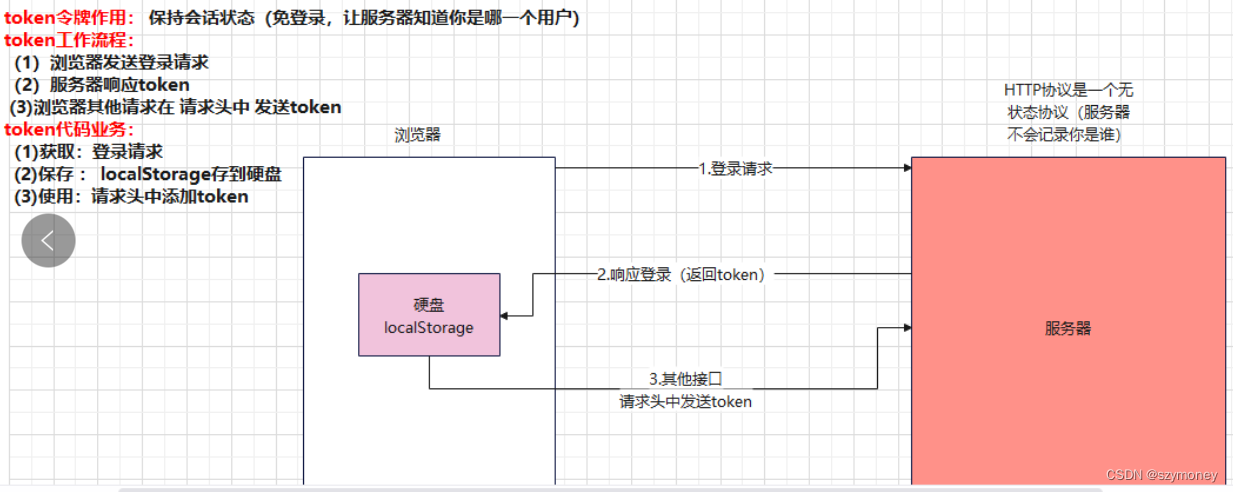
token可以理解为一个令牌 因为http协议是一个无状态协议 每次访问服务器并不会记录你是谁 可以保持会话(登录)状态 让服务器知道你是哪一位用户 经典应用场景为免登陆
工作流程:
(1)浏览器发送请求
(2)服务器响应token
(3)浏览器的其他请求 就会在请求头中附带token
token代码业务:
(1)获取 登录请求
(2)保存 localStorage 本地存储到硬盘
(3)使用 请求头中添加token

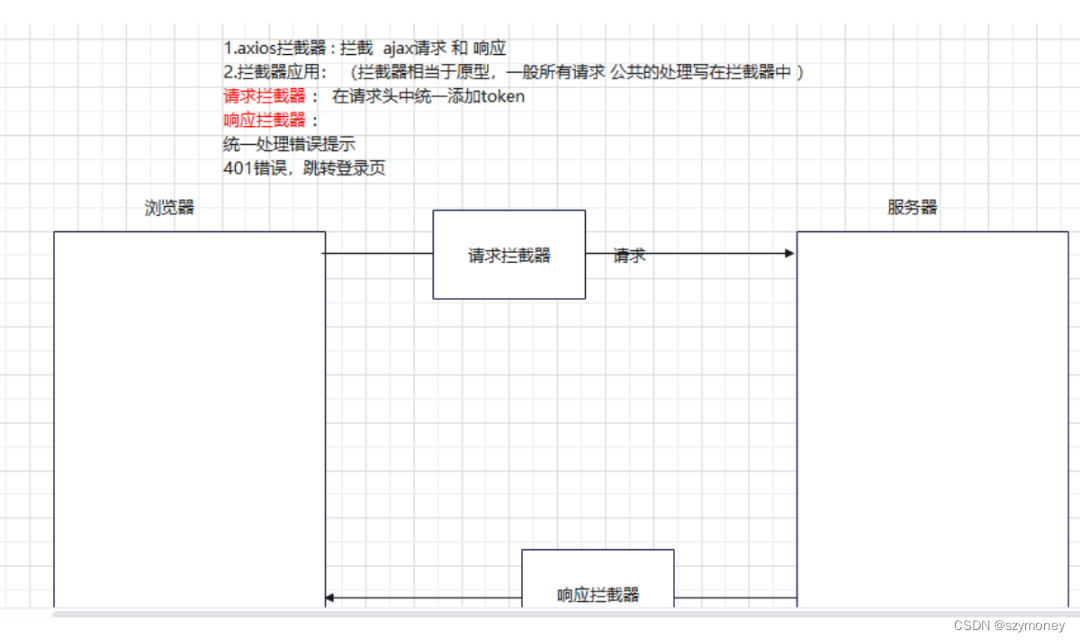
拦截器
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error)
})
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response
}, function (error){
// 对响应错误做点什么
return Promise.reject(error)
})拦截器可以在响应、请求之前处理一些代码 一般会把所有请求的公共处理放在请求拦截器中






















 839
839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








