CAReplicatorLayer简单使用
- (void)viewDidLoad {
[super viewDidLoad];
[self setReplicatorLayer];
}
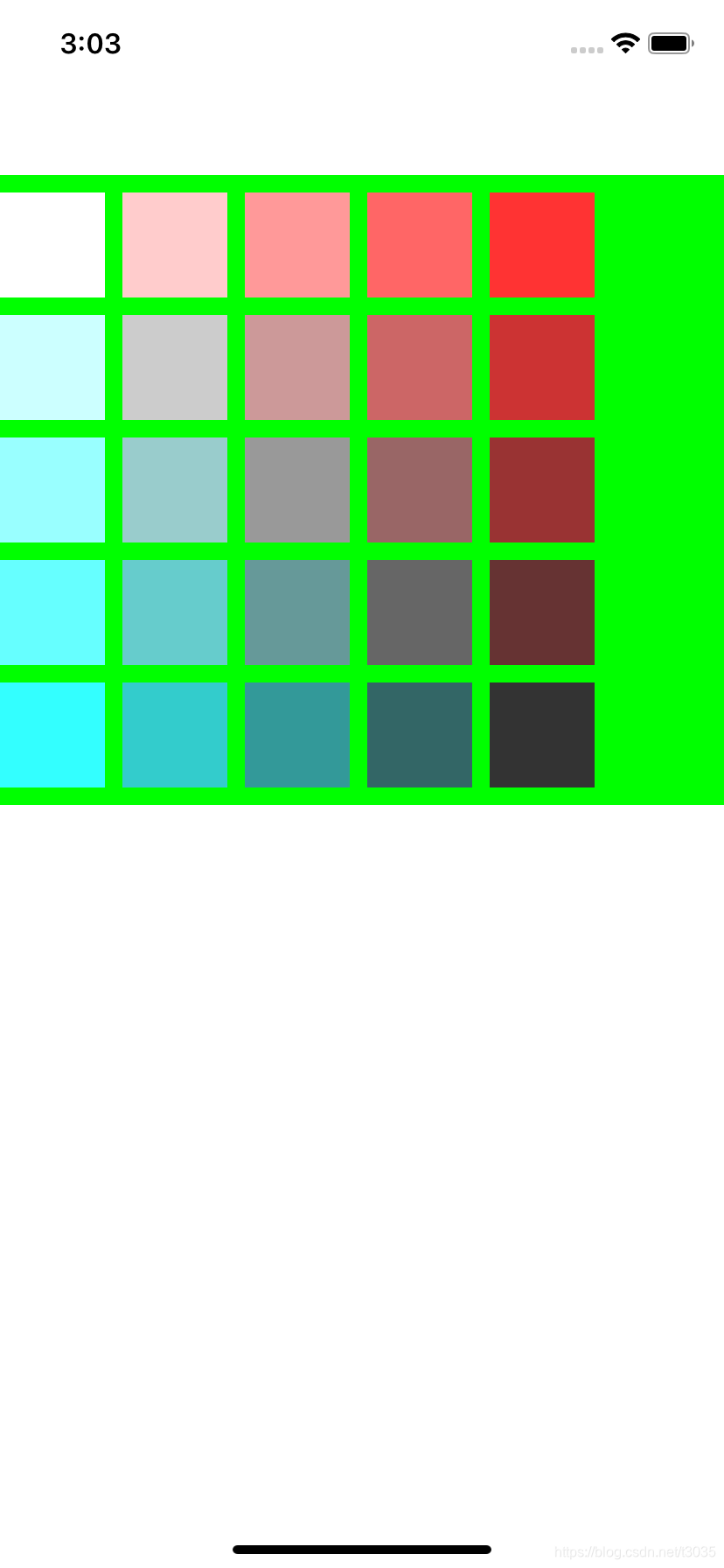
- (void)setReplicatorLayer{
CAReplicatorLayer *rLayer = [[CAReplicatorLayer alloc] init];
rLayer.frame = (CGRect){{0, 100}, {500, 80}};
rLayer.backgroundColor = [UIColor greenColor].CGColor;
CALayer *redLayer = [[CALayer alloc] init];
redLayer.backgroundColor = [UIColor whiteColor].CGColor;
redLayer.frame = (CGRect){{0, 10}, {60, 60}};
NSInteger instanceCount = 5;
rLayer.instanceCount = instanceCount;
// 70 为间隔 + layer的width
rLayer.instanceTransform = CATransform3DMakeTranslation(70, 0, 0);
// 控制颜色变化快慢
CGFloat offsetStep = -1.0 / instanceCount;
rLayer.instanceBlueOffset = offsetStep;
rLayer.instanceGreenOffset = offsetStep;
[rLayer addSublayer:redLayer];
// 嵌套layer
CAReplicatorLayer *outerReplicatorLayer = [[CAReplicatorLayer alloc] init];
[outerReplicatorLayer addSublayer:rLayer];
outerReplicatorLayer.instanceCount = instanceCount;
outerReplicatorLayer.instanceTransform = CATransform3DMakeTranslation(0, 70, 0);
outerReplicatorLayer.instanceRedOffset = offsetStep;
[self.view.layer addSublayer:outerReplicatorLayer];
}
























 4418
4418

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








