问题
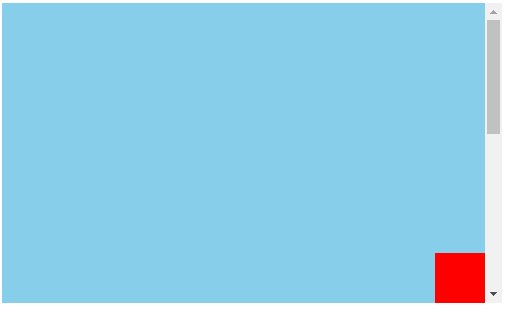
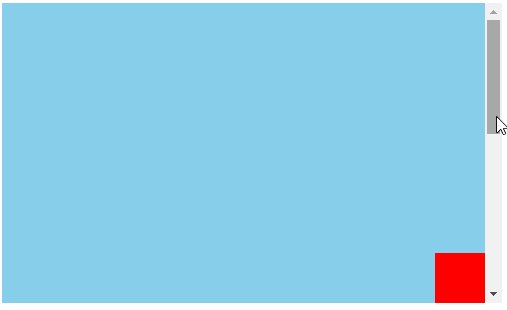
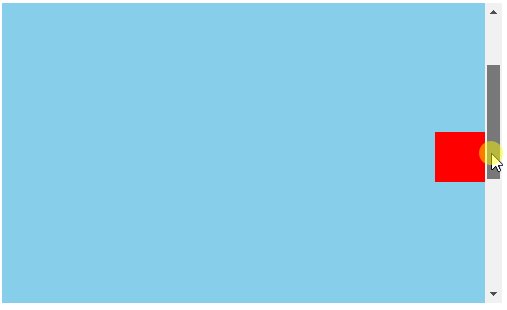
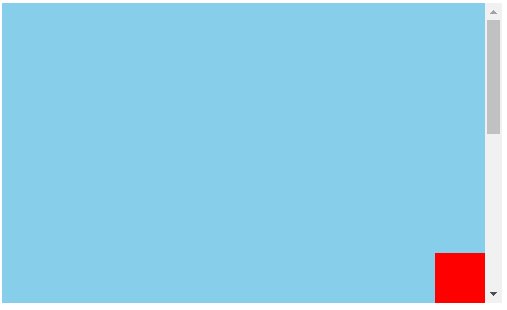
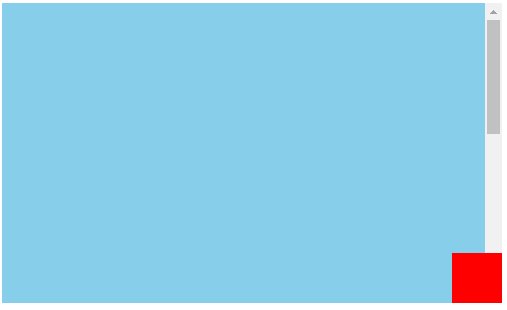
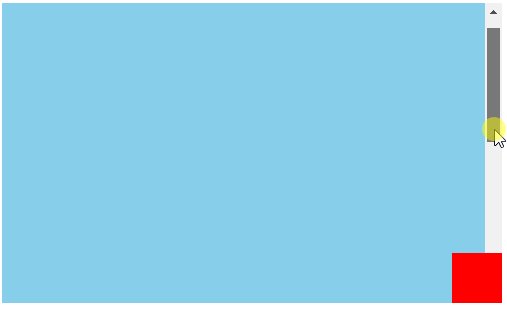
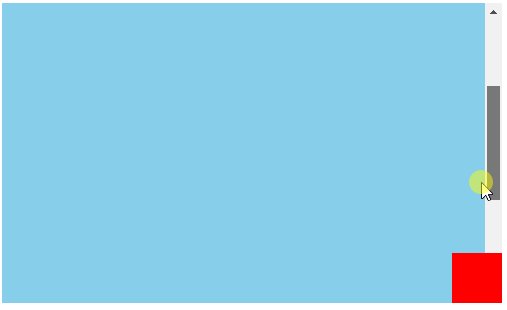
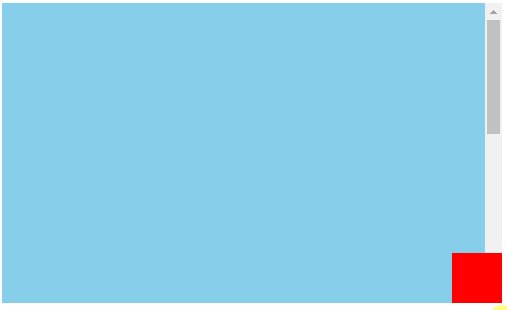
父级 .father 被子元素 .son 撑出了滚动条;另一个子元素 .target 被绝对定位在父级 .father 的右下角。
当 .father 滚动时,.target 不再固定在右下角,而是跟着动

<template>
<section class="father">
<section class="son"></section>
<span class="target"></span>
</section>
</template>
<style lang="scss" scoped>
.father {
width: 500px;
height: 300px;
overflow: auto;
position: relative;
background: skyblue;
.son {
height: 700px;
}
.target {
position: absolute;
bottom: 0;
right: 0;
width: 50px;
height: 50px;
background: red;
}
}
</style>
解决方法
多套一层,保证 absolute 元素的父级不会出现滚动条
<template>
<section class="father">
<section class="scroll-container">
<section class="son"></section>
</section>
<span class="target"></span>
</section>
</template>
<style lang="scss" scoped>
.father {
width: 500px;
margin: 0 auto;
position: relative;
height: 300px;
background: skyblue;
.scroll-container {
height: 100%;
overflow: auto;
.son {
height: 700px;
}
}
.target {
position: absolute;
bottom: 0;
right: 0;
width: 50px;
height: 50px;
background: red;
}
}
</style>






















 1151
1151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








