原文链接:详情链接
DOM里面一共有12种节点类型,常见的3种节点类型;元素节点,属性节点,文本节点。
例如:
<h1 class="title">head</h1>h1--元素节点 class---属性节点 head----文本节点
在这里可以说成元素节点h1包含属性节点class和文本节点head.
其实,几乎所有的html的标签都是元素节点,而id class title等都是属性节点,而元素所包含的文本内容就是文本节点。
tagName和nodeName的语义是一样的,都返回所包含标签的名称。
例如上面的h1标签,都返回h1,但是tagName只能在元素标签上使用,而nodeName则可以在所有节点上使用。
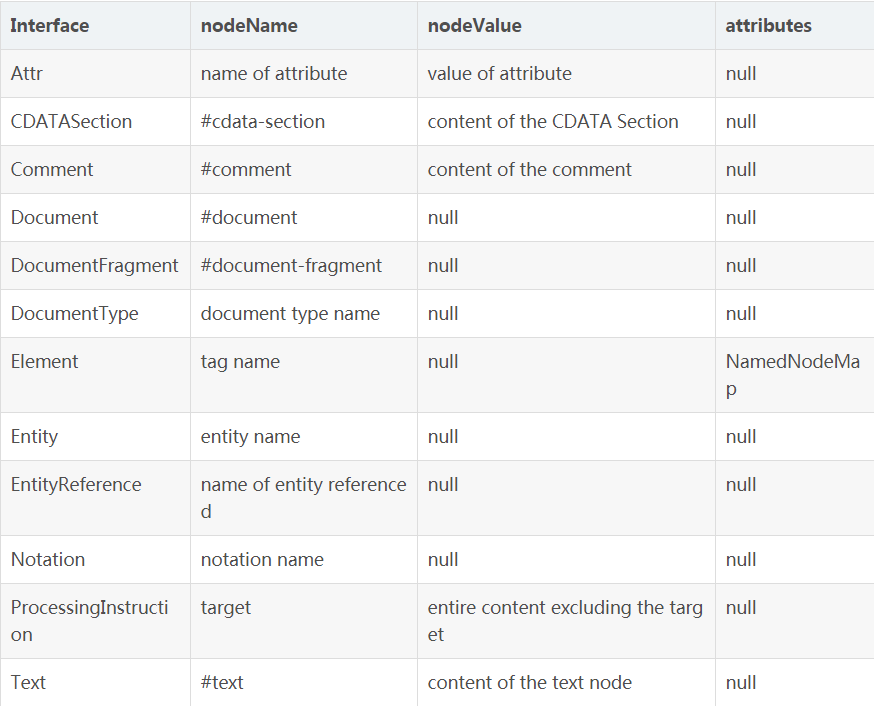
下面是nodeName在不同节点是哪个的返回值:
tagName只有在元素节点上才有值。
从DOM层次看,nodeName是Node接口上的property,tagName是element接口上的property,所有的节点都继承node接口,而只有元素节点才继承element节点,因此nodeName比tagName具有更大的使用范围,建议使用nodeName
从DOM层次来看,nodeName是node 接口上的property,而tagName是element 接口上的property,所有的节点(元素节点,属性节点,文本节点等12种)都继承了node接口,而只有元素节点才继承了element节点,因此nodeName比tagName具有更大的使用范围。
总结:tagName只能用在元素节点上,而nodeName可以用在任何节点上,可以说nodeName涵盖了tagName,并且具有更多的功能,因此建议总是使用nodeName。























 1441
1441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








