模拟器太卡了,明天发效果图。。。。国际惯例先看下今天的fuck效果图
话说8月份的某一天在gay gay up群看到破晓大神发出他们公司的UI设计师的作品。

上面的圆形动画经过自己的用https://github.com/ogaclejapan/ArcLayout 这个稍作修改就可以实现了,之前自己已经尝试好了,以后有时间在发一下吧。今天主要说的是下面的列表切换动画。
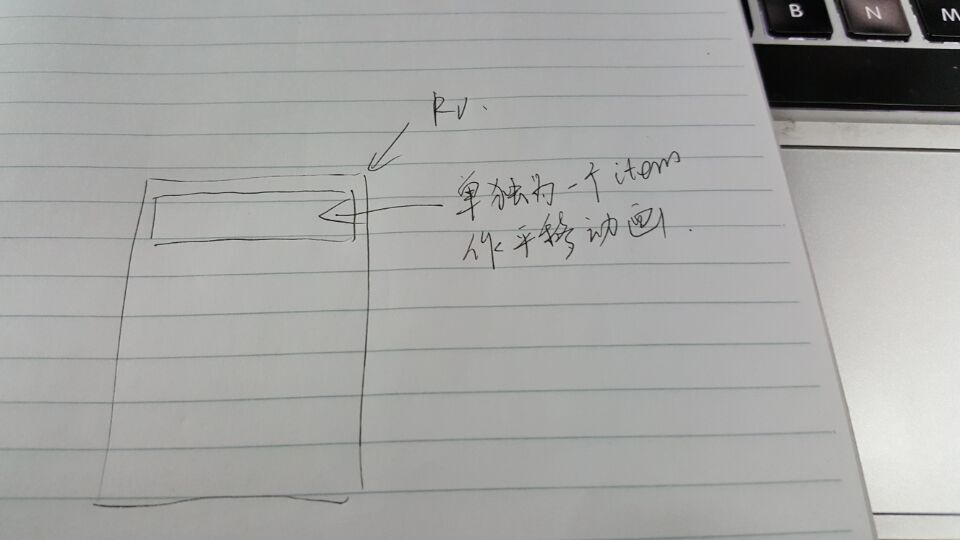
好了重点来了,如果你的第一印象和我一样的哇,应该大致是这样的用Fragment加 RecyclerView和ViewPager然后在PageTransformer里面去做文章(这是我最初的想法),当然为了实现这个我用了一天的时间去尝试,然后并没有什么卵用(but 思路试出来了,只是很丑陋)。然后我跑到Android动画群里面去请教各位大神了。终于大神门有时间理会我的问题了,巴神甩给我一个草图

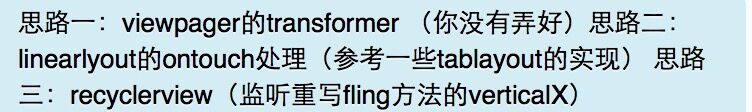
没错就只是用一个RecyclerView ,滑动时候监听水平滑动事件然后去联动里面的一个自定义的Viewgroup,的确这样可以实现。紧接着其他大神再次甩了我一张图
没错思路一我正在尝试,思路三我准备下次尝试。
可以用思路一再次结合7叔的https://github.com/7heaven/RecyclerViewTest 这个蛇形RV库参考一下。
说下今天用PageTransformer,遇到的问题吧,我尝试了改变第一个View的宽度以及它自己的layout,但是还是达不到自己预期的效果;分析了一下原因是第二个View layout的时候覆盖了第一个View变宽的宽度,要实现的是第一个View覆盖在第二个View上面有覆盖的效果。既然Viewpager不行我也尝试用WindowManger的addView的方式通过改变LayoutParam.x = -2000这样的方式,然而很遗憾你会发现尽管你设置了x为负数(我google一圈也没找到),但是达不到你要的效果。
好吧既然这样只能够曲线救国咯,尝试在ViewPager上面盖一个Viewgroup,通过addView然后改变它的LayoutParams来实现咯。 具体你可以使用scrollTo这样的方式来实现。
下面是自己的丑陋代码:
package com.heaven.application.recyclerviewtest;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.widget.FrameLayout;
/**
* Created by Tangxb on 2016/8/15.
*/
public class DepthPageTransformer implements ViewPager.PageTransformer {
private static final float MIN_SCALE = 0.75f;
FrameLayout frameLayout;
public DepthPageTransformer(FrameLayout frameLayout) {
this.frameLayout = frameLayout;
}
/**
* a页滑动至b页 ; a页从 0.0 -1 ;b页从1 ~ 0.0
*
* @param view
* @param position
*/
int mWidth;
int mLeft;
@Override
public void transformPage(View view, float position) {
int pageWidth = view.getWidth();
int pageHeight = view.getHeight();
if (position < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.
view.setAlpha(0);
} else if (position < 0) { // [-1,0]
if (mWidth == 0) {
mWidth = pageWidth;
}
if (mLeft == 0) {
mLeft = view.getLeft();
}
// Use the default slide transition when moving to the left page
// view.setAlpha(0.5f);
// view.setTranslationX(0);
// view.setScaleX(1);
// view.setScaleY(1);
// int dd = (int) (((ViewPager) view.getParent()).getScrollX() * -position);
int dd = (int) ((mWidth - (1 + position) * mWidth) * 0.5f);
int width = mWidth + dd;
int height = view.getHeight();
// System.err.println("width===" + view.getMeasuredWidth());
int measureSpec1 = View.MeasureSpec.makeMeasureSpec(width, View.MeasureSpec.EXACTLY);
int measureSpec2 = View.MeasureSpec.makeMeasureSpec(height, View.MeasureSpec.EXACTLY);
// view.measure(measureSpec1, measureSpec2);
int l = mLeft;
int scrollX = ((ViewPager) view.getParent()).getScrollX();
int r = (int) (mWidth + Math.abs(position) * scrollX * 0.1);
System.err.println("((ViewPager) view.getParent()).getScrollX()===" + scrollX);
// System.err.println("l===" + l);
// System.err.println("r===" + r);
int t = view.getTop();
int b = view.getBottom();
// view.layout(l, t, r, b);
if (frameLayout.getChildCount() == 0) {
View tempV = View.inflate(view.getContext(), R.layout.test_layout1, null);
frameLayout.addView(tempV);
}
View childAt = frameLayout.getChildAt(0);
frameLayout.setAlpha(0.5f);
FrameLayout.LayoutParams lp = (FrameLayout.LayoutParams) childAt.getLayoutParams();
lp.width = pageWidth;
lp.height = pageHeight;
int childLeft = 0;
childLeft += scrollX;
final int childOffset = childLeft - view.getLeft();
lp.leftMargin = -childOffset;
// 通过setLayoutParams滑动
// childAt.setLayoutParams(lp);
System.err.println("childOffset===" + childOffset);
// 通过scrollTo方式滑动,http://blog.csdn.net/bigconvience/article/details/26697645
frameLayout.scrollTo(childOffset / 2, 0);
} else if (position <= 1) { // (0,1]
// Fade the page out.
// view.setAlpha(1 - position);
// // Counteract the default slide transition
// view.setTranslationX(pageWidth * -position);
//
// // Scale the page down (between MIN_SCALE and 1)
// float scaleFactor = MIN_SCALE
// + (1 - MIN_SCALE) * (1 - Math.abs(position));
// view.setScaleX(scaleFactor);
// view.setScaleY(scaleFactor);
} else { // (1,+Infinity]
// This page is way off-screen to the right.
view.setAlpha(0);
}
}
}























 1616
1616

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








