- 组件介绍
组件(Component)是界面搭建与显示的最小单位
据功能可以分为以下五大类:基础组件、容器组件、媒体组件、绘制组件、画布组件
以下对基础组件、容器组件做具体介绍
- 基础组件
基础组件是视图层的基本组成单元,包括Text、Image、TextInput、Button、LoadingProgress等
- Text组件
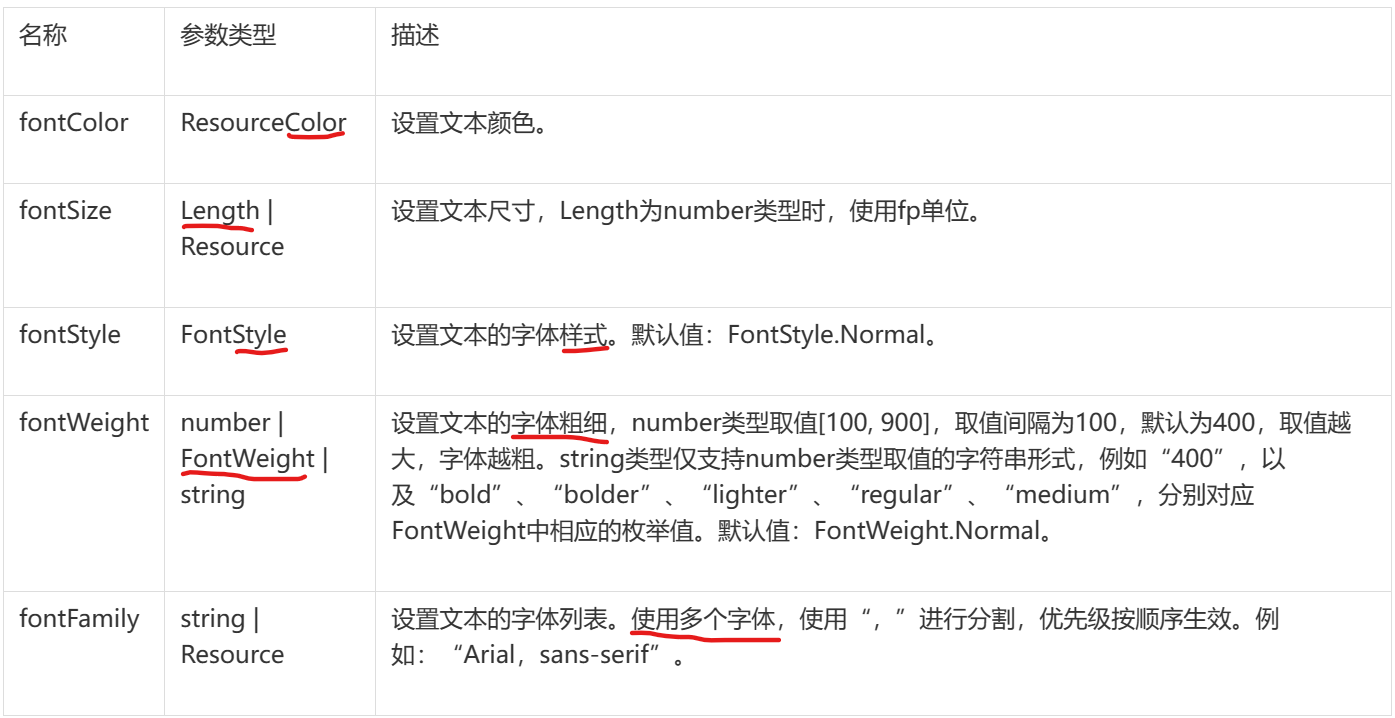
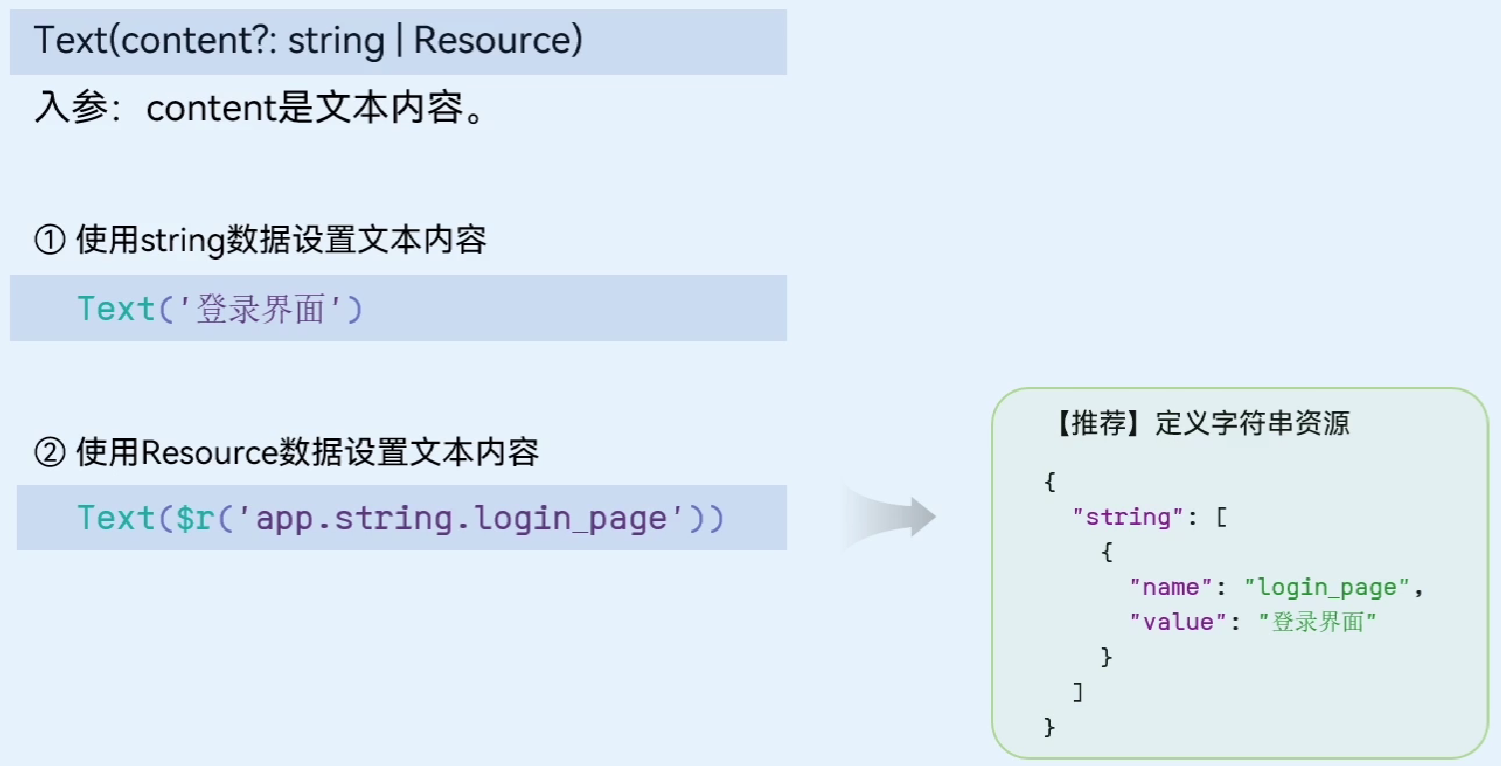
Text组件用于在界面上展示一段文本信息,可以包含子组件Span。



- 设置文本对齐方式
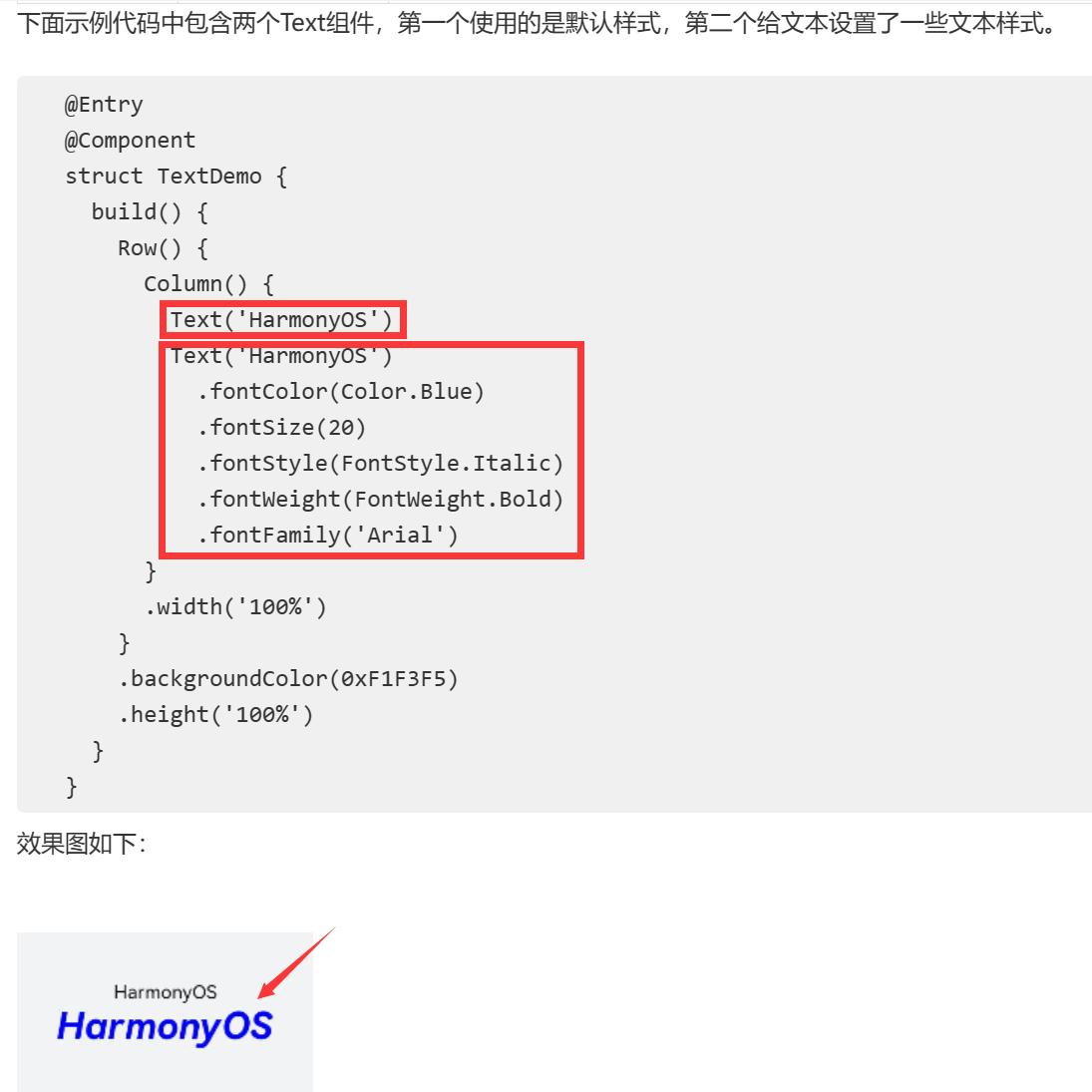
使用textAlign属性可以设置文本的对齐方式,示例代码如下:
Text('HarmonyOS')
.width(200)
.textAlign(TextAlign.Start)
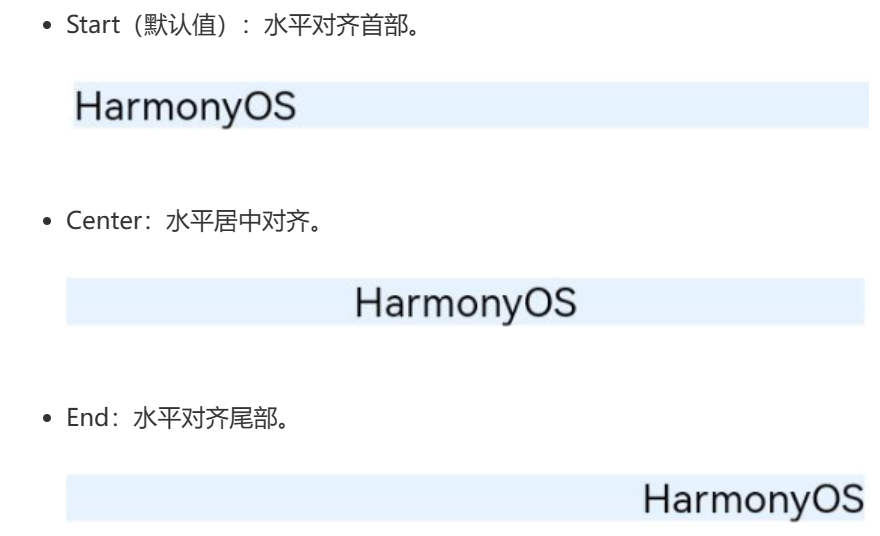
.backgroundColor(0xE6F2FD)textAlign参数类型为TextAlign,定义了以下几种类型:

- 设置文本超长显示
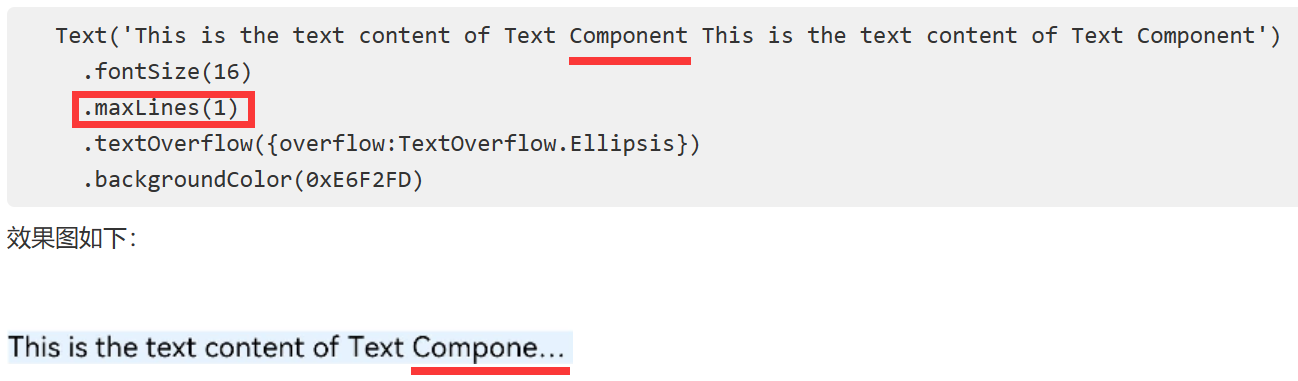
当文本内容较多超出了Text组件范围的时候,您可以使用textOverflow设置文本截取方式,需配合maxLines使用,单独设置不生效,maxLines用于设置文本显示最大行数。下面的示例代码将textOverflow设置为Ellipsis ,它将显示不下的文本用 “...” 表示:

- 设置文本装饰线
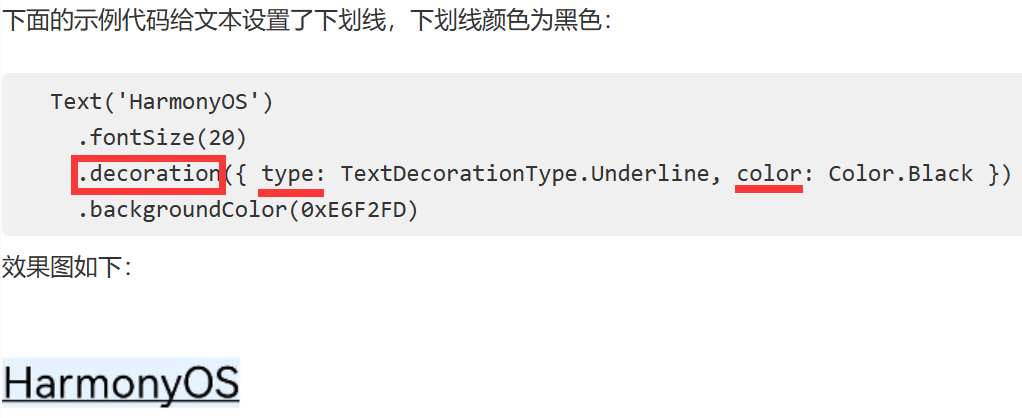
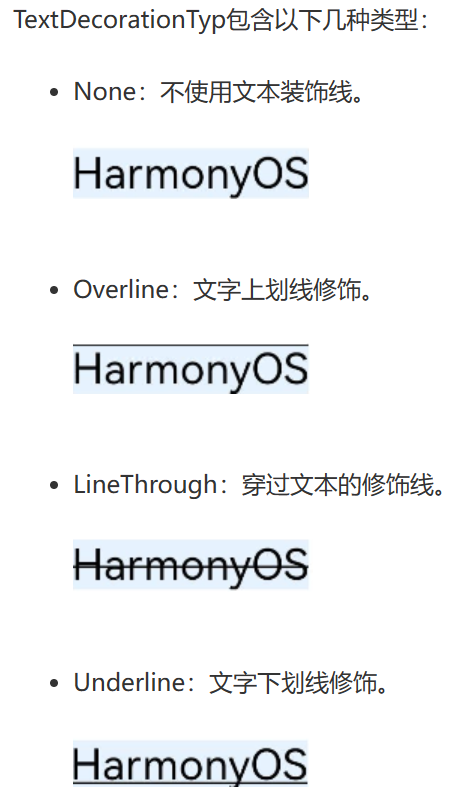
使用decoration设置文本装饰线样式及其颜色,大家在浏览网页的时候经常可以看到装饰线,例如带有下划线超链接文本。decoration包含type和color两个参数,其中type用于设置装饰线样式,参数类型为TextDecorationTyp,color为可选参数。


- Image组件
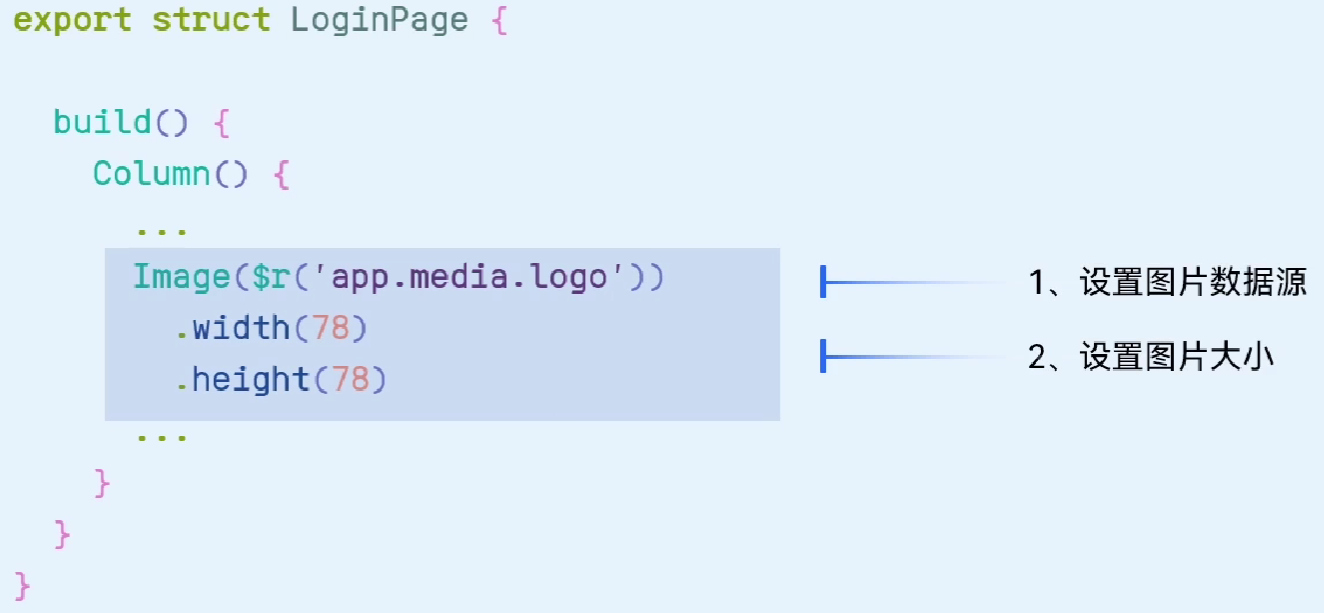
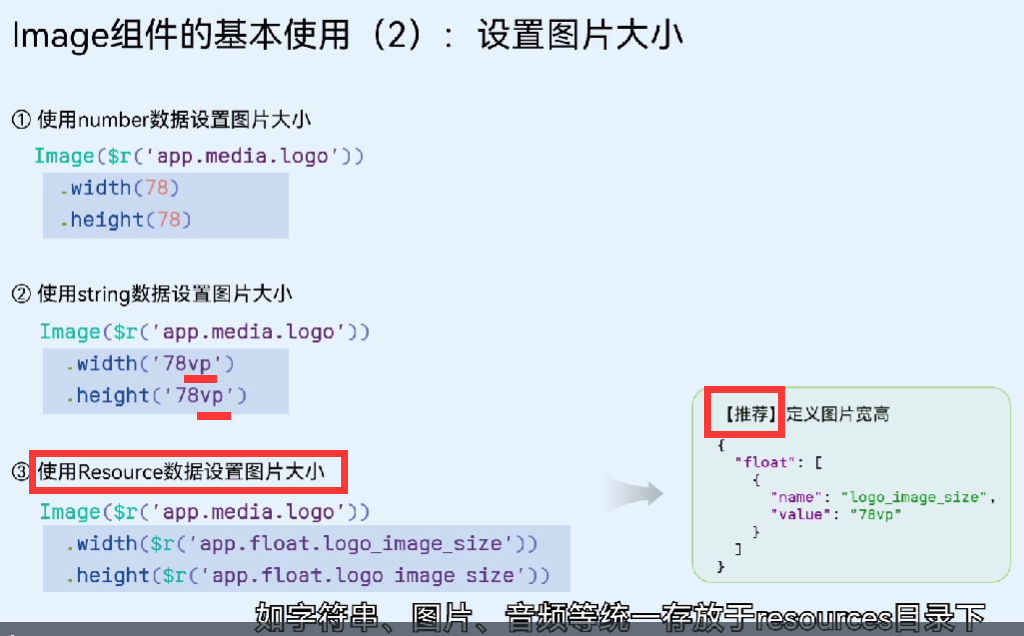
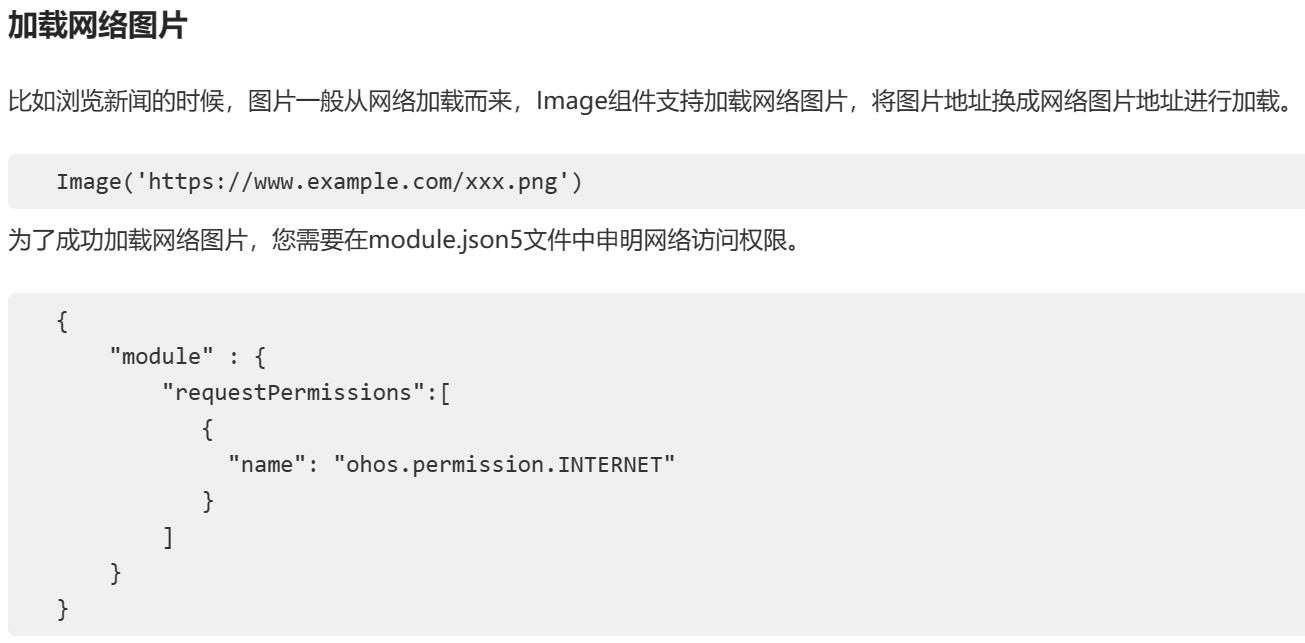
Image组件用来渲染展示图片,它可以让界面变得更加丰富多彩(就是用来添加图片)。只需要给Image组件设置图片地址、宽和高,图片就能加载出来。


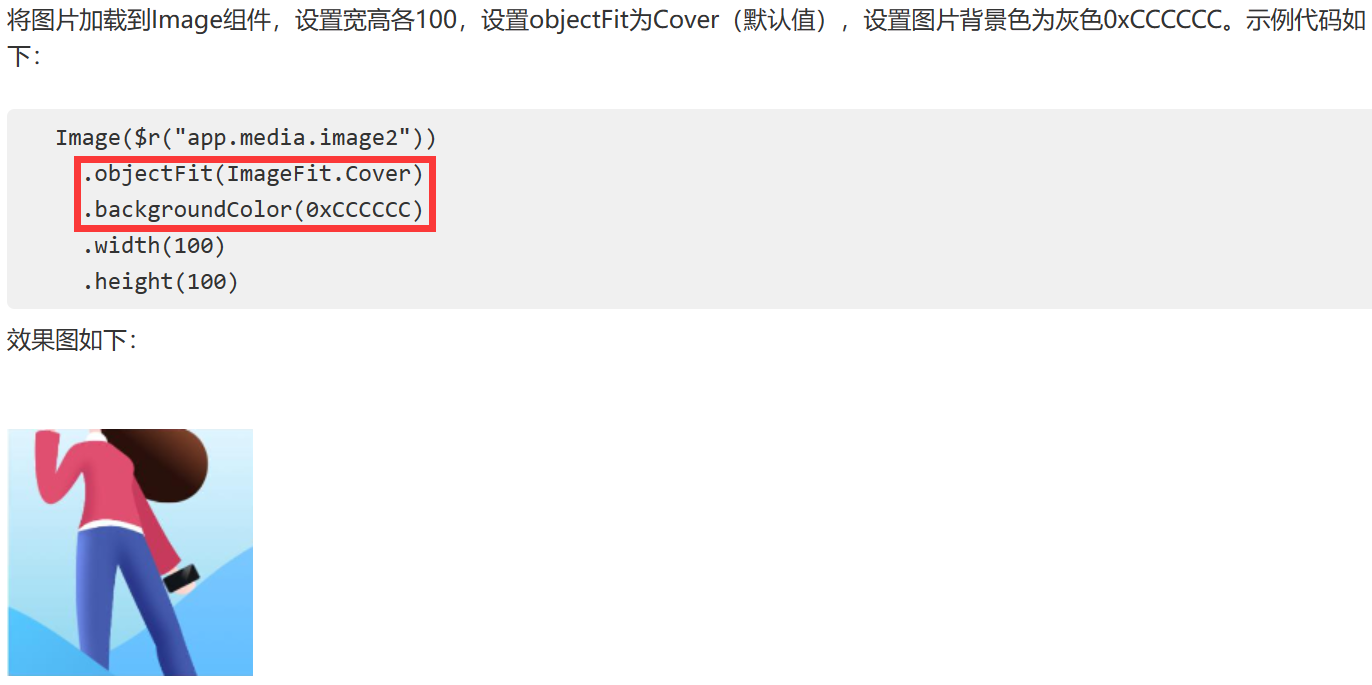
- 设置缩放类型

ImageFit包含以下几种类型:
Contain:保持宽高比进行缩小或者放大,使得图片完全显示在显示边界内。
Cover(默认值):保持宽高比进行缩小或者放大,使得图片两边都大于或等于显示边界。
Auto:自适应显示。
Fill:不保持宽高比进行放大缩小,使得图片充满显示边界。
ScaleDown:保持宽高比显示,图片缩小或者保持不变。
None:保持原有尺寸显示。

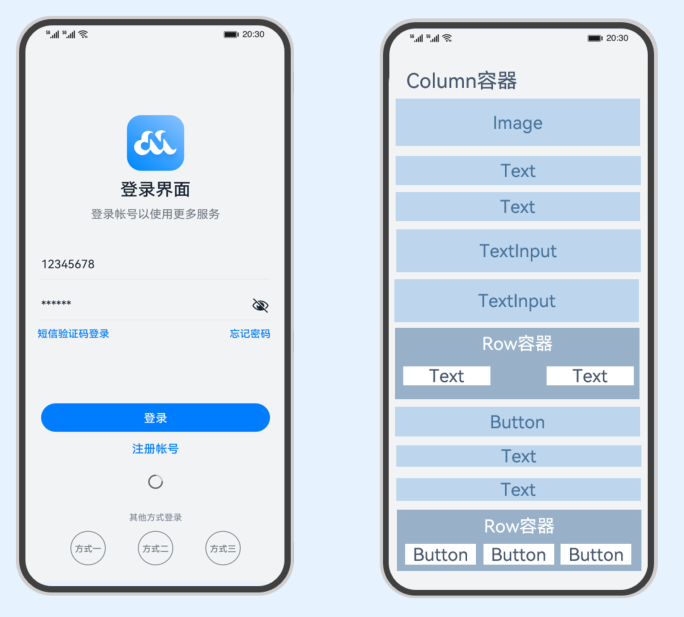
- 容器组件
容器组件是一种比较特殊的组件,它可以包含其他的组件,而且按照一定的规律布局,帮助开发者生成精美的页面。容器组件除了放置基础组件外,也可以放置容器组件,通过多层布局的嵌套,可以布局出更丰富的页面。
Column表示沿垂直方向布局的容器。
Row表示沿水平方向布局的容器。

各个方向的对齐(justifyContent)
子组件在主轴方向上的对齐使用justifyContent属性来设置,其参数类型是FlexAlign。FlexAlign定义了以下几种类型:
Start:元素在主轴方向首端对齐,第一个元素与行首对齐,同时后续的元素与前一个对齐。
Center:元素在主轴方向中心对齐,第一个元素与行首的距离以及最后一个元素与行尾距离相同。
End:元素在主轴方向尾部对齐,最后一个元素与行尾对齐,其他元素与后一个对齐。
SpaceBetween:元素在主轴方向均匀分配弹性元素,相邻元素之间距离相同。 第一个元素与行首对齐,最后一个元素与行尾对齐。
SpaceAround:元素在主轴方向均匀分配弹性元素,相邻元素之间距离相同。 第一个元素到行首的距离和最后一个元素到行尾的距离是相邻元素之间距离的一半。
SpaceEvenly:元素在主轴方向等间距布局,无论是相邻元素还是边界元素到容器的间距都一样。

- 其他
Ctrl+Shift+/:多行注释
//:单行注释







 组件是HarmonyOS界面构建的基础,包括基础组件如Text、Image、TextInput、Button和LoadingProgress。Text组件支持文本对齐、超长显示和装饰线设置;Image组件用于展示图片,可设置缩放类型。容器组件如Column和Row用于布局,能调整子组件对齐方式,实现复杂页面设计。
组件是HarmonyOS界面构建的基础,包括基础组件如Text、Image、TextInput、Button和LoadingProgress。Text组件支持文本对齐、超长显示和装饰线设置;Image组件用于展示图片,可设置缩放类型。容器组件如Column和Row用于布局,能调整子组件对齐方式,实现复杂页面设计。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








