最简陋的线形图
第一步:引入必要的CSS、JS文件
<link rel="stylesheet" type="text/css" href="js/jqPlot/1.0.4/jquery.jqplot.min.css"/>
<!-- excanvas.js用于兼容IE浏览器 -->
<!--[if lt IE 9]><script language="javascript" type="text/javascript" src="js/jqPlot/1.0.4/excanvas.js">
<!-- jQuery库,此处引用自百度api库 -->
<script src="http://libs.baidu.com/jquery/1.8.2/jquery.min.js"></script>
<!-- jqPlot自身支持文件,不带有min的为未压缩版 -->
<script src="js/jqPlot/1.0.4/jquery.jqplot.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jqPlot/1.0.4/plugins/jqplot.canvasTextRenderer.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jqPlot/1.0.4/plugins/jqplot.canvasAxisLabelRenderer.min.js" type="text/javascript" charset="utf-8"></script>第二步:在body中准备要绘制图表的节点
<!-- 用于绘制图表,id在JS代码中会用到 -->
<div id="chart1" style="width:300px;height:300px;"></div>第三步:编写JS代码,绘制图表
$(function(){
/**
* 第一个参数为body中div的id值
* 第二个参数为要绘制的线形图中各拐点的取值
* */
var plot = $.jqplot('chart1', [[3,7,9,1,4,6,8,2,5]]);
});
第五步:常见问题
- Uncaught ReferenceError: jQuery is not defined【检查是否引入了jQuery库,或者jQuery库是否在其他JS文件之前被引入。】
- Uncaught TypeError: Cannot read property 'msie' of undefined【检查jQuery库版本是否为2.X,尝试降低jQuery库版本,但不能低于1.4版本,不能高于1.8版本。】
- Uncaught No Data 【检查JS代码,第二个参数是否为二维数组,如果不是,则报此异常】
配置图表属性
jqPlot提供很多的属性可以设置,通过不同的属性,图表可以展现出各式各样的外观。和其它jQuery插件类似,jqPlot的配置也是采用js的对象作为参数传递。因此,如果我们要给图表添加一些额外的属性,JS代码应该如下:
var plot = $.jqplot('chart1', [[3,7,9,1,4,6,8,2,5]], {
// 配置属性代码
});
图表作为一种常见的数据表现形式,尤其是线形图表,它具有一定的属性对象,包括但不限于以下几种:
- 标题;
- 坐标轴,又分为X轴、Y轴;
- 数据序列;
- 图例;
- 背景;
- 光标,如鼠标经过数据拐点时,提示该点具体数值。
{
title:{ // 标题属性
},
axesDefaults:{ // 默认坐标轴属性
},
axes:{ // 具体坐标轴属性
}
legend:{ // 图例属性
},
grid:{ // 背景网格属性
},
seriesDefaults:{// 默认数据序列属性
},
series:{ // 具体数据序列属性
},
legend:{ // 图例属性
},
cursor:{ // 光标属性
}
}进而深入到具体属性的配置,以标题为例,结构如下:
title:{ // 标题属性
text:'图表标题', // 标题文本
show:true, // 是否阴影
fontFamily:'微软雅黑', // 标题字体
fontSize:14, // 标题字体大小
textAlign:'center', // 标题对齐方式
textColor:'red', // 标题颜色(也可以写作属性color)
escapeHtml:false // 是否转义HTML字符,值为false时,可以在text属性中使用HTML代码
}其它如legend、grid、series等也是类似结构,具体可以配置属性列表,可以参考http://www.jqplot.com/docs/files/jqPlotOptions-txt.html。
带有其它设置的图表
有了之前对jqPlot图表的了解,我们就可以绘制出更为复杂些的图表。示例如下:
$(function(){
/**
* 第一个参数为body中div的id值
* 第二个参数为要绘制的线形图中各拐点的取值
* */
var data = [[38, 3, 9, 8, 49, 27, 14, 46, 32, 4,
12, 6, 47, 15, 24, 39, 16, 48, 5, 6,
6, 43, 42, 2, 29, 37, 21, 28, 40, 17, 3],
[45, 24, 24, 29, 3, 19, 32, 45, 41, 8,
34, 17, 1, 45, 37, 47, 34, 30, 31, 10,
29, 17, 5, 23, 41, 49, 25, 34, 4, 13, 49],
[43, 23, 37, 12, 26, 11, 29, 29, 22, 27,
25, 5, 18, 34, 20, 3, 8, 16, 41, 19,
9, 5, 16, 30, 13, 44, 22, 29, 5, 23, 13]
];
var plot = $.jqplot('chart1', data, {
title:{ // 标题属性
text:'<div class="chart-title">2014年5月广告位投放数量趋势图<div>', // 标题文本
show:true, // 是否阴影
fontFamily:'微软雅黑', // 标题字体
fontSize:14, // 标题字体大小
textAlign:'left', // 标题对齐方式
textColor:'#515151', // 标题颜色(也可以写作属性color)
escapeHtml:false // 是否转义HTML字符,值为false时,可以在text属性中使用HTML代码
},
axesDefaults:{ // 默认坐标轴属性
min:0,
tickOptions:{
showMark:false
}
},
axes:{ // 具体坐标轴属性
xaxis:{
label:'日期',
ticks:[[1,'05/01'], [5,'05/05'], [10,'05/10'], [15,'05/15'], [20,'05/20'], [25,'05/25'], [30,'05/30']]
},
yaxis: {
label: '投放数量'
}
},
legend:{ // 图例属性
show:true
},
grid:{ // 背景网格属性
borderWidth:1,
shadow:false
},
seriesDefaults:{// 默认数据序列属性
lineWidth:1,
markerOptions:{
show:true
}
},
series:[ // 具体数据序列属性
{
color:'#FF6666',
label:'CPC'
},{
color:'#0066CC',
label:'CPT'
},{
color:'#99CC66',
label:'CPM'
}
],
highlighter:{
show:true,
tooltipAxes:'y',
useAxesFormatters:false,
tooltipFormatString:'投放量:%d'
}
});
});因为在配置图表的标题(title)时,使用HTML标签,这个标签用了一个chart-title类的CSS,所以要加入如下CSS代码:
.chart-title{
background-color: #999999;
margin-bottom: 10px;
line-height: 30px;
padding-left: 10px;
background-color: #efefef;
border-bottom:1px solid #dddddd;
font-weight: bold;
}
#chart1{
border: 1px solid #dddddd;
}其它部分代码没有改动,此时在页面中查看图表展示效果,如下:

完整代码
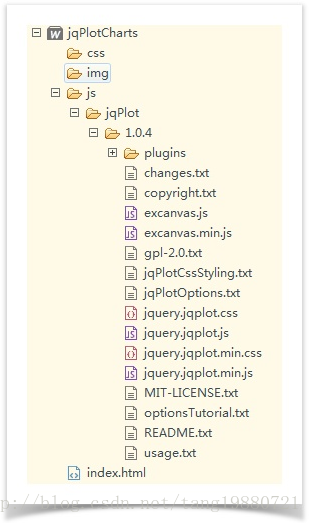
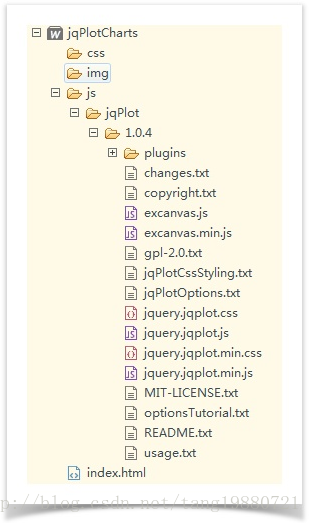
目录结构:


完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jqPlot图表Demo</title>
<link rel="stylesheet" type="text/css" href="js/jqPlot/1.0.4/jquery.jqplot.min.css"/>
<style type="text/css">
.chart-title{
background-color: #999999;
margin-bottom: 10px;
line-height: 30px;
padding-left: 10px;
background-color: #efefef;
border-bottom:1px solid #dddddd;
font-weight: bold;
}
#chart1{
border: 1px solid #dddddd;
}
</style>
<!--[if lt IE 9]><script language="javascript" type="text/javascript" src="js/jqPlot/1.0.4/excanvas.js"></script><![endif]-->
<script src="http://libs.baidu.com/jquery/1.8.2/jquery.min.js"></script>
<script src="js/jqPlot/1.0.4/jquery.jqplot.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jqPlot/1.0.4/plugins/jqplot.canvasTextRenderer.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jqPlot/1.0.4/plugins/jqplot.canvasAxisLabelRenderer.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jqPlot/1.0.4/plugins/jqplot.cursor.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jqPlot/1.0.4/plugins/jqplot.highlighter.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" charset="utf-8">
$(function(){
/**
* 第一个参数为body中div的id值
* 第二个参数为要绘制的线形图中各拐点的取值
* */
var data = [[38, 3, 9, 8, 49, 27, 14, 46, 32, 4,
12, 6, 47, 15, 24, 39, 16, 48, 5, 6,
6, 43, 42, 2, 29, 37, 21, 28, 40, 17, 3],
[45, 24, 24, 29, 3, 19, 32, 45, 41, 8,
34, 17, 1, 45, 37, 47, 34, 30, 31, 10,
29, 17, 5, 23, 41, 49, 25, 34, 4, 13, 49],
[43, 23, 37, 12, 26, 11, 29, 29, 22, 27,
25, 5, 18, 34, 20, 3, 8, 16, 41, 19,
9, 5, 16, 30, 13, 44, 22, 29, 5, 23, 13]
]
var plot = $.jqplot('chart1', data, {
title:{ // 标题属性
text:'<div class="chart-title">2014年5月广告位投放数量趋势图<div>', // 标题文本
show:true, // 是否阴影
fontFamily:'微软雅黑', // 标题字体
fontSize:14, // 标题字体大小
textAlign:'left', // 标题对齐方式
textColor:'#515151', // 标题颜色(也可以写作属性color)
escapeHtml:false // 是否转义HTML字符,值为false时,可以在text属性中使用HTML代码
},
axesDefaults:{ // 默认坐标轴属性
min:0,
tickOptions:{
showMark:false
}
},
axes:{ // 具体坐标轴属性
xaxis:{
label:'日期',
ticks:[[1,'05/01'], [5,'05/05'], [10,'05/10'], [15,'05/15'], [20,'05/20'], [25,'05/25'], [30,'05/30']]
},
yaxis: {
label: '投放数量'
}
},
legend:{ // 图例属性
show:true
},
grid:{ // 背景网格属性
borderWidth:1,
shadow:false
},
seriesDefaults:{// 默认数据序列属性
lineWidth:1,
markerOptions:{
show:true
}
},
series:[ // 具体数据序列属性
{
color:'#FF6666',
label:'CPC'
},{
color:'#0066CC',
label:'CPT'
},{
color:'#99CC66',
label:'CPM'
}
],
highlighter:{
show:true,
tooltipAxes:'y',
useAxesFormatters:false,
tooltipFormatString:'投放量:%d'
}
});
});
</script>
</head>
<body>
<!-- 用于绘制图表,id在JS代码中会用到 -->
<div id="chart1" style="width:800px;height:400px;"></div>
</body>
</html>























 2395
2395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








