

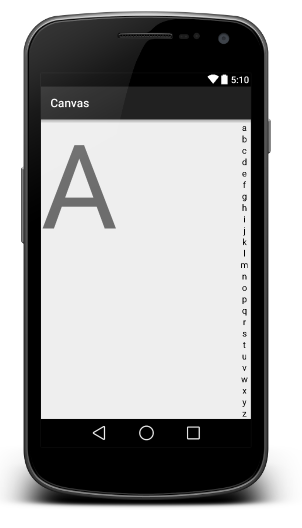
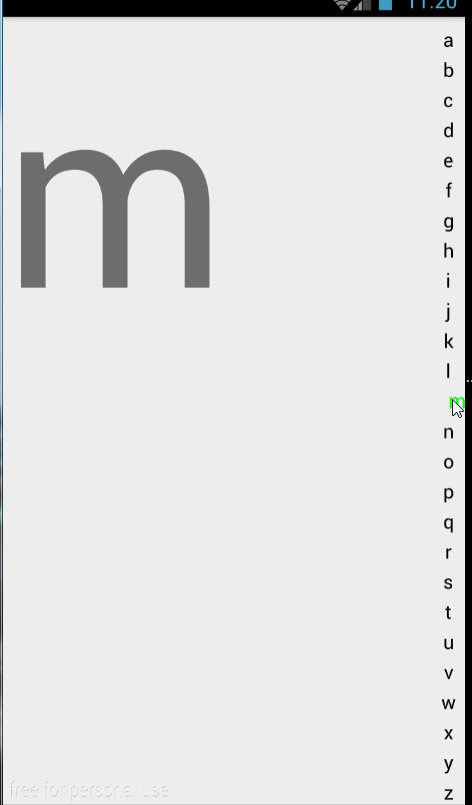
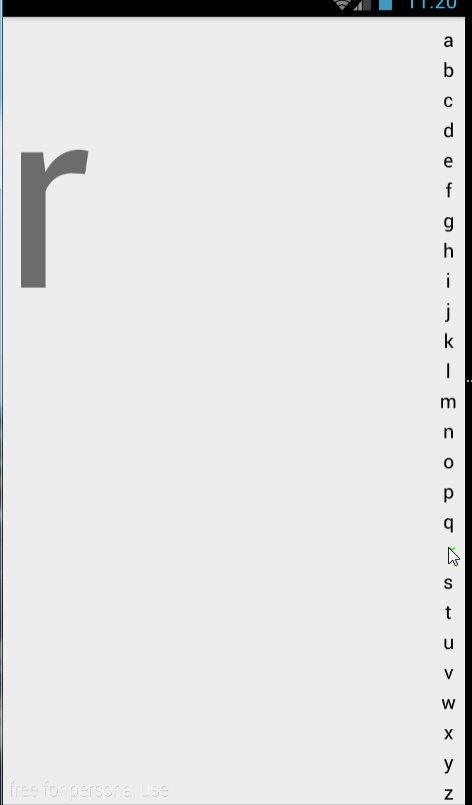
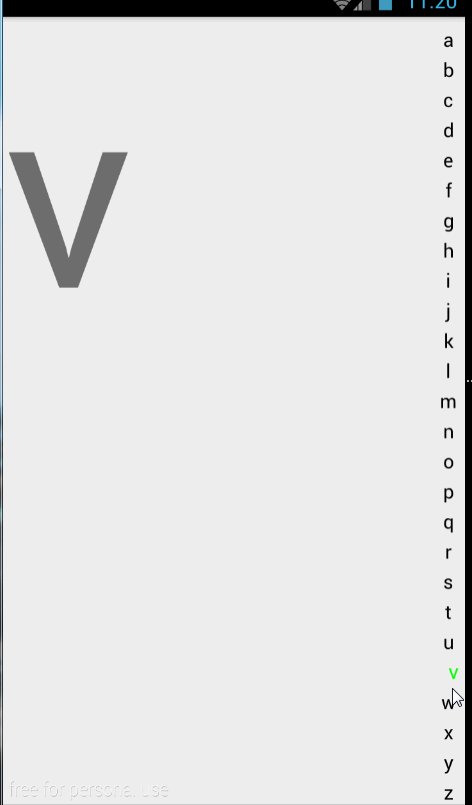
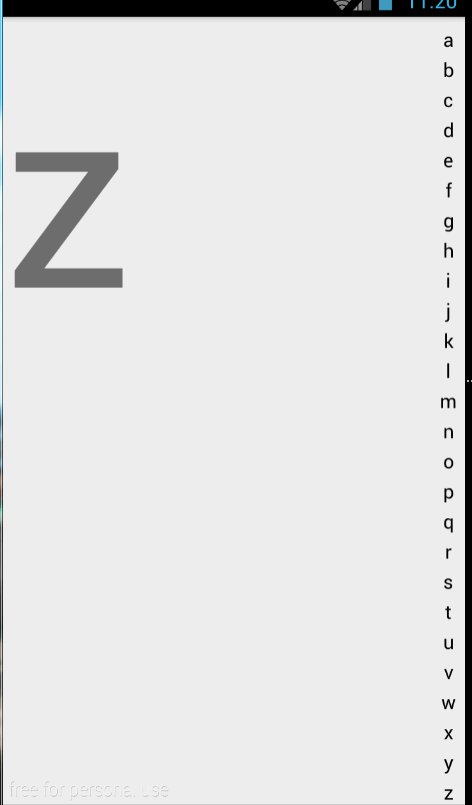
实现思路:通过自定义View在频幕右侧循环写入a~z;复写onTouchEvent
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE:
break;
case MotionEvent.ACTION_DOWN:
break;
case MotionEvent.ACTION_UP:
break;
}点击的时候获取点击的字母传给 listener.onItemSelect(index, array[index]);
使用观察者模式` //观察者模式
public interface OnItemSelect {
public void onItemSelect(int index, String indexString);
}
private OnItemSelect listener;
public void setOnItemSelectListener(OnItemSelect listener) {
this.listener = listener;
}`
在MainActivity当中
mySlider.setOnItemSelectListener(new MySlider.OnItemSelect(){
@Override
public void onItemSelect(int index, String indexString) {
textView.setText(indexString);
}
});
将字母赋给textView
通过自定义View实现,代码及注释如下
自定义View
public class MySlider extends View {
private String[] array = {"a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v", "w", "x", "y", "z"};
private int width;
private int height;
private Paint paint;
private Paint paintTouch;
private int index = -1;
//观察者模式
public interface OnItemSelect {
public void onItemSelect(int index, String indexString);
}
private OnItemSelect listener;
public void setOnItemSelectListener(OnItemSelect listener) {
this.listener = listener;
}
public MySlider(Context context, AttributeSet attrs) {
super(context, attrs);
paint = new Paint();
paint.setTextAlign(Paint.Align.CENTER);
paint.setTextSize(30);
paintTouch = new Paint();
paintTouch.setColor(Color.GREEN);
paintTouch.setTextSize(32);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(width, height);
}
private float x;
private float y;
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE:
case MotionEvent.ACTION_DOWN:
x = event.getX();
y = event.getY();
if (x > width - paint.measureText("m") * 2) {
index = (int) y / (height / 26);
Log.d("", "点击的字母" + array[index]);
if (listener != null) {
listener.onItemSelect(index, array[index]);
}
invalidate();
return true;
}
break;
case MotionEvent.ACTION_UP:
index = -1;
invalidate();
break;
}
return super.onTouchEvent(event);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
for (int i = 0; i < 26; i++) {
if (index == i) {
canvas.drawText("" + array[i], width - paint.measureText("m"), height / 26 * (i + 1), paintTouch);
} else {
canvas.drawText("" + array[i], width - paint.measureText("m"), height / 26 * (i + 1), paint);
}
}
}
}
Activity
public class MainActivityMySlider extends Activity {
private MySlider mySlider;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_mainmyslider);
//mySlider既是一个控件又是类名
mySlider= (MySlider) findViewById(R.id.myslider);
textView= (TextView) findViewById(R.id.textview);
mySlider.setOnItemSelectListener(new MySlider.OnItemSelect(){
@Override
public void onItemSelect(int index, String indexString) {
textView.setText(indexString);
}
});
}
}
XML布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.example.administrator.canvas.widget.MySlider
android:id="@+id/myslider"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="A"
android:textSize="200dp"/>
</RelativeLayout>





















 1008
1008

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








