html 代码:
<div class="hostTags_list">
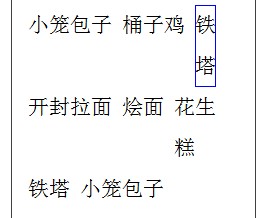
<a href="javascript:void(0)">小笼包子</a><a href="javascript:void(0)">桶子鸡</a><a href="javascript:void(0)">铁塔</a><a href="javascript:void(0)">开封拉面</a><a href="javascript:void(0)">烩面</a><a href="javascript:void(0)">花生糕</a><a href="javascript:void(0)">铁塔</a><a href="javascript:void(0)">小笼包子</a></div>
css 代码:
.hostTags_list{
margin-top: 44px;
overflow: hidden;
width: 211px;
}
.hostTags_list a{
display: block;
float: left;
font-size: 21px;
line-height:1.95;
margin-right: 10px;
}
ie 7 bug:
解决办法:
css3:
word-break:在恰当的断字点进行换行
浏览器支持
所有主流浏览器都支持 word-break 属性,除了 Opera
值:
keep-all:只能在半角空格或连字符处换行。
break-all:允许在单词内换行。
normal:使用浏览器默认的换行规则。
以上的bug在.hostTags_list a中加入
{
word-break:keep-all;
}























 1607
1607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








