总结来说,
html():读取和修改一个元素的html内容。多用于p、a、span、h1~h6等元素
text():读取和修改一个元素的文本内容。多用于p、a、span、h1~h6等元素
val():读取和修改一个表单元素的value字段值。多用于input标签 type为radio、checkbox、select等元素。
其中,html()与text()的不同之处在于:
下面来区分一下html()与text():
<span style="font-size:14px;"><div>
<p>我是p标签,里面包含了一个a标签,看:<a href="#">我是a标签</a></p>
</div>
<script type="text/javascript">
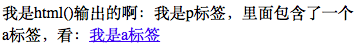
document.write("我是html()输出的啊:"+$("p").html()+"<br>"); //上面那句是1
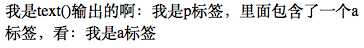
document.write("我是text()输出的啊:"+$("p").text()+"<br>");
//上面那句是2
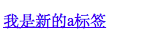
$("p").html("<a href='#'>我是新的a标签</a>");
//上面那句是3
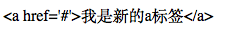
$("p").text("<a href='#'>我是新的a标签</a>");
//上面那句是4
</script>1、html()输出的是这样:

2、text()输出的是这样:(识别不了html标签,直接把文字全部输出)

3、html()修改后的页面显示是这样:

4、text()修改后的页面显示是这样:(识别不了html标签)
然后来说一下val():
像下面这样写:
<input type="radio" value="我是单选按钮" name="miao"/>单选
<script type="text/javascript">
document.write("我是val()输出的:"+$("input:radio").val()+"<br>");
//上面那句是1
$("input:radio").val("我是新单选按钮");
document.write("我是val()输出的:"+$("input:radio").val()+"<br>");
//上面那句是2
</script>上面1输出的是”我是单选按钮”;
上面2输出的是”我是新单选按钮”。
更多内容请看下面的参考文章:
http://www.jb51.net/article/35867.htm
http://www.jb51.net/article/26431.htm






















 141
141

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








