Decisions and lessons learned(做正确的决定,学有益的经验)
为更好地掌握编程,我决定开发自己的第一款iPhone应用。
我是一名设计师和前端开发者,曾用服务器端编程语言(PHP)写过一些程序,不但会使用Ruby、PHP等语言,还从更高层次了解了这些语言。但遗憾的是,我从未写过有实质功能的代码。
这次我设定的目标很简单:开发自己的iPhone应用,并至少吸引一位陌生人买下这款应用。
概念
我热爱骑行,四季不断。然而不论在寒冷的冬天还是潮热的夏天,温度对户外运动体验的影响都是最大的。
开发温度应用的灵感便从此而来。不必做市场调查就知道天气应用多如牛毛,而且基本都有温度显示——但我想做的是专门的温度应用。
尽可能简化应用总是没错的,产品开发者有责任将设计最优化,而不是投机取巧将一大堆没用的东西放在设置页面。我在开发应用时,就尽量避免了这种情况。
这款应用会根据地理位置设置温度单位。比如纽约显示的是华氏度,12小时制,美制单位;而阿姆斯特丹是摄氏度,24小时制及公制单位。虽然两种模式不一定适用于所有地区,但至少适用于大部分地区。
设计
在产品设计上我始终秉持删繁就简的原则,而且发现效果不错。
温度是应用中最重要的因素。充分研究了不同的天气地图和温度色彩后,我创建了一系列元素用以反映“当前体感温度”。
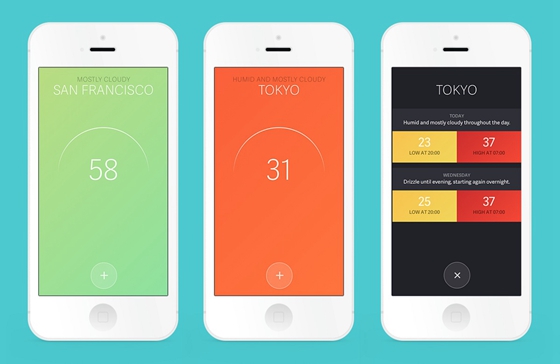
由于温度单位由地理位置决定,所以就没必要显示出来了。华氏度和摄氏度之间的差别不小,很容易就分清,所以我直接在数字外加一个圆圈来代替温度单位。
天气图标在哪里?
该应用专为体感温度而设计,添加天气图标无异于画蛇添足。为保证最佳用户体验,我用文字来显示当前的天气情况。
天气预报
很难对天气做出长期预测,通常三天就够了。应用中没有多余的空间显示天气预报,于是最理想的天气预报页面就用色彩元素来体现差别。
天气预报页面显示何时达到最低和最高温度。测试世界各地的温度显示时,我发现地区所处温度带不同,最低和最高温度的时间也不同。
动画
考虑到如今大多数设计都是扁平化,简约化的,用动画来添点活力不失为一个好方法,但过犹不及的道理要铭记在心,否则不但引发审美疲劳,还会拖慢应用运行的速度。举个例子,微软的Windows 7加快了动画播放的速度,操作系统也变得更干净利落了。关于避免“审美疲劳”尚未得出最好的解决方案,但避免重复是金规玉律。
开发
没有用原生代码来编写Feels Like主要是因为:
- 作为前端开发者,JavaScript是我最熟悉的语言;
- 现在我还在学习Meteor(天气)应用开发,具体来说即全栈式JavaScript平台——这意味着必须学习一种语言来编写完整的应用;
- 我只想开发出属于自己的iPhone应用,若再费尽周折去学Objective-C,那么开发就不好玩了,而且我能力有限,难以做好。
应用是如何运行的?
- 首先Feels Like会询问地理位置,即经纬度;
- 确定经纬度之后,向Forecast.io发送一个API请求,Forecast.io再返回地理位置的天气数据。数据只有一小部分用得到。掌握丰富的数据总会让人忍不住添加更多功能,但为实现最精简的目标,我硬是打消了这个念头;
- 应用获取地理位置后,并不会立刻确定具体的城市或市区,所以我用谷歌的“反向地理编码(reverse geocoding)”来解决这个问题。如果是大城市的话,地理位置可以详细到具体的市区。
很简单吧?但这个构想花了好久才定型。学习编程是不断收获的过程,每完成一个应用,就会变得更熟练,编写复杂应用的速度也越来越快。在开发Feels Like的过程中,我了解了很多API的相关知识,也因此见识了不同类型的应用。有一种API适用于所有类型的应用,是的,所有类型。
原生代码
原生代码一定是最佳选择吗?这还得看情况:
- Cordova提供一组设备相关的API,让移动应用以JavaScript访问原生的设备功能。在这种情况下,使用原生代码当然最好,但漏洞较多,应用性能会缩水,依赖性也会增强;
- 但Cordova没了原生代码也完全可以。原生代码并不适用于所有类型的应用,但迄今为止我没发现什么大问题。如果出了问题找不到原因,但肯定只能怪我自己,而原生代码不一定能让应用变得更优越;
- 使用与否还是得看情况。我不敢自诩专家,而且挑选合适的开发工具需要考虑太多因素。如果与我的专业背景不同,那么可以考虑使用Cordova (也就是PhoneGap)来开发应用。
定价
有免费、广告、应用内购买和付费四种定价选择。
免费
要实践“免费”的企业家思维(说好听一点儿)的话,万一应用大受欢迎呢?应用大受欢迎,我当然会得意地不得了,但成本就成了问题,因为每调用10,000个Forecast.io天气API就要花1美元。虽然听起来也不贵,但是一旦下载人数太多,成本就大幅上升。目前我的product spiderweb.里只有一款产品,并无其他产品或服务,所以也没有额外收入。
花费这么多时间和精力在一款免费游戏上,心理落差在所难免——何况它设计得这么精致,丝毫不逊色于宣传的那样。
广告
应用设计是最大的亮点和价值所在,所以靠广告赚钱并非明智之选。大部分广告只会让点进去看的人买一大堆没用的东西,我不喜欢——再说了,谁会喜欢呢?
应用内购买
说句实话,“应用内购买”是当今开发者唯一的赚钱之道;App Store里那么多免费应用,付费应用必会备受冷落,用户甚至连简介都不屑一顾,而且大部分人会选择排行榜位置靠前的应用。总而言之,开发者赚钱不容易啊。
如果将应用的天气预报功能设成应用内购买选项,虽无法覆盖API成本,但足以抵消免费安装的成本。而且这样一来,上文提及的“免费”的企业家思维有什么意义呢?
要打造良好的应用内购买体验是颇费工夫的事情,甚至比开发应用本身还要费神。我的目标只是让自己的第一个iPhone应用上线,有一个下载用户就够了,所以我决定采用“付费”模式。以后再弄一个“免费”+“应用内购买”版本吧。
付费
“付费”是经典定价模式。我选择了0.99美元的基础定价——不到一美元,大部分人落在沙发缝里都不会费劲去拾的金额,也不至于将太多人拒之门外,所以应该是明智的定价。
付费模式在App Store里并不是最理想的,但希望这篇博文,还有一下在用户的口口相传能让0.99美元看起来物有所值,吸引更多人来下载。
App Store
关于应用提交既有苹果的官方指南,还有很多文章可供参考。以下是我的一些建议:
- 在App Store里找找相似的应用,看看简介是什么样的,亮点在哪里;
- App Annie搜索关键词很方便,可以用来查看相似应用最常用的关键词;
- 搜索清单上的应用标题只显示25个字符,寸“符”寸金;
- 充分利用那五张截图,前两张可以显示在搜索主页里。刚开始我将截图都设置为应用的主屏,后来一张替换成了天气预报。
- 添加登录页(landing page)。总不能全指望Apple Store的“发现(discovery)”功能吧?
Export Compliance
由于天气和谷歌API连接受加密限制,Feels Like选择使用SSL。我本人在荷兰,但全球的通用原则是:如果应用使用加密(SSL),则需要拿到美国的export许可。应用是否能在不同地区下载才最重要,而Apple Store的大本营是在美国。
等等!这一要求也有例外情况,难度就更大了。
Feels Like不会储存或输送任何个人数据,所以我想:如果没有这些许可行不行呢?之所以这样推断是因为:Feels Like使用加密来支持其主要功能(即显示天气数据),运行时不会储存或输送任何敏感数据。
提交时,我声明了这款应用使用了加密,但不属于例外情况。不知道这合不合适。我已经提交了应用,还做了一次更新,都顺利通过了。所以目前来看,这个方法挺管用。
结论
没想到我用Cordova创建了一款并不那么新奇,而且采用了付费模式的应用——真不敢相信我自己!
Feels Like能在App Store里上线,这是我个人的一场胜利,而且我还写了这第一篇博文。曾经的我渴求着这一切,但却无暇真正实现它,现在终于等到了这一天。同样让我开心的是,上线之后不止一个人下载了这款应用(我可没有撺掇亲朋好友来下载)。
作者:Mark Hendriks,设计师,前端开发者
翻译:张新慧
审校:唐小引
文章来源:Making my first iPhone app
第一时间掌握最新移动开发相关信息和技术,请关注mobilehub公众微信号(ID: mobilehub)。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










