一、代码:
fieldSet 元素:在字段集包含的文本和其它元素外面绘制一个方框。
legend 元素:在 fieldSet 对象绘制的方框内插入一个标题。
<fieldset style="border-color:#f00;">
<legend style=" background-color:#FF33FF">汉字大写数字</legend>
<ul>
<li>壹</li>
<li>贰</li>
<li>叁</li>
<li>肆</li>
</ul>
</fieldset>
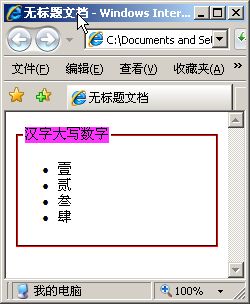
二、效果:























 946
946

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








