- selenium介绍
Selenium,是一个开源的框架,主要用于做HTML页面的UI自动化测试。
-
selenium安装
- 需要梯子。
- 这里只安装chrome,其他的浏览器也有,但是就不做介绍的,进入chrome应用商店,搜索selenium,添加至Chrome
- 安装插件

4.chrome的浏览器上面就有一个 selenium插件图标

- selenium录制
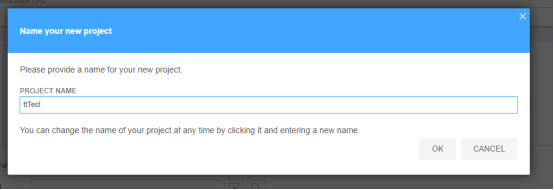
- 创建项目

2.输入项目名

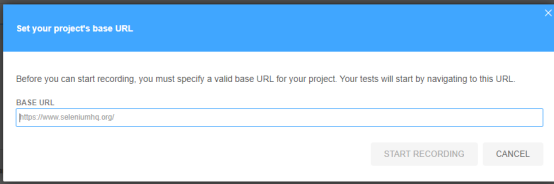
3.输入网址

4.开始录制

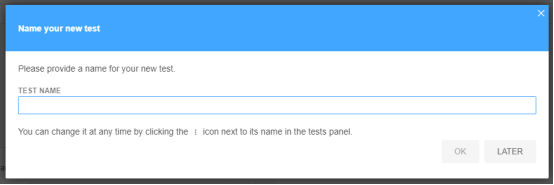
5.保存

6.导出


- chromedriver安装
chromedriver的版本一定要与Chrome的版本一致,不然就不起作用。
有两个下载地址:
1、http://chromedriver.storage.googleapis.com/index.html
2、https://npm.taobao.org/mirrors/chromedriver/
解压压缩包,找到chromedriver.exe复制到chrome的安装目录(其实也可以随便放一个文件夹)。复制chromedriver.exe文件的路径并加入到电脑的环境变量中去

进入环境变量编辑界面,添加到用户变量即可,双击PATH,将你的文件位置(C:\Users\Administrator\AppData\Local\Google\Chrome\Application\chromedriver.exe\)添加到后面。
3.查阅chromedriver -v
![]()
- mocha介绍
mocha是一个功能丰富的javascript测试框架,运行在node.js和浏览器中,使异步测试变得简单有趣。Mocha测试连续运行,允许灵活和准确的报告,同时将未捕获的异常映射到正确的测试用例。在Github上托管。
- mocha安装
如果安装了git,可以使用git下载
$ git clone https://github.com/ruanyf/mocha-demos.git
如果没有安装git,可以直接下载包
https://github.com/ruanyf/mocha-demos/archive/master.zip,解压即可
然后,进入mocha-demos目录,安装依赖(你的电脑必须有Node)。
npm install
上面代码会在目录内部安装Mocha,为了操作的方便,请在全面环境也安装一下Mocha。
npm install --global mocha
查询版本:mocha --version
- mocha的使用
1.如果想要有报告,想要使用chai,请安装,当然也可以需要使用时出现报错后,再安装
npm install chai
npm install selenium-webdriver
npm install mochawesome
2.创建新项目,
新的项目需要先初始化,生成package.json
npm init
执行命令生成node_modules
npm install
测试js文件有两种方法
npm test ##执行test文件夹下的js文件,使用该命令需要在package.json指定用mocha测试
mocha ##默认执行test文件夹下的js文件

3.一般执行:
mocha 文件.js
4.产生报告执行:
mocha 文件 .js --reporter mochawesome
- 参考
https://www.cnblogs.com/lfri/p/10542797.html
http://www.selenium.org.cn/
http://www.testclass.net/selenium_javascript
https://mochajs.cn/
http://www.ruanyifeng.com/blog/2015/12/a-mocha-tutorial-of-examples.html






















 3347
3347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








