需求

省市区地址由前半部分的级联选择,后面的具体信息利用input框输入。封装成组件,已有的地址信息由父组件传入,此组件能显示已有的地址信息,且能修改地址的功能。
一、省市区三级联动
1、安装依赖
npm install element-china-area-data -S

2、在组件内引入
import { provinceAndCityData, regionData, provinceAndCityDataPlus, regionDataPlus, CodeToText, TextToCode } from 'element-china-area-data'
其中:
- provinceAndCityData是省市二级联动数据(不带“全部”选项)
- provinceAndCityDataPlus是省市二级联动数据(带“全部”选项)
- regionData是省市区三级联动数据(不带“全部”选项)
- regionDataPlus是省市区三级联动数据(带“全部”选项)
- “全部"选项绑定的value是空字符串”"
- CodeToText是个大对象,属性是区域码,属性值是汉字 用法例如:CodeToText[‘110000’]输出北京市
- TextToCode是个大对象,属性是汉字,属性值是区域码 用法例如:TextToCode[‘北京市’].code输出110000,TextToCode[‘北京市’][‘市辖区’].code输出110100,TextToCode[‘北京市’][‘市辖区’][‘朝阳区’].code输出110105。
3、代码示例
<template>
<div>
<el-cascader
:options="options"
v-model="selectedOptions"
@change="handleChange">
</el-cascader>
</div>
</template>
<script>
import { regionData, CodeToText } from 'element-china-area-data'
export default {
name: "cascader",
data() {
return {
options: regionData,
selectedOptions: []
}
},
methods: {
handleChange(val) {
// 将区域码转换成汉字
console.log(CodeToText[val[0]])
console.log(CodeToText[val[1]])
console.log(CodeToText[val[2]])
}
}
}
</script>
问题
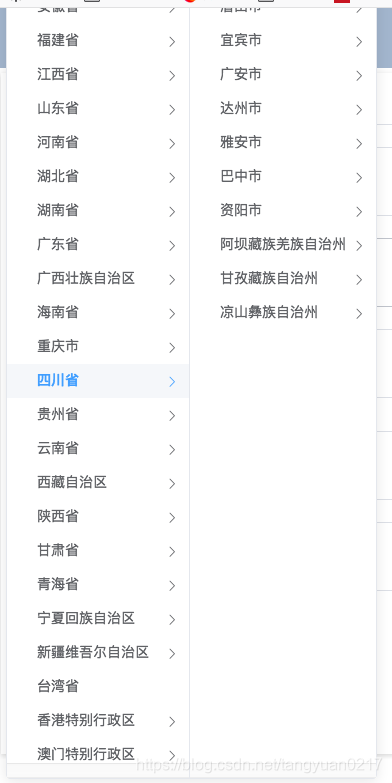
高度太高,需要控制其高度。

在全局css:global.css中添加
.el-cascader-menu {
height: 300px;
}
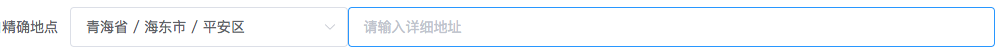
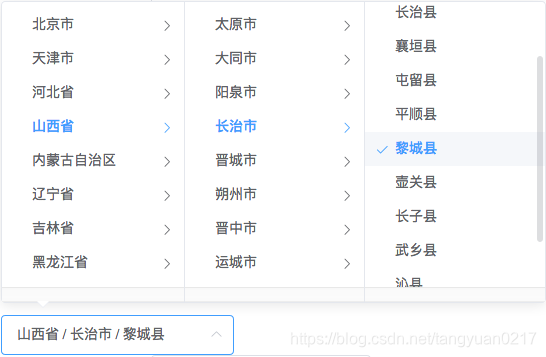
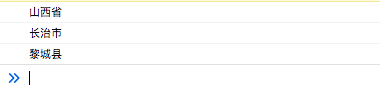
4、效果

打印:

二、引入input框
<template>
<el-form-item :label="info.points">
<div class="demo-input-suffix" style="display: flex;justify-content: flex-start">
<el-cascader
:options="options"
v-model="selectedOptions"
@change="handleChange"
style="width: 30%">
</el-cascader>
<el-input
placeholder="请输入详细地址"
style="width: 70%"
v-model="address"
@blur="detailAddressChange">
</el-input>
</div>
</el-form-item>
</template>
<script>
import { regionData, CodeToText } from 'element-china-area-data'
export default {
name: "cascader",
data() {
return {
options: regionData,
selectedOptions: []
// 前面部分的地址
frontAddress: '',
// 后面的细节地址
address: '',
}
},
props: {
info: {
type: Object,
default() {
return {};
}
}
},
methods: {
// 省区市信息发生变化 触发
handleChange(val) {
},
// 详细地址发生变化 触发
detailAddressChange() {
},
}
}
</script>
三、父组件传递的地址信息显示
1、正则表达式匹配省市区
var reg = /.+?(省|市|自治区|自治州|县|区|區)/g;
// this.info.details 父组件传递的地址信息
var arr = this.info.details.match(reg);
父组件传递的信息:
江苏省南通市通州区xxxxx
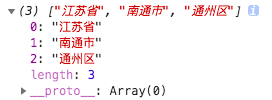
arr打印结果:

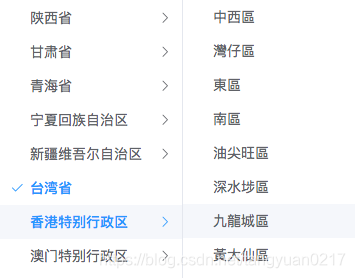
2、香港、澳门 区名是繁体字

要让级联cascader展现省区市信息,需要用字符串匹配出行政码,cascader中利用TextToCode将地名转换成行政码,如TextToCode[‘北京市’].code输出110000,TextToCode[‘北京市’][‘市辖区’].code输出110100,TextToCode[‘北京市’][‘市辖区’][‘朝阳区’].code输出110105
父组件传递的地址信息可能是简体字,那么就匹配不出正确的行政码,导致不能在cascader上展示信息。
if(this.info.details.indexOf('香港') !== -1 || this.info.details.indexOf('澳门') !== -1){
// 香港/澳门的区级地点 转化成繁体字
arr[1] = traditionalized(arr[1])
}
简体字转化成繁体字 链接
https://blog.csdn.net/tangyuan0217/article/details/104418317
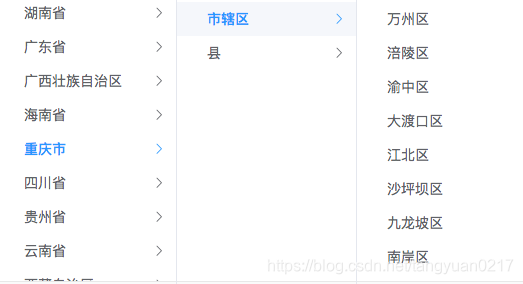
3、上海、北京、天津直辖市 第二级为 市辖区
if(arr[0].indexOf('北京') !== -1 || arr[0].indexOf('天津') !== -1 || arr[0].indexOf('上海') !== -1){
var temp = arr[1]
if (temp.indexOf('北京') !== -1 || temp.indexOf('天津') !== -1 || temp.indexOf('上海') !== -1){
arr[1] = '市辖区'
}
else if(temp.indexOf('市辖区') == -1){
arr[1] = '市辖区'
arr[2] = temp
}
}
4、重庆 第二级是 区或县

if(arr[0].indexOf('重庆') !== -1){
// 县级地点 且 第二级 不是 县
if(arr[1].indexOf('县') !== 0 && arr[1].indexOf('县') !== -1){
var temp = arr[1]
arr[1] = '县'
arr[2] = temp
}
else if(arr[1].indexOf('市') !== 0){
var temp = arr[1]
arr[1] = '市辖区'
arr[2] = temp
}
}
5、台湾地区只有一级地址 台湾省
if(this.info.details.indexOf('台湾') !== -1){
arr = ['台湾省']
}
7、地址显示
(1)省区市信息
var placeInfo = []
var province = TextToCode[arr[0]]
placeInfo[0] = province.code
if(arr.length > 1) {
var city = province[arr[1]]
placeInfo[1] = city.code
}
if(arr.length > 2){
if(city[arr[2]]){
var region = city[arr[2]]
placeInfo[2] = region.code
}
}
this.selectedOptions = placeInfo
(2)详细地址
// 截取剩余的字符串 放在详细地址input框中
var start = this.info.details.indexOf(arr[arr.length-1])
start = start + arr[arr.length-1].length
this.address = this.info.details.substring(start,this.info.details.length)
四、前端改变,保存修改的地址信息
handleChange(arr) {
let newAddress = ''
for(var i=0; i<arr.length; i++){
newAddress = newAddress + CodeToText[arr[i]]
}
this.frontAddress = newAddress
this.info.details = this.frontAddress + this.address
console.log(this.info.details)
},
detailAddressChange() {
this.info.details = this.frontAddress + this.address
console.log(this.info.details)
},





 本文介绍了如何使用Vue和ElementUI组件实现省市区三级联动,并详细阐述了组件的实现过程,包括数据引入、效果展示、父组件传递地址信息的显示以及前端地址信息的修改和保存。在处理过程中,特别注意了香港、澳门的繁体字问题,直辖市的层级处理,以及台湾地区的特殊性。
本文介绍了如何使用Vue和ElementUI组件实现省市区三级联动,并详细阐述了组件的实现过程,包括数据引入、效果展示、父组件传递地址信息的显示以及前端地址信息的修改和保存。在处理过程中,特别注意了香港、澳门的繁体字问题,直辖市的层级处理,以及台湾地区的特殊性。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








