某一天在网上看到有人写了这样一段代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DropDownList1.AutoPostBack = true;
}
ArrayList address = new ArrayList();
address.Add("美国");
address.Add("中国");
address.Add("日本");
DropDownList1.DataSource = address;
DropDownList1.DataBind();
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
switch(DropDownList1.SelectedValue)
{
case "中国":
{
ArrayList china_address = new ArrayList();
china_address.Add("湖南");
china_address.Add("广东");
china_address.Add("广西");
DropDownList2.DataSource = china_address;
DropDownList2.DataBind();
break;
}
case "美国":
{
ArrayList american_address = new ArrayList();
american_address.Add("洛杉矶");
american_address.Add("圣安德列斯");
DropDownList2.DataSource = american_address;
DropDownList2.DataBind();
break;
}
case "日本":
{
ArrayList japan_address = new ArrayList();
japan_address.Add("神户");
japan_address.Add("大板");
DropDownList2.DataSource = japan_address;
DropDownList2.DataBind();
break;
}
}
}
然后,就出问题了。
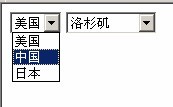
第一次打开页面结果如:

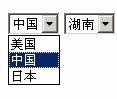
然后选择中国,结果如:

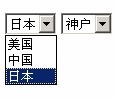
选择日本呢?结果仍然是:

这个问题的所在,就是那个提问的人没有搞明白IsPostBack的概念,这也许是很多初学者容易混淆的一个概念。对于下拉菜单里的数据只需第一次加载页面程序时绑定就可以。象上边的例子写在If(!IsPostBack)代码块外边,这样,每次服务器响应客户端回发时都会重新绑定数据源,因此也就会出现上边的错误结果。
查查msdn,上边有IsPostBack的定义:获取一个值,该值指示该页是否正为响应客户端回发而加载,或者它是否正被首次加载和访问。如果是为响应客户端回发而加载该页,则为 true;否则为 false。
“为相应客户端回发而加载”,注意,这里的客户端的回发是指服务器端响应客户端的回发,这也就决定了该属性是由服务器控件的事件所引起。 对于javascript客户端脚本代码,由于只是运行在客户端,从而执引发不了该属性的执行。
因此上边的例子,我们将代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DropDownList1.AutoPostBack = true;
}
ArrayList address = new ArrayList();
address.Add("美国");
address.Add("中国");
address.Add("日本");
DropDownList1.DataSource = address;
DropDownList1.DataBind();
}
改为:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DropDownList1.AutoPostBack = true;
ArrayList address = new ArrayList();
address.Add("美国");
address.Add("中国");
address.Add("日本");
DropDownList1.DataSource = address;
DropDownList1.DataBind();
}
}
ok,现在的结果是我们想要的结果了,具体的结果如下:
选中国后,结果:

选日本后,结果:

选择美国后,结果:






















 529
529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








