2.1、 JavaScript基础语法
2.1.1 标识符
所谓标识符,就是指给变量、函数、属性或函数的参数起名字。
标识符可以是按照下列格式规则组合起来的一或多个字符:
·第一个字符必须是一个字母、下划线( _ )或一个美元符号( $ )。
·其它字符可以是字母、下划线、美元符号或数字。
·按照惯例,ECMAScript 标识符采用驼峰命名法。
·标识符不能是关键字和保留字符。
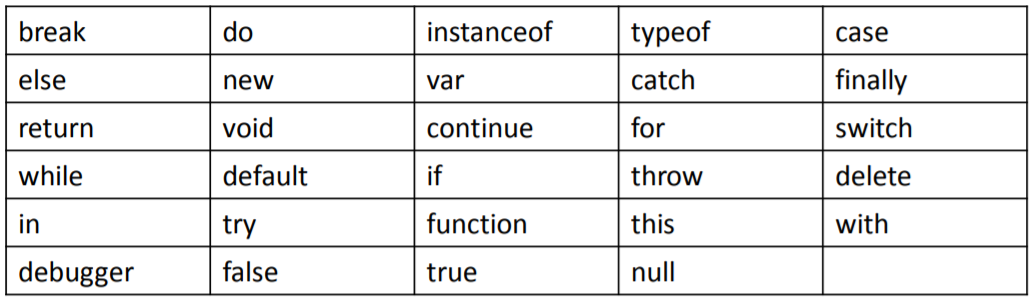
关键字:
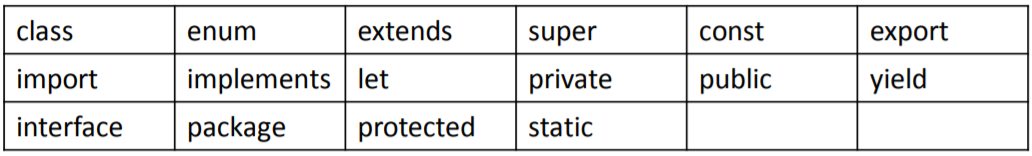
保留字符:
2.2、变量
2.2.2、变量
变量的声明: 使用var关键字声明一个变量。
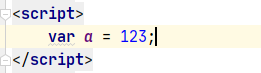
声明和赋值同时进行:
2.3、数据类型
2.3.1、类型分类
JavaScript中一共有5种基本数据类型:
- 字符串型(String)
- 数值型(Number)
- 布尔型(Boolean)
- undefined型(Undefined)
- null型(Null)
这5种之外的类型都称为Object,所以总的来看JavaScript中共有六种数据类型。
2.3.2、typeof运算符
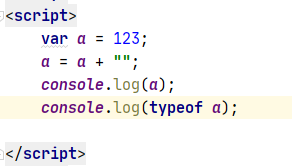
使用typeof操作符可以用来检查一个变量的数据类型。
2.4、强制类型转换
强制类型转换指将一个数据类型强制转换为其它的数据类型。一般是指,将其它的数据类型转换为String、Number、Boolean。
2.4.1、转换为String类型
将其它数值转换为字符串有三种方式:toString()、String()、 拼串。
方式一:调用被转换数据类型的toString()方法,该方法不会影响到原变量,它会将转换的结果返回,但是注意:null和undefined这两个值没有toString()方法,如果调用它们的方法,会报错。
方式二:调用String()函数,并将被转换的数据作为参数传递给函数,使用String()函数做强制类型转换时,对于Number和Boolean实际上就是调用的toString()方法,但是对于null和undefined,就不会调用toString()方法,它会将 null 直接转换为 “null”,将 undefined 直接转换为 “undefined”。
方式三:为任意的数据类型 +""
2.4.2、转换为Number类型
有三个函数可以把非数值转换为数值:Number()、parseInt() 和parseFloat()。Number()可以用来转换任意类型的数据,而后两者只能用于转换字符串。parseInt()只会将字符串转换为整数,而parseFloat()可以将字符串转换为浮点数。
方式一:使用Number()函数
字符串 --> 数字
如果是纯数字的字符串,则直接将其转换为数字
如果字符串中有非数字的内容,则转换为NaN
如果字符串是一个空串或者是一个全是空格的字符串,则转换为0
布尔 --> 数字
true 转成 1
false 转成 0
undefined --> 数字
undefined 转成 NaN
null --> 数字
null 转成 0
方式二:这种方式专门用来对付字符串,parseInt() 把一个字符串转换为一个整数
方式三:这种方式专门用来对付字符串,parseFloat() 把一个字符串转换为一个浮点数
2.4.3、转换为Boolean类型
将其它的数据类型转换为Boolean,只能使用Boolean()函数。
使用Boolean()函数
数字 —> 布尔
除了0和NaN,其余的都是true
字符串 —> 布尔
除了空串,其余的都是true
null和undefined都会转换为false
对象也会转换为true
2.5、运算符
2.5.1、算术运算符
y=5
++ 自增 x=++y(先加后赋值)
x=y++(先赋值后加)6
56
6-- 自减 x=--y(先减后赋值)
x=y--(先赋值后减)4
54
4
2.6、代码块
代码块是在大括号 {} 中所写的语句,以此将多条语句的集合视为一条语句来使用。
我们一般使用代码块将需要一起执行的语句进行分组,需要注意的是,代码块结尾不需要加 分号。
2.7、条件语句
2.7.1、if…else
2.7.2、switch…case
default类似else
2.8、循环语句
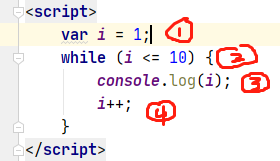
2.8.1、while循环
顺序:1-2-3-4-2-3-4-2-3-4-。。。-

2.8.2、for循环

顺序:1-2-4-3-2-4-3-2-4-3-。。。-














































 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








