上面的文章介绍了构造函数模式:构造函数设计模式
首先说明原型对象与原型属性的概念:
原型属性:在js中每创建一个函数时,都会根据一套特定的机制给每一个函数添加一个属性 prototype这个属性就是原型属性,存在于函数中。
原型对象:在js中每创建一个函数时会相对应得有一个原型对象的创建,这个函数的prototype属性所指的对象就是原型对象。
那么原型对象的作用是什么呢?
在前面的文章中看到了工厂模式和构造函数模式的各自的缺点,而原型对象就是包含了某一个特定类型的所有实例所共享的数据和方法。
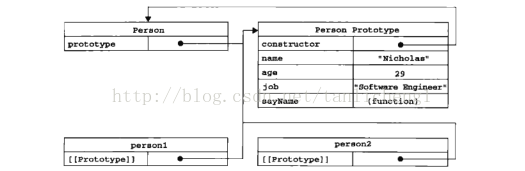
var Person = function () { }; Person.prototype.name = 'tlc'; Person.prototype.age = '25'; Person.prototype.sex = 'boy'; Person.prototype.sayInfo = function () { console.info(this.name + "--" + this.age + "--" + this.sex) }; var person1 = new Person(); var person2 = new Person(); person1.sayInfo(); person2.sayInfo(); console.info(Person.prototype.constructor === Person);上述的代码person1和person2的输出相同的内容,下面给出三者的关系

从上图可以看出,实例对象的这些属性并不是存在构造函数中,而是存在于原型对象中,通过实例的Prototype经过一系列的过程得到的。
console.info(Person.prototype.isPrototypeOf(person1)); console.log(Object.getPrototypeOf(person1).name);






















 230
230

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








