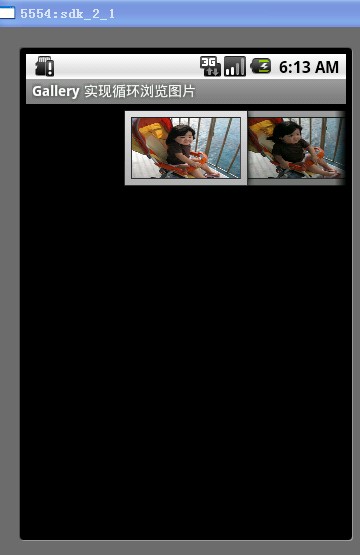
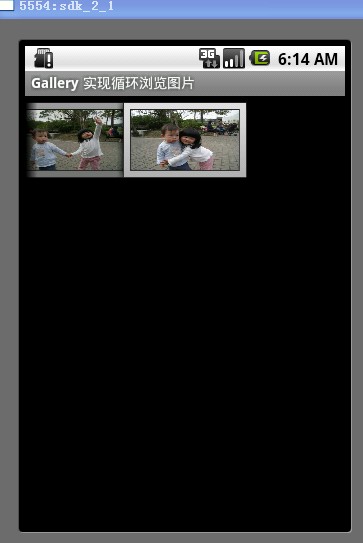
产品中用到了几张图片做Banner.当时用的是Gallery.随着产品的功能不断完善,现在有了让Banner自动循环切换的需求.
即:从第一张到最后一张,再往右滑动是第一张,而不是不能向右滑.这一切可以人为控制,也可以由程序定时实现.
这个问题也很普遍网上一搜一把.现在把关键码放上来供大家批评指正.
在该Gallery的Adapter中重写 getCount()方法.
// TODO Auto-generated method stub
public Object getItem(int position) {
return position%mResIds.length;
这里要注意在任何使用数据的时候千万要记得取模.否则就边界值异常了哦~
线程,Handler这些东东大家都用烂了,不多说.要注意一个问题.
mBannersGl.setSelection(mCurrentPageFlag++,true); 没有滑动的效果了.
mBannersGl.onKeyDown(KeyEvent.KEYCODE_DPAD_RIGHT, null);
mBannersGl.onKeyDown(KeyEvent.KEYCODE_DPAD_LEFT, null);
* @Fields CHANGE_BANNER:TODO 切换Banner
public static final int CHANGE_BANNER = 1;
private Handler mHandler = new Handler(){
public void handleMessage(Message msg) {
mBannersGl.onKeyDown(KeyEvent.KEYCODE_DPAD_RIGHT, null);
mHandler.sendEmptyMessage(CHANGE_BANNER);
}catch (InterruptedException e) {
由于滑动切换时使用的是模拟用户按键。那么。。。声音问题。对,就是每次自动切换的时候会发出声音。
作者之前没有写出来,是因为 为了不打扰到同事,我将开发机静音了。。直到昨天才发现问题。
























 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








