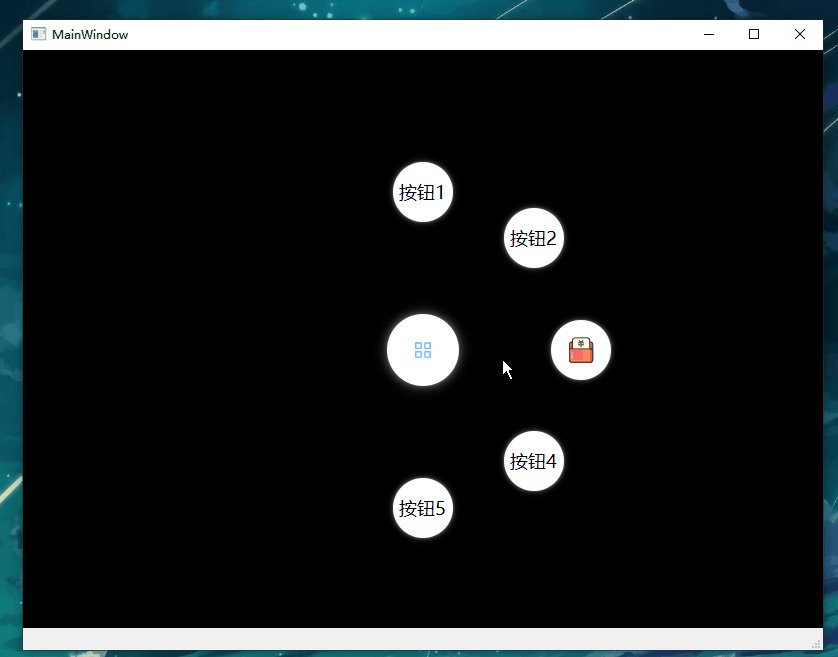
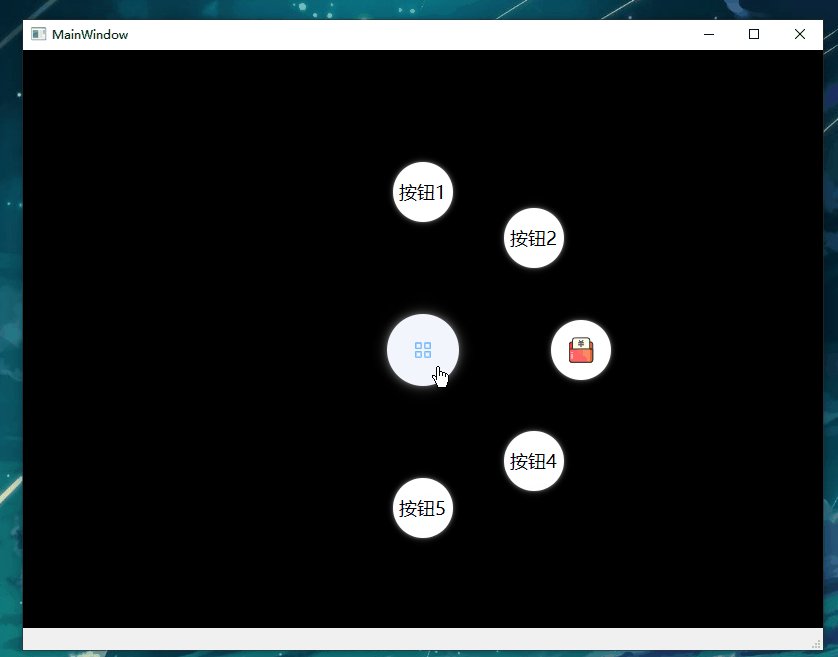
效果

实现
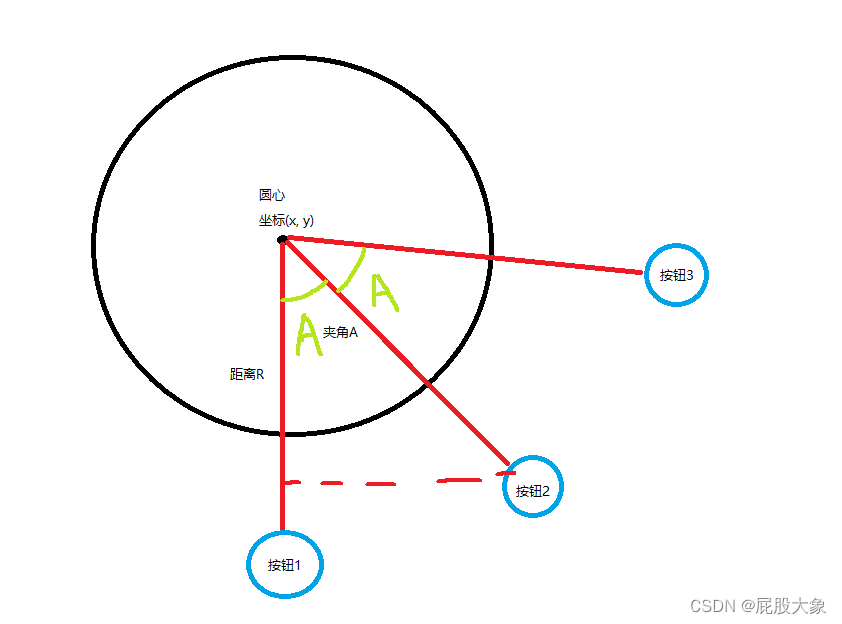
实现这个按钮唯一麻烦的点就在于算出N个子按钮弹出的位置。看下图:

假设:按钮散落的位置为0到180°,我们有N个按钮,圆心坐标为(x,y),圆心到散落按钮的左上角(topLeft)位置距离为R。
由于我们有N个按钮,散落的总角度为180°,则每个按钮的之间的夹角可以算出为
180
N
−
1
\frac{ 180}{ N - 1}
N−1180 ,我们定义为上图的夹角A。
则我们可以用三角函数轻松得出圆心到子按钮左上角的x轴和y轴的偏移量。分别为夹角A的对边和邻边。
则第i个按钮的x轴的偏移量为 R * sin( i * A),y轴的偏移量为R * cos(i * A)。
不足
但只按上面这么做,是不太对的。如果要保持圆心和各个子按钮的距离相等,应该计算大圆心到子按钮圆心的距离,而非到按钮的topLeft位置。
代码
浮动操作按钮在我的 Qt多功能小相册有使用到,代码在文末的github链接上,位于项目的FloatingActionButton文件,需要可以自取。
其它
更多控件位于Qt自定义控件和模板分享。
























 6969
6969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








