关于进度条等控件在ListView的局部刷新方案的总结
1、使用Tag标记,通过Tag获取ViewHolder对象,进入刷新数据
比如上传文件的进度条等内容的刷新:
Tag处理的使用,也可以绑定到具体的某个控件,常用语解决因为缓存带来的数据错乱的BUG:
` convertView.setTag(viewHolder)`和 viewHolder = (ViewHolder) convertView.getTag()具体的局部刷新函数:
public synchronized void partialRefreshedItemView(String _fileName, int progress){
int indexItem = UploadFileDataSet.getInstance().getIndexFromListByFileName(_fileName);
if (indexItem == -1){
return;
}
int firstVisibleViewPosition = mListView.getFirstVisiblePosition();
int lastVisibleViewPosition = mListView.getLastVisiblePosition();
if (!(indexItem <= lastVisibleViewPosition) || !(indexItem >= firstVisibleViewPosition)){
return;
}
View refreshedVisibleView = mListView.getChildAt(indexItem - firstVisibleViewPosition);
if (refreshedVisibleView == null){
return;
}
ViewHolder viewHolder = (ViewHolder) refreshedVisibleView.getTag();
viewHolder.pb.setMax(100);
viewHolder.pb.setProgress(progress);
viewHolder.text_upload_queue_file_name_right.setVisibility(View.GONE);
viewHolder.text_upload_queue_file_name_right.setText(Application.getAppString(R.string.uploading_tip_right_text));
}2、使用getView()函数进行刷新
比如下载队列的局部刷新:
private void partialRefreshListViewWork(String _fileName, int _progress, int _maxProgress){
int firstViewPosition = download_queue_list.getFirstVisiblePosition();
int lastViewPosition = download_queue_list.getLastVisiblePosition();
int position = DownloadFileDataSet.getInstance().getIndexFromListByFileName(_fileName);
if (position == -1){
return;
}
DownloadFile downloadFile = DownloadFileDataSet.getInstance().getCurrentDownloadFileBehindGettingIndex();
downloadFile.setMaxProgress(_maxProgress);
downloadFile.setProgress(_progress);
downloadFile.setIsStartedToDownload(true);
downloadFile.set_fileSize(_maxProgress);
if (position <= lastViewPosition && position >= firstViewPosition){
View convertView = download_queue_list.getChildAt(position - firstViewPosition);
loadQueueAdapter.partialRefreshedWork(position, convertView);// 局部刷新
}
}
public void partialRefreshedWork(int position, View convertView){
getView(position, convertView, mViewGroup);
} 在getView函数中逻辑:
if(downloadFile.getIsStartedToDownload()){
viewHolder.progressbar_load_queue_file_right.setMax(100);
viewHolder.progressbar_load_queue_file_right.setVisibility(View.VISIBLE);
viewHolder.text_load_queue_file_right.setVisibility(View.VISIBLE);
viewHolder.text_load_queue_file_right.setText(Application.getAppString(R.string.downloading_tip_right_text));
if (downloadFile.getMaxProgress() != 0 && downloadFile.getProgress() != 0){
int progressCount = (int)((downloadFile.getProgress() * 100) /(double) downloadFile.getMaxProgress());
viewHolder.progressbar_load_queue_file_right.setProgress(progressCount);
}
}一般情况下的页面控件隐藏和显示的刷新只需要使用
notifyDataSetInvalidated比如当前页面上需要根据用户操作显示隐藏的CheckBox,
首先,定义Map用于记录该控件的状态,以便于显示的逻辑处理:
private Map<Integer, Boolean> _flag_CheckedStatus = new HashMap<Integer, Boolean>();在getView函数中处理:
if (isShowCheckedBox){
viewHolder.checkbox_select_id.setVisibility(View.VISIBLE);
}
else {
viewHolder.checkbox_select_id.setVisibility(View.GONE);
}
viewHolder.checkbox_select_id.setOnCheckedChangeListener(new CheckedBoxListener(_fileName, position));
viewHolder.checkbox_select_id.setChecked(_flag_CheckedStatus.get(position) == null ? false : true);
CheckedBoxListener事件监听的实现:
class CheckedBoxListener implements CompoundButton.OnCheckedChangeListener{
private int position;
private String _fileName;
public CheckedBoxListener(String _fileName, int position){
this.position = position;
this._fileName = _fileName;
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
_flag_CheckedStatus.put(position, isChecked);
}
}需要根据用户操作显示的处理(该onLeftTextViewEvent函数是回调接口的实现):
@Override
public void onLeftTextViewEvent(boolean arg0) {
isShowCheckedBox = arg0;
if (!isShowCheckedBox){
_flag_CheckedStatus.clear();
}
notifyDataSetInvalidated();
}当数据集的数量发生改变时,调用`notifyDataSetChanged()`即可。
以上两个函数的选择使用对于状态不同来进行选择。
另:
1、推荐一款原型图设计工具——墨刀。
需要联网,可直接在浏览器中打开使用,也可以下载安装再使用,有丰富的图标控件,可以自行组合,比起Visio制作,
个人认为对原型图设计更加专业。
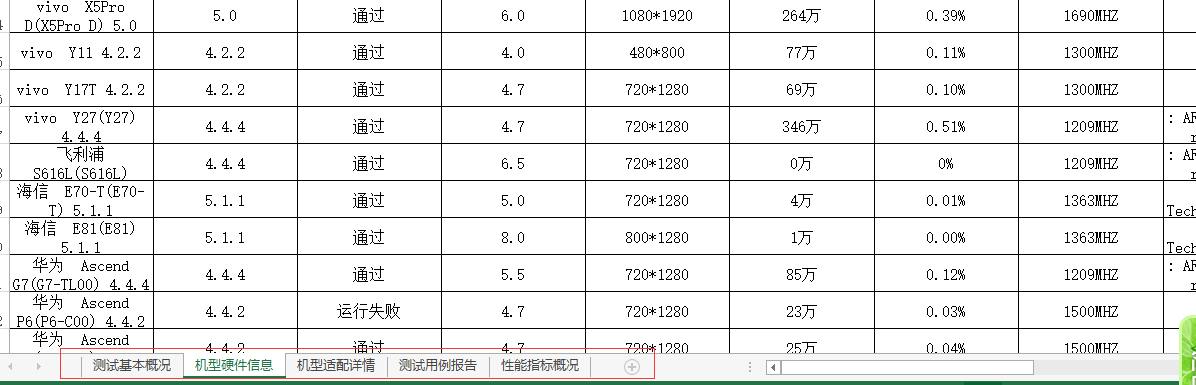
2、推荐一个APK测试网站——Testin
有着兼容性,功能等测试,给出具体的测试报告,可下载。
截图1
截图2
























 3952
3952

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








