asp.net多频道网站开发架构浅析
http://www.cnblogs.com/Kenny-Jiang/archive/2007/07/31/837900.html
背景:
我们打开门户网站时,往往会看到很多排列紧密的频道列表,如“新闻”、“财经”、“娱乐”等。频道为网站提供了方便的导航功能。
内容描述:
本文主要讨论在asp.net框架下实现多频道网站架构的几种方案,并从代码重用性、开发方式、部署方式等几个方面来对各方案进行分析、比较。
知识准备:
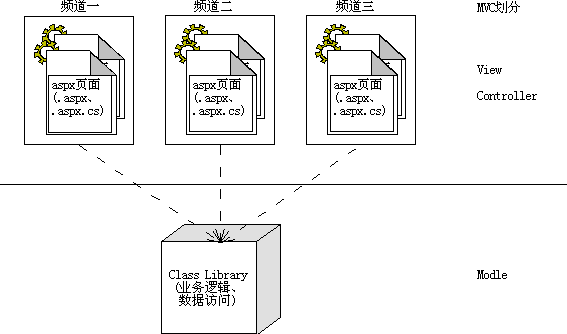
本文中提到的各架构方案均基于MVC(Model-View-Controller)模式,对该模式中各组成部件作如下简短描述:
Model:包含业务逻辑操作以及数据访问操作;
View:包含UI处理相关操作;
Controller:控制并协调View与Model的处理过程
各方案比较:
| 方案 | 架构描述 | 代码重用性 | 开发方式 | 部署方式 |
| 方案一 | 为整个网站建立一个Web Project。 每个频道对应于Web Project中的一个目录,有点类似于ASP的处理方式。 Model部件既可以包含于Web Project中,也可以封装成Class Library。 | 将Model部件封装成Class Library后将获得较高的重用性。 | 模块较为集中,开发较为快捷,但不适合大规模协作开发。 | 模块较为集中,部署比较方便,但一个小的BUG可能会导致整个网站的瘫痪。 |
| 方案二 | 为每个频道建立一个Web Project。 每个频道的Model部件既可以包含于相应的Web Project中,也可以分别封装成Class Library。 | 每个Model部件都应用于特定的频道,代码分散,重用性较低。 | 各模块较独立,适合按照功能模块分配任务的开发方式。 | 各模块独立,部署工作非常繁复,但由于各频道是松耦合的(甚至可以位于不同的服务器),一个频道的故障不会影响到其他频道的正常运行。 |
| 方案三 | 为每个频道建立一个Web Project。 所有频道的Model部件封装成一个共用的Class Library。 | 所有频道共用一个Model部件,代码较为集中,具有很高的重用性。 | 开发方式较为灵活,既可以按照功能模块分配任务,也可以按照MVC各组成部件分配任务。 | 各模块独立,部署工作比较繁复,但由于各频道是松耦合的(甚至可以位于不同的服务器),一个频道的故障不会影响到其他频道的正常运行。 |
总结:
根据上文分析,我们大致可以得出以下结论:
方案一:开发快捷,部署方便,适用于业务功能比较简单的小型网站;
方案二:缺陷比较多,不推荐;
方案三:各模块松耦合,代码重用性好,适合大规模协作开发,适用于业务功能比较复杂的大中型网站。
关于Model部件:
Model部件封装了所有的业务逻辑操作以及数据访问操作,其中可能包含对象实体类、对象操作类、数据访问类等等。另外,笔者强烈建议对于中小型应用系统可将对象实体类、对象操作类、数据访问类合并为一个业务逻辑类,这样可以极大的提高开发及维护效率。
asp.net多频道网站架构实现方法
http://www.cnblogs.com/kenny-jiang/archive/2007/08/10/849313.html
背景
上面主要对asp.net中多频道网站的几种主要架构进行了比较与分析,本文将对其中第三种方案的具体实现方法进行分解。首先我们来回顾一下该方案的主体架构。
主体架构
各频道分别位于不同的Web Project(具有独立的二级域名),并将所有的业务逻辑以及数据访问功能封装成Class Library,所有频道共用这个Class Library。如下图所示:

下面详细介绍实现方法。
假设网站有三个频道,新闻、论坛以及博客,对应的二级域名为"news"、"forum"、"blog"。除此之外,还需要另外定义两个域名,分别用于网站首页以及用户注册、登陆功能(基于Passport机制,本文后面将作详细介绍),对应域名为"homepage"、"passport"。
1.配置各频道URL
a.配置hosts文件
用文本编辑器打开hosts文件(位于c:/windows或winnt/system32/drivers/etc/),该文件中存放初始的域名解析信息。当我们在浏览器中请求某个URL时,系统首先在hosts文件中查找相应域名,如果找到则跳转至指定IP,如果没找到,则进一步提交DNS进行域名解析。
配置很简单,格式形如"[IP][空格][域名]",每条数据对应一行。下面为配置内容:
192.168.1.2 www.mysite.com
192.168.1.2 passport.mysite.com
192.168.1.3 news.mysite.com
192.168.1.5 forum.mysite.com
192.168.1.9 blog.mysite.com
你可能已经注意到了,各频道对应于不同的IP,这正是该架构的开发灵活性所在。各频道(Web Project)可以创建于不同的开发者电脑。通过将配置内容同步到各台电脑,可以方便的在各频道间进行页面浏览,就像这些频道位于你自己的电脑一样!采用这种方式可以极大降低开发耦合性,每个频道都是一个独立的模块,一个频道中的Bug不会影响到另一个频道。
b.配置Web.Config
考虑到各频道二级域名有可能进行调整,将相应配置信息存放于Web.Config文件是一个好办法。同样的,该配置信息必须同步到各Web Project。下面为配置内容:
<add key="SiteDomainName" value="mysite.com"/>
<add key="HomepageSiteURL" value="http://www.mysite.com/homepage/"/>
<add key="PassportSiteURL" value="http://passport.mysite.com/passport/"/>
<add key="NewsSiteURL" value="http://news.mysite.com/news/"/>
<add key="ForumSiteURL" value="http://forum.mysite.com/forum/"/>
<add key="BlogSiteURL" value="http://blog.mysite.com/blog/"/>
<add key="LocalSiteURL" value="/blog/"/>
各配置项说明如下
SiteDomainName:站点域名,形如"mysite.com"、"mysite.com.cn"、"mysite.net"等。该配置项的使用方法将在后文介绍。
LocalSiteURL:当前频道根路径,也就是Web Project所在网站或虚拟目录的路径,以"/"开头。该配置项主要用于频道内部的引用,比如图片引用、页面链接等。
其余配置项:用于频道间的引用,比如频道导航、功能调用等。
2.创建Model部件
在MVC模式组成中,Model部件包括所有的业务逻辑操作,其中也包含数据访问操作。
本方案将Model部件拆分成对象实体、对象操作以及数据访问三部分,封装成三个Class Library。
由于Class Library设计本身就是一个很大的话题,本文就不再祥述了,有兴趣的话可以参考一些相关资料。
经验分享:
上述的Model部件拆分方式适用于业务功能比较复杂的大型项目,要求团队内部有着明确、细化的分工合作。但如果面对的是中小型项目,该方式很有可能成为开发效率的瓶颈。这主要是由项目特点决定的,中小型项目业务功能相比大型项目没有那么复杂,开发人员数量也比较有限,往往一个人要负责整个模块的开发。在这种情况下,架构层次过于繁多,每次修改一个层时,其他相关层也得跟着同步修改,这样反而影响了开发效率。
3.实现Passport机制
很多网站都采用Session来存放个人信息,比如登录信息,并以次作为用户登录与否的判断依据。但Session有一个缺陷,就是无法在多个Web应用中共享,一个Web应用生成的Session只能由他自己使用。哪种方法可以在多个Web应用中实现数据共享呢?答案是Cookie。Cookie将信息存放于客户端, 并在需要时发送回服务器端。
Passport,即通行证,是目前普遍采用的一种用户身份认证机制,简单来说就是一次登录,全站通行。这也正是我们的要求。
这里讨论的通行证机制基于Cookie,实现也比较方便。其中的关键点是Cookie的Domain属性设置,Domain属性表示Cookie信息回发的目标域,也就是接收Cookie的域,接收Cookie的域必须与发送Cookie的域一致,否则无效。比如:发送域为"blog.mysite.com",则接收域可以设为"blog.mysite.com"或"mysite.com",而"news.mysite.com"和"blog.yoursite.com"为无效接收域。要想让所有频道都能接收到Cookie,必须将Domain属性设置为不带二级域名前缀的形式,如"mysite.com"、"mysite.com.cn"、"mysite.net"等。
登录成功后向客户端发送相应Cookie,其中可以包括一些全局信息,比如用户编号、用户名等。用户退出时删除相应Cookie,特别要注意的是,删除Cookie时也要设置正确的Domain属性。
关于该Passport机制,还有两个问题值得讨论:
a.Cookie的过期时间
有两种方案可以采用,一种是默认方式,即不设置Cookie的Expires属性,采用这种方案时,Cookie存放于内存中,在浏览器关闭前Cookie将一直存在,也就是一直处于登录状态。这种方式主要用于对信息安全要求不是很高的网站,比如娱乐休闲类网站;另一种是指定明确的过期时间,一般情况下会将用户最后一次访问网站的时间加上一个超时时间段作为过期时间,有点类似于asp中的session超时机制,这种方式主要用于对安全性要求比较高的网站,比如网上银行、电子邮箱等。
b.Cookie的信息安全
由于Cookie是以明文方式传递数据,不可避免的存在安全隐患,因此对重要数据的加密是非常有必要的。加密可以采用可逆算法,比如DES。
4.创建Web Project
前文已提过,Web Project的创建比较灵活,既可以创建于不同的开发者电脑,也可以创建于同一台电脑。这主要取决于开发团队规模。
5.部署
分别部署各频道,设置二级域名,将Web.Config中的相关配置改为生产环境的实际数据。
其中比较繁复的工作就是各频道中相同部分的部署,比如说网站头部(Logo、导航栏等),网站底部(版权声明、联系方式等),图片,CSS,JavaScript等。当然也可以把这些公用资源单独部署于一个频道中,以供其他频道调用,但这样做就破坏了各频道松耦合的特性,如果用于存放公用资源的频道出了问题,那其余频道也将无法正常使用。
结束
本文讨论了asp.net中多频道网站架构的一种实现方法,由于涉及到的内容较多,无法一一展开,但对其中的重点部分还是多加了点笔墨,希望对你有用。
Asp.net网站开发架构设计要求
http://blog.csdn.net/junyanjing/archive/2009/09/20/4571707.aspx
网站文件名
1、 网站文件名以标准英文单词描述业务内容。如果1个英文单词无法描述,可以增加2个或者3个,但尽量为完全单词,例如article.aspx/ articleView.aspx / articleList.aspx 等。
2、 文件名尽量不用数字描述。
3、 文件名尽量不能太长,以不超过20个字母为宜。
4、 图片文件名尽量描述图片内容分类。尽量以btn,menu,title,arrow,line,dotline,bg等前缀命名。例如:
btn_friendlinks.gif / title_contactus.gif
5、 禁止采用.inc等对include文件命名,此文件名可下载,不利安全。有动态内容的文件,都要采用开发技术命名。
例如:dbconn.inc.aspx / index.lang.aspx。
6、 虽然可能在不同文件夹,尽量不要产生同名文件。例如:modules/index.aspx language/index.aspx
对设计师的要求
1、 图片文件的保存。网站页面设计者在切图后把图片分类,有文字的图片放到language/语言/images/文件夹下。没有文字的图片放到templates/当前网站名/images/文件夹下。
2、 CSS样式文件的保存。网站设计最少2个CSS文件,一个是language/语言/下langStyle.css 文件。此css文件负责语言转换后文字大小,字体的定义。另外的css 文件保存在templates/当前网站名/styles文件夹下,此类css为页面布局显示作用。
3、 Media文件的保存。swf文件等常用media文件可以同图片文件保存一样。但要分有文字和无文字。
4、 页面文件的保存。所有页面文件均保存在templates/当前网站名/目录下,不分子目录,文件扩展名为.HTML或者.tpl.aspx / .tpl.php 等。链接统一采用一种绝对或者相对,不能混用。
5、 文件名按照第二点说明命名,不需要提取inc等文件。如果设计师修改了公共部分,可以注明以哪个文件为准。
对程序员的要求
1、 模块化编程,采用显示层/控制层/数据层分层开发。模块设计时考虑可重用性,方便应用于别的项目。
2、 基于类的编程,增加代码可重用性,可阅读性。
3、 注释清晰,方便后续开发人员修改。
4、 HTML的模版读取,控制模块分类,数据操作等要思路清晰,不能混淆。
5、 基于多语言,多模版的开发思路,方便网站升级,改版,功能扩展和移植。
其他说明
1、 网站后台管理功能也适用于上述架构,当然可以取消模版功能设计部分。
2、 HTML的针对搜索引擎的亲和设计,DIV+CSS布局设计,就是要看设计者的综合技能了。
3、 程序员对交互内容传输安全性的考虑。可以引用SSL技术来加密传输敏感数据,也可以采用Javascript加密+后台脚本解密,交换秘钥方式发送接收加密数据,这样的方案成本低,速度快。
4、 程序员对防止SQL注入攻击,暴力破解的代码防范,upload功能的漏洞检测等。
5、 技术隐藏实现和URLRewrite的应用。IIS下URLRewrite应用或者隐藏扩展名的开发部署。
6、本架构输出是基于功能动作访问的不是基于页面访问的。
例如:访问会员资料修改以前是直接访问/member/infoModify.aspx。而本架构是通过 /cmd?act=memberModify 访问。
7、 Components目录和Modules目录的区别。Components组件目录通常保存完全独立的完全可移植的功能组件,例如vote投票,counts统计,editor通用HTML编辑器等等。而Modules多为网站业务层的,移植性较差,相当于网站栏目,功能离散复杂。也可以理解为开发了组件,可以兼容各种网站;而模块必须为独立业务逻辑服务。
























 1010
1010

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








