};
fnTab();
oPrev.onclick = function(){
num --;
if( num == -1){
num = arrUrl.length -1;
}
fnTab();
};
oNext.onclick = function(){
num ++;
if(num == arrUrl.length){
num = 0;
}
fnTab();
};
};
</script>
</head>
<body>
<div class="box">
<a id="prev" href="javascript:;"> < </a>
<a id="next" href="javascript:;"> > </a>
<p id="text">图片正在加载中……</p>
<span id="num">数量正在统计中……</span>
<img id="img1" src="../images/1.jpg" alt="">
</div>
</body>
</html>
这个例子很简单,主要就是对数组的简单读写以及对html的属性内容读写操作。其中需要注意的是,当我们点击下一张到最后一张图片或者点击上一张到第一张时,需要设置具体的数值变化,不=否则会越界,那么图片、数字和对应的问题就没有内容。
另外做了一个可以顺序播放和循环播放图片的例子。

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片切换</title>
<style>
body,p{
margin:0px;
padding:0px;
}
input{
outline: none;
border:none;
padding: 0;
}
.box{
width:320px;
height:320px;
position: relative;
margin:50px auto;
}
#img_list{
width:320px;
height:200px;
}
#btns{
text-align: center;
}
#btn1,#btn2,#pre,#next{
background-color: #727272;
color: #fff;
width:70px;
height:22px;
line-height:22px;
border-radius:4px;
text-align: center;
margin:auto auto;
font-size: 12px;
}
#btn1:hover,#btn2:hover{
background-color: #aeaeae;
color: #feffa8;
}
#btns #title,#num{
width:320px;
height: 30px;
line-height:30px;
font-size: 16px;
display: block;
}
#content{
width:320px;
text-align: center;
}
#content #con_title{
width: 320px;
height: 30px;
line-height:30px;
text-align: center;
background-color: #000;
filter: alpha(opacity:40);
opacity: 0.4;
position: absolute;
top:223px;
color: #fff;
}
#changeBtn{
width: 320px;
text-align: center;
}
</style>
<script>
window.οnlοad= function () {
var oBtn1 = document.getElementById("btn1");
var oBtn2 = document.getElementById("btn2");
var oTitle = document.getElementById("title");
var oImg = document.getElementById("img_list");
var oCon_title = document.getElementById("con_title");
var oNum = document.getElementById("num");
var oPre = document.getElementById("pre");
var oNext= document.getElementById("next");
var imgList = ['images/1.jpg','images/2.jpg','images/3.jpg','images/4.jpg','images/5.jpg'];
var titleList=['这是第一张图片','这是第二张图片','这是第三张图片','这是第四张图片','这是第五张图片'];
oNum.innerHTML=1+'/'+imgList.length;
oCon_title.innerHTML="这是第一张图片";
var num = 0;
var onoff = true;//true 顺序播放 false 循环播放
oBtn1.οnclick= function () {
onoff=true;
oTitle.innerHTML="图片顺序播放";
};
oBtn2.οnclick= function () {
onoff=false;
oTitle.innerHTML="图片循环播放";
};
oPre.οnclick= function () {
num--;
if(num<0){
if(onoff){//true 顺序播放
num=0;
alert("已经是第一张啦!");
}else{
num=imgList.length-1;
}
}
changeImg(num)
};
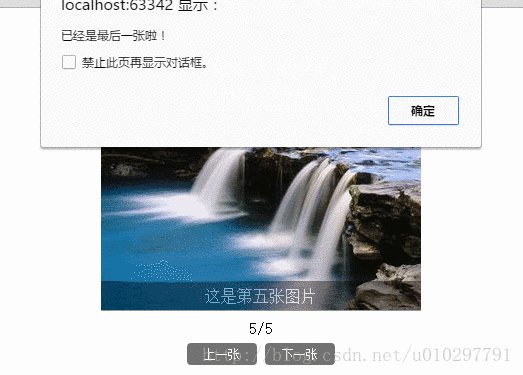
oNext.οnclick= function () {
num++;
if(num>imgList.length-1){
if(onoff){//true 顺序播放
num=imgList.length-1;
alert("已经是最后一张啦!");
}else{
num = 0;
}
}
changeImg(num);
};
function changeImg(num){
oImg.src= imgList[num];
oCon_title.innerHTML=titleList[num];
oNum.innerHTML=num+1+'/'+imgList.length;
};
};
</script>
</head>
<body>
<div class="box">
<div id="btns">
<input id="btn1" type="button" value="顺序播放"/>
<input id="btn2" type="button" value="循环播放"/>
<p id="title">图片顺序播放</p>
</div>
<div id="content">
<img id="img_list" src="images/1.jpg" alt="">
<p id="con_title"></p>
<span id="num"></span>
</div>
<div id="changeBtn">
<input id="pre" type="button" value="上一张">
<input id="next" type="button" value="下一张">
</div>
</div>
</body>
</html>
————————————————
原文链接:https://blog.csdn.net/u010297791/article/details/53393349























 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








