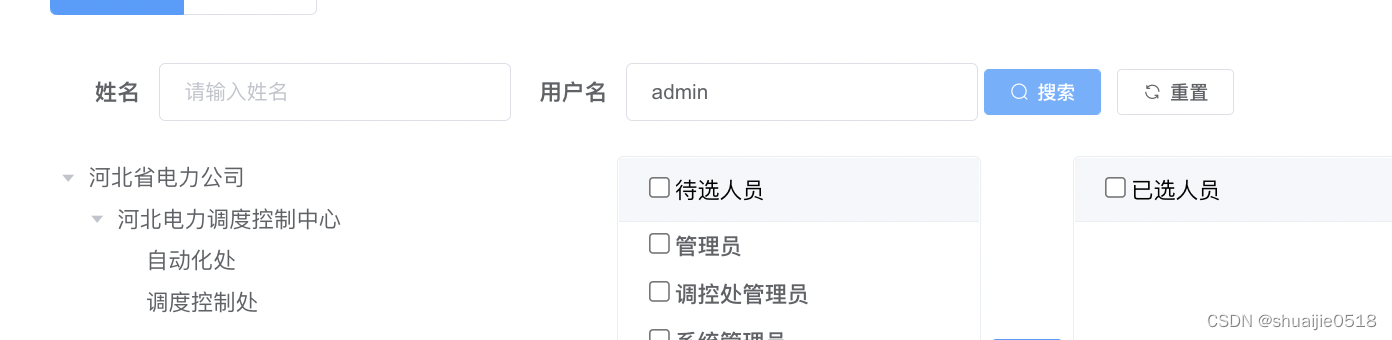
需求: 渲染一棵树,可以查询。当查询的时候则树的结点全部展开。默认是不展开的


开始我是把default-expand-all赋了一个动态值。默认为FALSE,当点击查询的时候设置为TRUE,重置时为FALSE,但是我发现不行。
解决办法:
<el-tree
v-if="refreshTree"
:default-expand-all="deptExpand"
:data="deptOptions"
:props="defaultProps"
:expand-on-click-node="false"
:filter-node-method="filterNode"
ref="jurisdiction"
@node-click="handleNodeClick"
/>注意: v-if一定要添加
//在点击查询事件中添加
this.refreshTree = false;
this.deptExpand = true;
this.$nextTick(() => {
this.refreshTree = true;
});
//在重置事件中添加
this.refreshTree = false;
this.deptExpand = false;
this.$nextTick(() => {
this.refreshTree = true;
});this.$nextTick()将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
一句话: nextTick所指定的回调会在浏览器更新DOM完毕之后再执行。


























 463
463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








