作为在市面上各个应用最最常见的功能-轮播图,想必大家并不陌生了,在电商相关的网站以及app中是最常见的,随便打开一个电商类的,在首页都能看到轮播图效果。既然是这么常见的效果,有很多人都想着把这个功能做得比较炫丽,比较好看,别人一眼看去觉得高大上,下面呢,我为大家讲解一下 旋转木马轮播图的效果是如何实现;下面我们先来看一下效果:
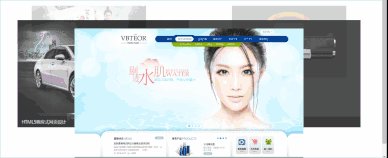
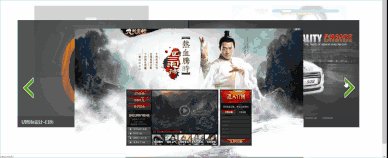
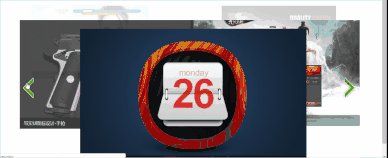
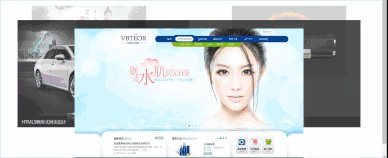
案例效果

所谓外行看热闹,内行看门道,接触过前端开发的小伙伴 应该有思路来进行实现,暂且不管其他实现思路,先来谈谈我是怎么来实现这个功能的
布局结构
1.首先,进行布局结构,利用div包含ul,每一个img利用li来进行包裹,这也是轮播图实现的标准结构,左右两个箭头利用新的盒子来包裹,然后进行定位
<div class="wrap" id="wrap">
<div class="slide" id="slide">
<ul>
<li>
<a href="#"><img src="images/slidepic1.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="images/slidepic2.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="images/slidepic3.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="images/slidepic4.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="images/slidepic5.jpg" alt="" /></a>
</li>
</ul>
<div class="arrow" id="arrow">
<a href="javascript:;" class="prev" id="arrLeft"></a>
<a href="javascript:;" class="next" id="arrRight"></a>
</div>
</div>
</div>
下面是相关样式








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2961
2961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








