filter ()和find()函数是极其相似的,前者是应用于所有元素,而后者是仅应用于子元素。
简单的说:
filter()—通过所有的元素来搜索。
find()—仅通过所有的子元素来搜索。
具体的对比实例:
<html>
<head>
<script type="text/javascript" src="../jquery-1.11.1.min.js">
</script>
<style type="text/css">
div{
padding:8px;
border:1px solid;
}
</style>
</head>
<body>
<h1>jquery find()vs filter() example</h1>
<script type="text/javascript">
$(document).ready(function(){
$('#filterClick').click(function(){
$('div').css('background','white');
$('div').filter('#Fruits').css('background','red');
});
$('#findClick').click(function(){
$("div").css("background",'white');
$('div').find('#Fruits').css('background','red');
});
});
</script>
<div id="Fruits">
Fruits
<div id="Apple">Apple</div>
<div id="Banana">Banana</div>
</div>
<div id="Category">
category
<div id="Fruits">Fruits</div>
<div id="Animals">Animals</div>
</div>
<br/>
<br/>
<br/>
<input type="button" value='filter(Fruits)' id='filterClick'>
<input type="button" value='find(Fruits)' id="findClick">
</body>
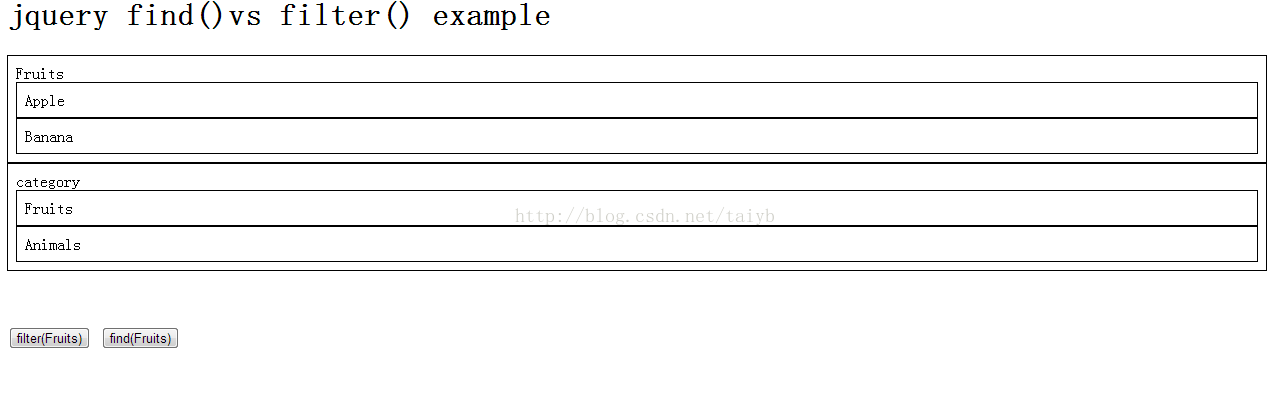
</html>效果:
点击按钮1:
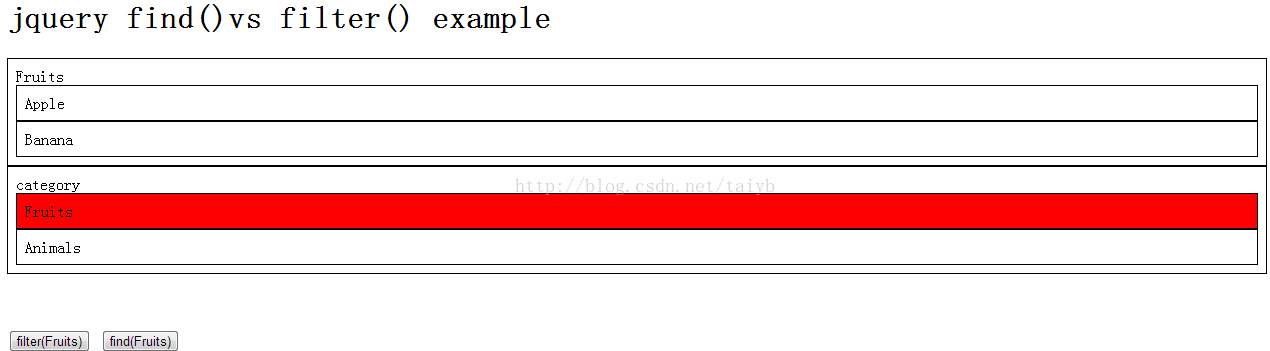
点击按钮2:

























 160
160

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








