忘记是第几次读《高性能网站建设指南》的“规则4──压缩组件”一章了,之前一直搞得浑浑噩噩,今天才恍然有所觉悟,原来通过减小HTTP响应大小来减少响应时间应用到tomcat服务器上是这么一回事,结果令人欣慰万分,同时令我感到羞愧。gzip压缩率高达70%左右,这对于提升web性能来说简直就是逆天的表现,而今天之前的我,却不曾知晓!想必很多大牛都已经不屑于整理这样的资料,然而对于我来说,“像张白纸,爱情才刚刚开始,我要写的字太多!”
一、效果展示


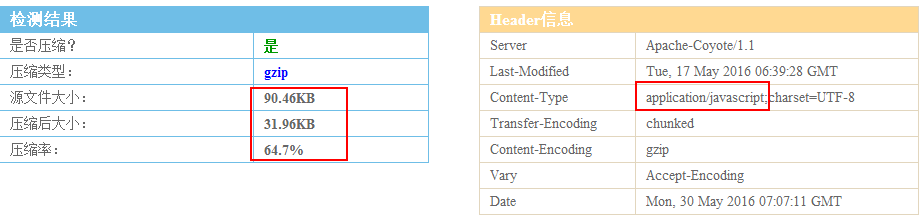
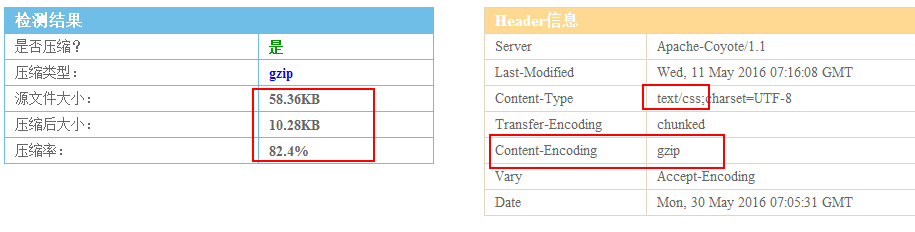
对于js、css、html三种常用的类型,压缩率高的让人欣喜。拿html来说,47.49KB的大小gzip后为5.32KB,显然会大幅度提升网络的传输速度,当然,相对于没有进行gzip的工程来说,使用gzip要增加服务器压缩的压力(cpu消耗)、客户端解压缩的压力,具体消耗性能的提升和消耗之间的“能量转换比”有多少,我暂时无法得知,不过你如果感兴趣的话,可以看看主流网站(百度)是否采用了gzip。
二、如何使用gzip
gzip工作的原理很简单,通过http请求header增加一个“Accept-Encoding:gzip”指令来告知服务器需要进行gzip压缩,而服务器接收到该请求后,通过“Content-Encoding:gzip”来告知客户端进行gzip解压。
gzip请求指令的发送似乎(这一点,我还没有搞清楚)是默认的,打开火狐的firebug进行观察,可以看到请求的header中均包含了“Accept-Encoding:gzip, deflate(没有gzip高效,且不流行的压缩)”的指令。
请求不需要设置,但相应是要经过设置的,对于tomcat服务器,找到的方法如下:
<code class="language-xml hljs has-numbering"> <span class="hljs-tag"><<span class="hljs-title">Connector</span> <span class="hljs-attribute">executor</span>=<span class="hljs-value">"tomcatThreadPool"</span>
<span class="hljs-attribute">port</span>=<span class="hljs-value">"80"</span> <span class="hljs-attribute">protocol</span>=<span class="hljs-value">"HTTP/1.1"</span>
<span class="hljs-attribute">connectionTimeout</span>=<span class="hljs-value">"20000"</span>
<span class="hljs-attribute">redirectPort</span>=<span class="hljs-value">"8443"</span> <span class="hljs-attribute">URIEncoding</span>=<span class="hljs-value">"UTF-8"</span>
<span class="hljs-attribute">compression</span>=<span class="hljs-value">"on"</span>
<span class="hljs-attribute">compressionMinSize</span>=<span class="hljs-value">"2048"</span>
<span class="hljs-attribute">noCompressionUserAgents</span>=<span class="hljs-value">"gozilla, traviata"</span>
<span class="hljs-attribute">compressableMimeType</span>=<span class="hljs-value">"text/html,text/xml,application/javascript,text/css,text/plain,text/json"</span>/></span></code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li></ul>
在tomcat的server.xml中对connector进行如上配置:
compression="on"开启压缩compressionMinSize="2048"大于2KB的文件才进行压缩(《高性能网站建设指南》建议1KB或者2KB以上,原因不得而知)noCompressionUserAgents="gozilla, traviata",对于这两种浏览器,不进行压缩(我也不知道这两种浏览器是啥,百度上没找到)compressableMimeType="text/html,text/xml,application/javascript,text/css,text/plain,text/json"表明支持html、xml、js、css、json等文件格式的压缩(plain为无格式的,但对于具体是什么,我比较概念模糊)。
然后重启tomcat。
三、到底有没有开启gzip
目前我知道的,有两种做法:
- java代码测试(没有外网权限时,可用。TGZIP.java(详细参照启用Tomcat6的隐藏Gzip压缩功能),注意需要引入apache的commons包!)。
- http://gzip.zzbaike.com/,文章开始的图片就来自于这个网站(无外网权限的,不可用,该种做法无需介绍了)。
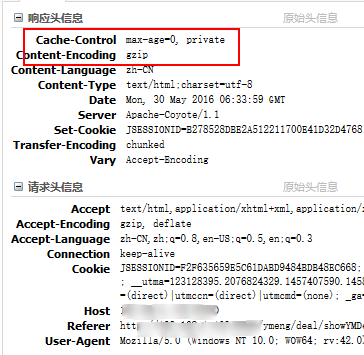
四、cache-control
《高性能网站建设指南》的“规则4──压缩组件”一章中最后,还提到了“边缘情形”的一些问题(具体问题就我就不罗嗦了),解决办法之一是
Cache-Control: private头来禁用代理缓存。
喏,来看看怎么设置吧(来源于stackoverflow)!
①、CacheControlFilter.java
<code class="language-java hljs has-numbering"><span class="hljs-keyword">package</span> com.honzh.common.filter;
<span class="hljs-keyword">import</span> java.io.IOException;
<span class="hljs-keyword">import</span> javax.servlet.Filter;
<span class="hljs-keyword">import</span> javax.servlet.FilterChain;
<span class="hljs-keyword">import</span> javax.servlet.FilterConfig;
<span class="hljs-keyword">import</span> javax.servlet.ServletException;
<span class="hljs-keyword">import</span> javax.servlet.ServletRequest;
<span class="hljs-keyword">import</span> javax.servlet.ServletResponse;
<span class="hljs-keyword">import</span> javax.servlet.http.HttpServletResponse;
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">CacheControlFilter</span> <span class="hljs-keyword">implements</span> <span class="hljs-title">Filter</span> {</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">doFilter</span>(ServletRequest request, ServletResponse response, FilterChain chain) <span class="hljs-keyword">throws</span> IOException,
ServletException {
HttpServletResponse resp = (HttpServletResponse) response;
<span class="hljs-comment">// resp.setHeader("Expires", "Tue, 03 Jul 2001 06:00:00 GMT");</span>
<span class="hljs-comment">// resp.setDateHeader("Last-Modified", new Date().getTime());</span>
<span class="hljs-comment">// resp.setHeader("Cache-Control", "no-store, no-cache, must-revalidate, max-age=0, post-check=0, pre-check=0");</span>
resp.setHeader(<span class="hljs-string">"Cache-Control"</span>, <span class="hljs-string">"max-age=0, private"</span>);
<span class="hljs-comment">// resp.setHeader("Pragma", "no-cache");</span>
chain.doFilter(request, response);
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">destroy</span>() {
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">init</span>(FilterConfig arg0) <span class="hljs-keyword">throws</span> ServletException {
}
}
</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li></ul>
②、web.xml中增加以上filer。
<code class="language-xml hljs has-numbering"> <span class="hljs-tag"><<span class="hljs-title">filter</span>></span>
<span class="hljs-tag"><<span class="hljs-title">filter-name</span>></span>cacheControlFilter<span class="hljs-tag"></<span class="hljs-title">filter-name</span>></span>
<span class="hljs-tag"><<span class="hljs-title">filter-class</span>></span>com.honzh.common.filter.CacheControlFilter<span class="hljs-tag"></<span class="hljs-title">filter-class</span>></span>
<span class="hljs-tag"></<span class="hljs-title">filter</span>></span>
<span class="hljs-tag"><<span class="hljs-title">filter-mapping</span>></span>
<span class="hljs-tag"><<span class="hljs-title">filter-name</span>></span>cacheControlFilter<span class="hljs-tag"></<span class="hljs-title">filter-name</span>></span>
<span class="hljs-tag"><<span class="hljs-title">url-pattern</span>></span>/*<span class="hljs-tag"></<span class="hljs-title">url-pattern</span>></span>
<span class="hljs-tag"></<span class="hljs-title">filter-mapping</span>></span></code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li></ul>
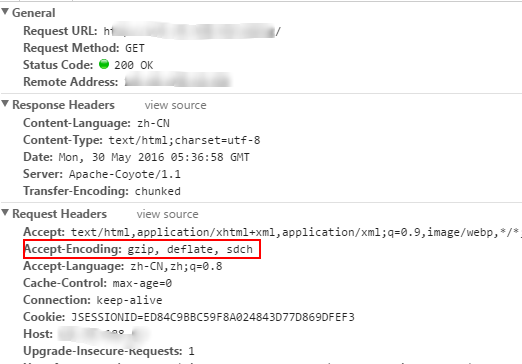
五、gzip和无gzip的请求区别

经过这样一个小动作的优化,来尽情享受web性能提升后的快感吧!
























 277
277

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








