一、基本概念
QML 是一种描述性的脚本语言,文件格式以.qml结尾,是对 JavaScript 的一种扩展,用来描述基于 Qt 对象系统的用户界面。
QML可以在脚本里创建图形对象,并且支持各种图形特效,以及状态机等,同时又能跟Qt写的C++代码进行方便的交互
二、QtCreator 中的 Qt Quick 的 Hello World
import QtQuick // 使用的QT6, find_package(Qt6 6.4 REQUIRED COMPONENTS Quick)
import QtQuick.Window
Window {
width: 500
height: 300
visible: true
title: qsTr("Hello World")
}

三、QtQuick
这是最简单的QML,首先引入QtQuick。
引入的QtQuick是开发 QML 应用的一个包,提供了使用 QML 创建用户界面所需的一切东西,包括
- 可视化的 Canvas
- 用户输入
- 元素定位与布局
- 状态、过渡和动画
- 数据模型、视图和数据存储
- 粒子和图形特效
- 方便类型
Qt Quick 提供了QML API 和 C++ API,也就是这个包里既有QML脚本语言的对象,方法,属性,也有C++语言可以调用的方法,还有QML和C++是交互的机制。
四、Window
窗口定义在QtQuick.Window中,默认带最大化、最小化、关闭、标题。
qml中即使不指定title属性,生成的窗口默认也会有title。
默认生成的窗口可以调整大小,可以拖动。
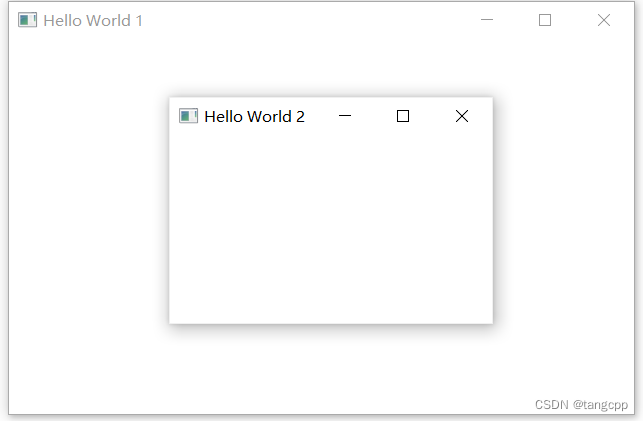
窗口中可以套窗口
Window {
width: 500
height: 300
visible: true
title: qsTr("Hello World 1")
Window {
width: 150
height: 150
visible: true
title: qsTr("Hello World 2")
}
}
加上属性 flags: Qt.Window | Qt.FramelessWindowHint 可以把标题栏去掉
去掉了包括最大化,最小化,关闭的标题栏,并且这时的窗口不可以拖动,不可调整大小,相当于是一个固定死的窗口。

flags 属性
窗口标志。窗口标志控制窗口在窗口系统中的外观,是对话框、弹出窗口还是常规窗口,以及是否应该有标题栏等。
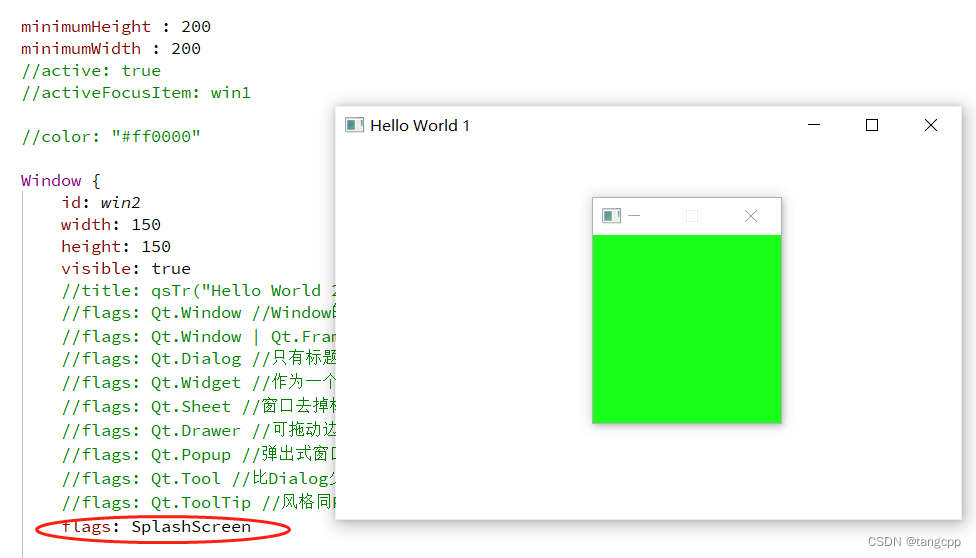
Qt::Widget //是一个窗口或部件,有父窗口就是部件,没有就是窗口 Qt::Window //是一个窗口,有窗口边框和标题 flags: Qt.Window | Qt.FramelessWindowHint 无边框窗口 Qt::Dialog //是一个对话框窗口 Qt::Sheet //是一个有边框窗口 Qt::Drawer //可拖动边框伸缩的窗口,从表现上看跟Qt.Sheet一样 Qt::Popup 弹出式窗口,弹出的位置不依赖复窗口位置,独立存在。固定大小不可拖动边框 Qt::Tool //是一个工具窗口 比Dialog少个标题栏的logo menu Qt::ToolTip //是一个提示窗口,没有标题栏和窗口边框 风格同Popup一样,与Popup不同的是ToolTip依赖父窗口的位置 Qt::SplashScreen //是一个欢迎窗口,是QSplashScreen构造函数的默认值 Qt::Desktop //是一个桌面窗口或部件 Qt::Subindow //是一个子窗口 这3个从展现风格上看跟正常Window没区别

添加窗口功能,窗口属性
Qt::MSWindowsFixedSizeDialogHint:Windows系统固定大小窄边框窗口。 Qt::CustomizeWindowHint:关闭默认窗口标题提示。 Qt::WindowTitleHint:为窗口修饰一个标题栏。 Qt::WindowSystemMenuHint:为窗口修饰一个窗口菜单系统。 Qt::WindowMinimizeButtonHint:为窗口添加最小化按钮。 Qt::WindowMaximizeButtonHint:为窗口添加最大化按钮。 Qt::WindowMinMaxButtonsHint:为窗口添加最大化和最小化按钮。 Qt::WindowCloseButtonHint:窗口只有一个关闭按钮。 Qt::WindowContextHelpButtonHint:为窗口添加一个"上下文帮助"按钮。 Qt::MacWindowToolBarButtonHint:在macOS上添加一个工具栏按钮。 Qt::WindowFullscreenButtonHint Qt::BypassGraphicsProxyWidget:如果希望窗口小部件始终是桌面上的顶级窗口小部件,则可以设置此标志。 Qt::WindowShadeButtonHint:如果基础窗口管理器支持,则添加阴影按钮来代替最小化按钮。 Qt::WindowStaysOnTopHint:窗口在顶层。 Qt::WindowStaysOnBottomHint:窗口在底层。 Qt::WindowTransparentForInput:该窗口仅用于输出(显示某些内容)并且不接受输入。 Qt::FramelessWindowHint:生成无边框窗口。用户不能通过窗口系统移动或调整无边框窗口的大小。
如果想去掉某个属性就直接加~就可以了
可以代码中调用函数设置
setWindowFlags(windowFlags()& ~Qt::WindowMaximizeButtonHint);//去掉最大化按钮
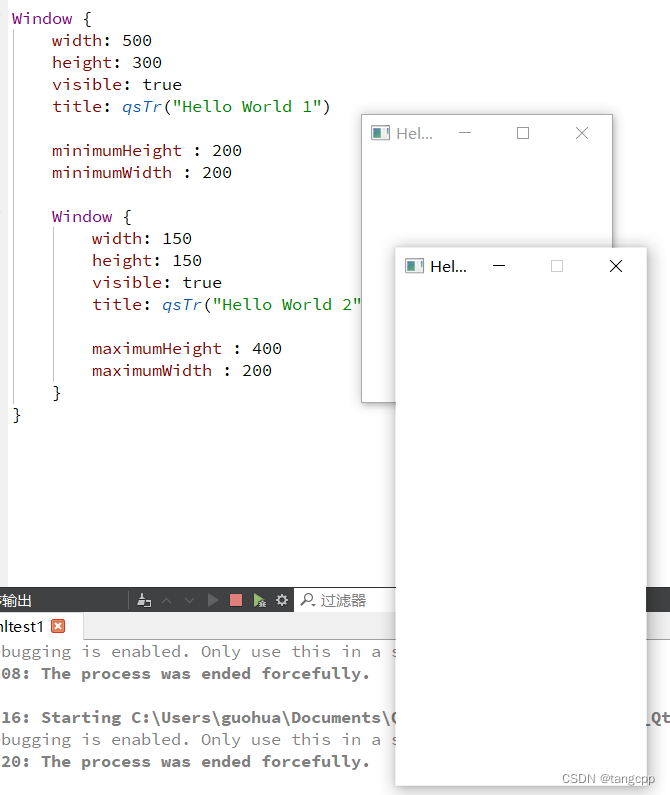
最大最小尺寸控制
可以通过 maximumHeight,maximumWidth,minimumHeight,minimumWidth 来限制窗口的的最大最小尺寸。

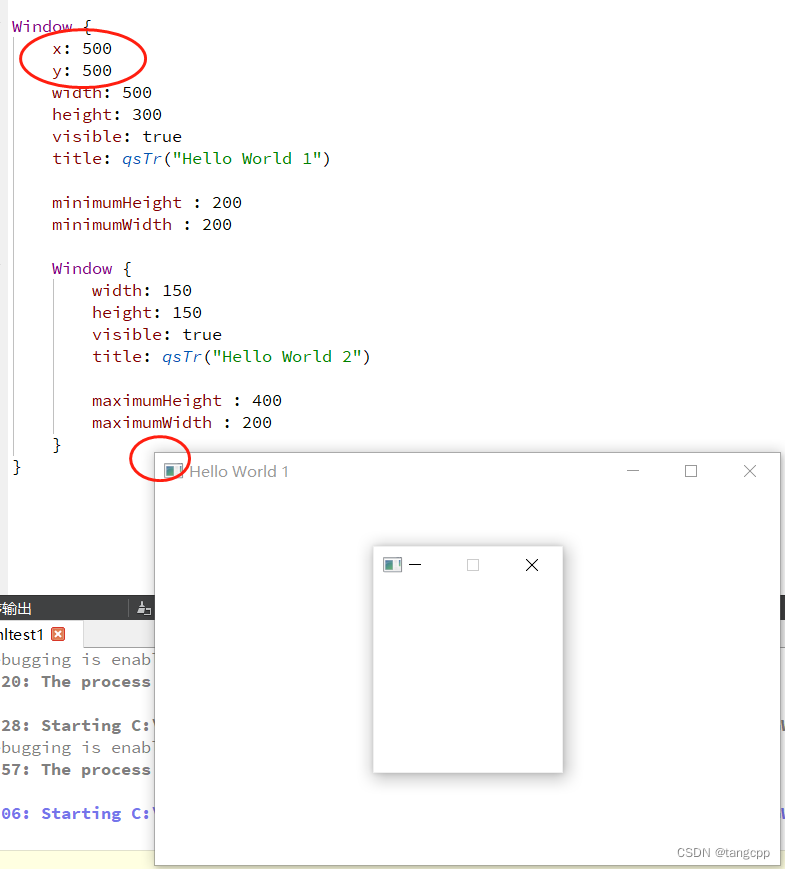
可以通过x, y坐标来控制窗口显示的位置

属性 active
窗口的属性 active 是只读属性不可以设置
activeFocusItem 也是只读
如设置了 active: true,activeFocusItem: win1 编译会提示 Invalid property assignment: "active" is a read-only property。
背景色
通过 color 来设置背景色,通过opcity 来设置不透明度

模态设置
Qt::NonModal :表示该窗口不是模态窗口,不会阻止其他窗口的输入。
Qt::WindowModal :表示该窗口是单个窗口层次结构的模态,会阻止输入到其父窗口、所有祖父窗口以及其父窗口和祖父窗口的所有同级窗口。
Qt::ApplicationModal :表示该窗口是应用程序的模态窗口,会阻止本应用所有窗口的输入。
modality: Qt.WindowModal





















 1080
1080











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










