Javascript是单线程的,但javascript运行时的环境(即浏览器)是多线程的。
通常情况下javascript代码都在主线程下运行,如var i=2。
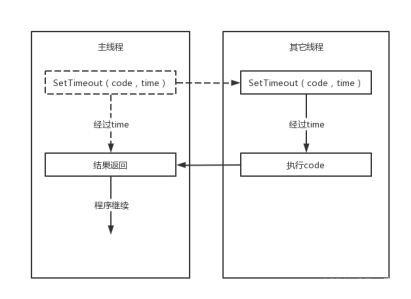
但延时函数SetTimeout(code,time)会交给其他线程运行,就像这样:

嗯,和在主线程运行也没什么不同(和虚线的效果一样),是吧?
那如果我要做循环呢?比如:
for(...){
SetTimeout("console.log('...')",time)
}
结果是在延时之后出现大量控制台输出,而不是我想要的有多次延时,每次延时输出一次,就像下面这样:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1497
1497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








