目录
复合选择器
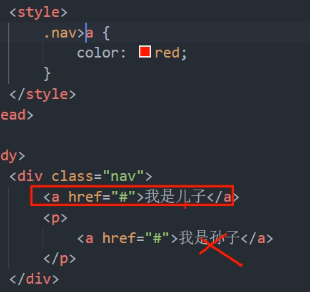
1. 后代选择器★★


2. 子选择器

3. 并集选择器★★

4. 伪类选择器
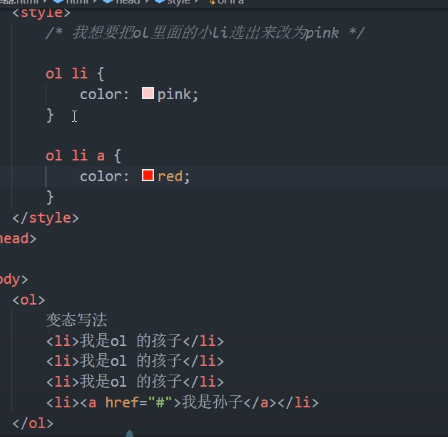
链接伪类选择器(有顺序要求:LVHA,链接要单独指定样式)


focus伪类选择器
用于选取获得焦点的 表单元素

![]()
CSS的显示模式
1. 块元素
<div> <h1>~<h6> <p> <ul> <ol> <li>......
自己独占一行
2. 行内元素
<a> <strong> <b> <em> <i> <del> <span>......
相邻行内元素在同一行,一行可以显示多个,但是a可以放块级元素
3. 行内块元素
<img> <input> <td>
又有块元素,又有行内元素的特点
· 显示模式的转换
①转换为块元素
display:block;

②转换为行内元素
display:inline;

③转换为行内元素
display:inline-block;
4. 一个小工具的使用---snipaste
5. 单行文字垂直居中的代码
让文字的行高等于盒子的高度
div
{
line-height:40px;
height:40px;
}CSS的背景
1. 背景颜色
background-color
2. 背景图片
background-image
div
{
width: 300px;
height:40px;
background-image: url(image.png);
}3. 背景平铺

4. 背景位置
background-position★★★

div
{
width: 300px;
height:40px;
background-repeat: url(image.png);
background-position: top left;
background-position: center left;
background-position: 20px 50px;
}5. 背景固定
滑动的时候图片不动
div
{
width: 300px;
height:40px;
background-repeat: url(image.png);
background-position: top left;
background-attachment: fixed;背景固定
background-attachment: scroll;
}6. 背景复合写法
div
{
width: 300px;
height:40px;
background:背景颜色 背景图片 背景平铺 背景图像 背景滚动 背景图片位置;
}7. 背景色半透明
div
{
width: 300px;
height:400px;
background-repeat: url(image.png);
background: rgba(0, 0, 0, 0.3);
}CSS三大特性
1. 层叠性
如果样式冲突,则就近原则;样式不冲突,则不重叠
2. 继承性
子标签会继承父标签的某些样式,如text-、font-、line-等文字样式,以及color属性。
行高的继承是特殊情况:

3. 优先性

CSS盒子模型
1. 盒子模型---边框(border)
2. 盒子模型---边框(border)






















 2048
2048











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








