在最近的一个项目中由于需要使用到离线地图,在网上搜索发现了bigemap这一款能够简单部署离线地图的软件,在这里给大家演示一下我的用法。
软件使用

点击立即下载后跳转到下载页面根据需求进行下载,我选择的是win64版本
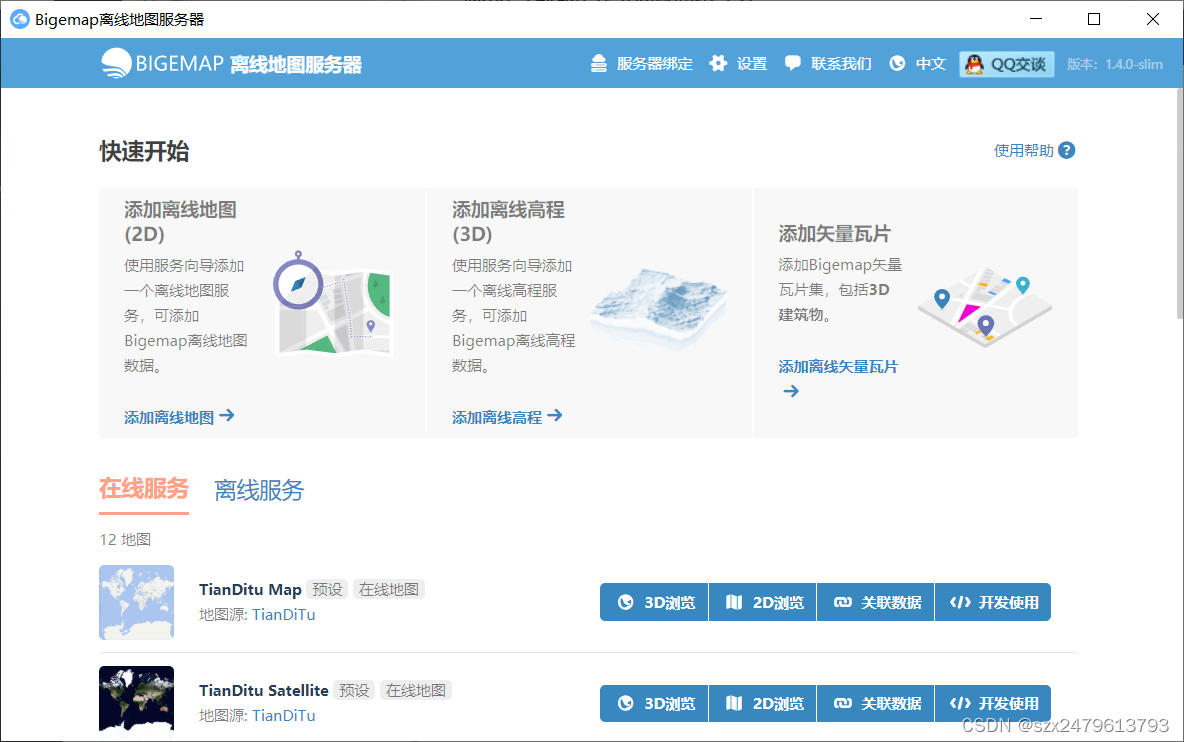
下载完成并进入以后即可看见使用界面

选择添加离线地图(2D)进入添加地图界面,然后将你下载的地图添加进入(我这里是通过配套的Bigemap Gis Office下载的地图)

添加完成后即可在离线服务中看到添加的离线地图服务

点击开发使用就能看到如何在项目中使用,官网也有一些案例可以进行查看
开发使用
在Vue中使用需要在项目中加入map.js文件并在页面中引入
//map.js
// 换成本地的服务器js文件即可
let script = [
'http://localhost:9000/bigemap.js/v2.1.0/bigemap.js',
//如果有更多的JS要引用 ,也一起放到这个数组中
];
export default new Promise(resolve => {
let link = document.createElement("link");
link.rel = "stylesheet";
link.async = false;
// 换成本地的服务器css文件即可
link.href = "http://localhost:9000/bigemap.js/v2.1.0/bigemap.css";
document.head.appendChild(link);
let loads = script.map(v => {
let script = document.createElement("script");
script.type = "text/javascript";
script.async = false;
script.src = v;
document.head.appendChild(script);
return script;
});
let end = loads.pop();
end.onload = resolve;
});
//需要使用的页面
<div style="width: 100%; height: 800px" id="map"></div>
<script>
import maps from '../../map';
mounted(){
let BM;
maps.then(() => {
BM = window.BM;
BM.Config.HTTP_URL = 'http://localhost:9000';
let map = BM.map('map', '在软件中开发使用中的地图id', {
center: [37.74539566040039, 119.09660339355469],
zoom: 5,
zoomControl: true,
});
map.fitBounds([
[37.638702392578125, 118.89404296875],
[37.85208511352539, 119.29916381835938],
]);
}
</script>这样一个简单的离线地图服务就搭建完成啦,你们可以在官网中的开发文档中查阅进行更多的操作。




















 708
708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








