java web
资源地址:
https://download.csdn.net/download/tane_1018/11006782
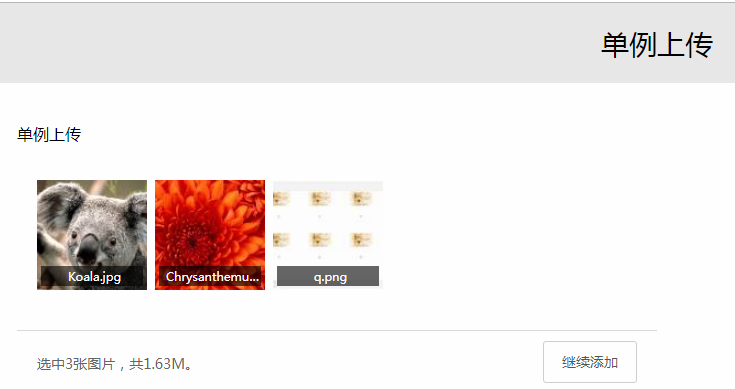
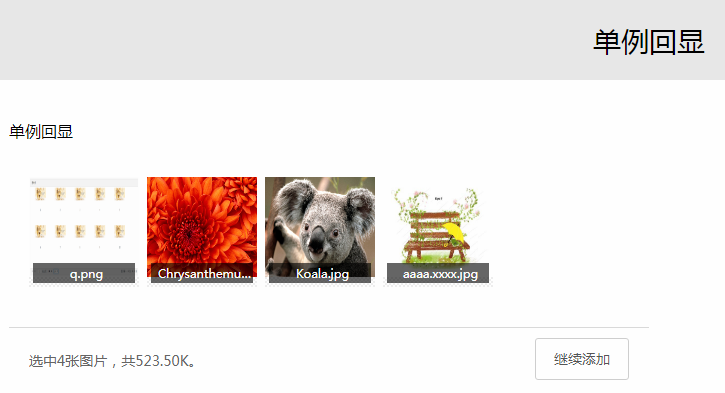
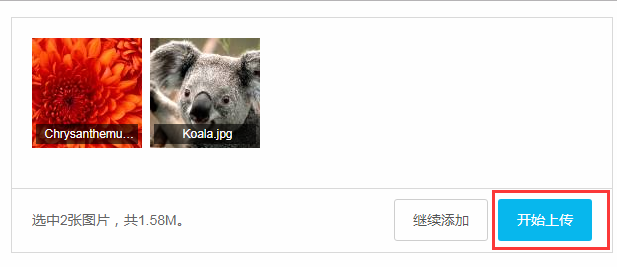
(1)图片上传
采用webuploader插件实现单例、多例上传图片,图片回显等。
(2)图片压缩
采用thumbnailator插件压缩图片。
(3)效果图如下
错误提示:

(4)运行配置
a.修改数据库文件

b.在数据库中,执行sql文件中的biz_file.sql的脚本
c.用Nginx映射,使图片正常显示,Nginx配置如下:
#add by zf 2018-09-14 webuploader(图片上传webuploader插件)
location /picture{
proxy_pass http://localhost:8089/picture;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#add by zf 2018-09-14(webuploader-磁盘路径代理映射)
location /upload/{
root D:/;
}d.访问url:http://localhost/picture/



























 606
606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








