有的时候,我们的页面有公共的导航栏navbar,公共的脚注footer,那么我们就想把这些公共部分独立成一个html文件,在要引用的地方像引用js,css一样,给包含进来。
Apache下开启SSI配置,使html支持include包含,就可以达到该功能。
一共4个操作步骤,下面介绍具体的操作:
1、加载SSI模块
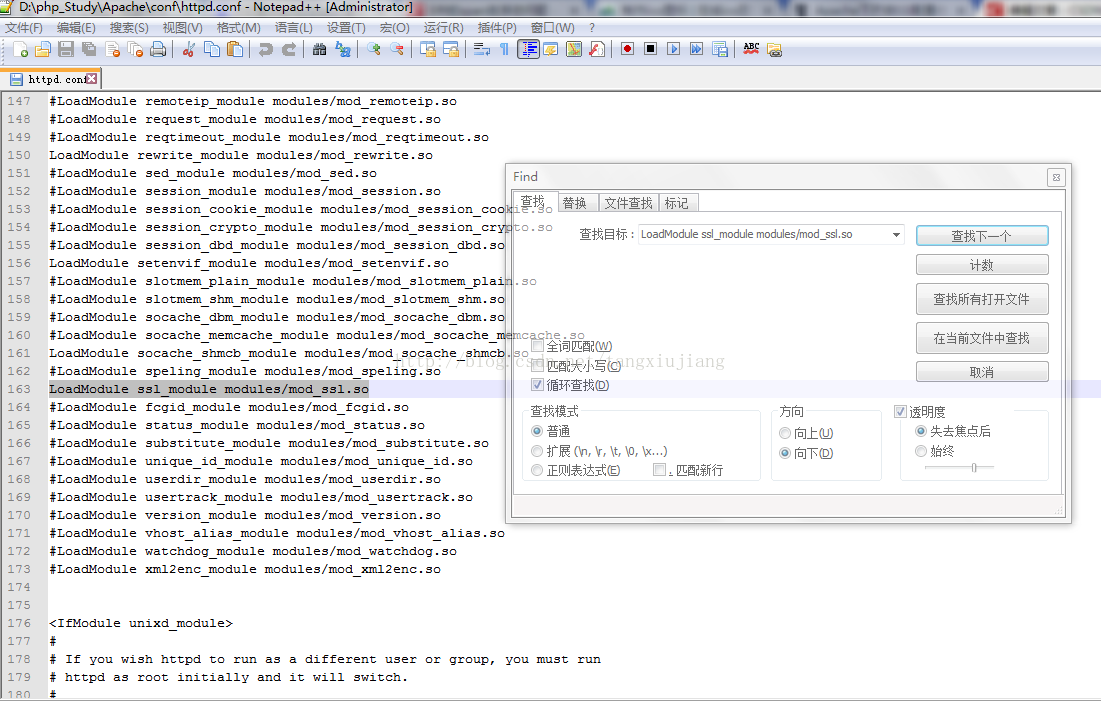
找到Apache的安装路径,在Apache文件夹下找到conf文件夹,在该文件夹下有个文件httpd.conf,用编辑器打开它。找到这行:LoadModule ssl_module modules/mod_ssl.so,将前面的注释(#)去掉。如下图所示:
2、添加需要的文件类型
在httpd.conf文件中找到以下两行代码:
AddType text/html .shtml
AddOutputFilter INCLUDES .shtml有注释的话去掉注释(#)。因为使用SSI技术的默认文件名是.shtml,所以我们需要在配置文件中添加我们所需要解析的文件类型,如下面所示:
AddType text/html .shtml .html .htm
AddOutputFilter INCLUDES .shtml .html .htm3、添加INCLUDES
在httpd.conf文件中找到这一行:
Options +Indexes +FollowSymLinks +ExecCGI
在后面添加INCLUDES,如下面所示:
Options +Indexes +FollowSymLinks +ExecCGI +INCLUDES
4、重启Apache(这步很重要)
好了,完成以上配置,我们就可以使用include标签在html页面的任何位置添加我们想要包含的html文件了。
下面举个例子来说明一下如何使用include标签
1、先说说整个文件的分配路径
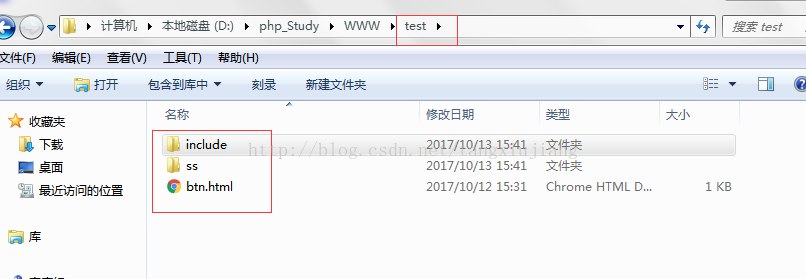
把所有的代码放到test文件夹里面,即在test文件夹下包括两个文件夹include和ss,和一个html文件btn.html,如下图所示:
include文件夹下包括一个html文件p.html,如下图所示:
ss文件夹下包括一个html文件input.html,如下图所示:
2、文件的引用:在input.html中使用标签include引入文件p.html;在p.html中使用include标签引入btn.html;使用虚拟路径virtual引入文件。
3、input.html的内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<p>输入框</p>
<input placeholder="hello" />
<p>hhhhhhh</p>
<p>dfsdfdfi</p>
<!--#include virtual='../include/p.html'-->
</body>
</html>
<p>mmmmmmmm</p>
<!--#include virtual="../btn.html"-->
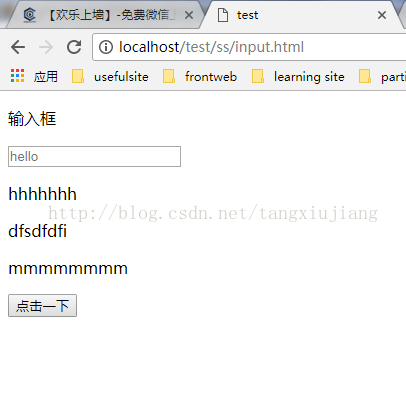
<button>点击一下</button>6、显示的效果如下:
注意1:我们引入的文件的格式如下:
<!--#include virtual='../include/p.html'--><!--#include virtual='p.html'-->
注意2:我们在引用的时候。标签<!---->不能写成这样<!-- -->,即不能有空格,如下面这种写法就是错的:
<!-- #include virtual='../include/p.html' -->
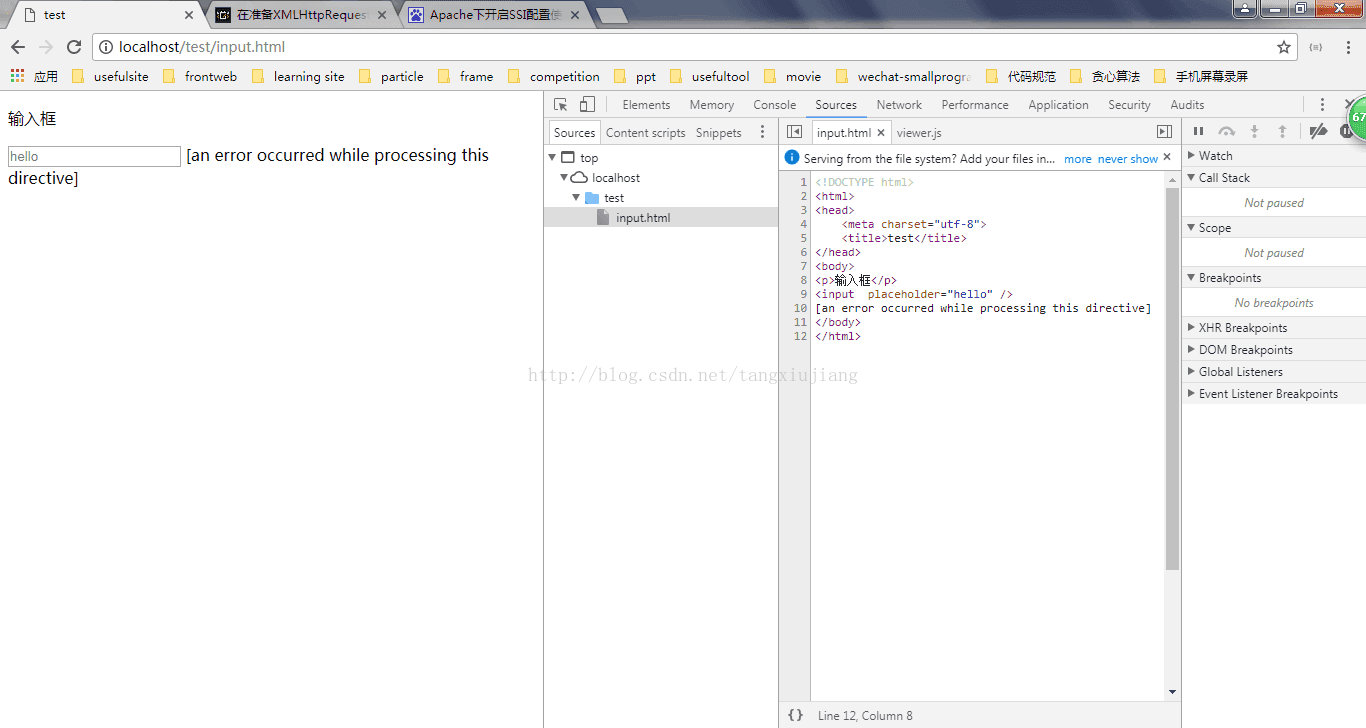
这种写法,在浏览器中没有报错,也没有显示想要实现的效果。
参考文章地址:http://www.cnblogs.com/zichi/p/4889075.html





























 176
176

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








