今天在跑vue项目的时候,2级路由怎么都跳转不成功,并且控制台也没有报错
在写的时候是想要打开页面,默认会选中发现音乐中推荐页的效果
但是就只选择到了发现音乐 ,2级路由并没有选择成功
//部分代码
const routes = [
{
path: '/',
redirect: '/index'
},
{
path: '/index',
name: 'Index',
component: Index,
childern: [{
path: "",
redirect: 'recommend'
}, {
path: 'recommend',
name: "Recommend",
component: () => import('../views/index/Recommend.vue'),
}]
}]所以尝试使用生命周期created 在进入推荐页面的时候打印东西,然后发现没有打印成功
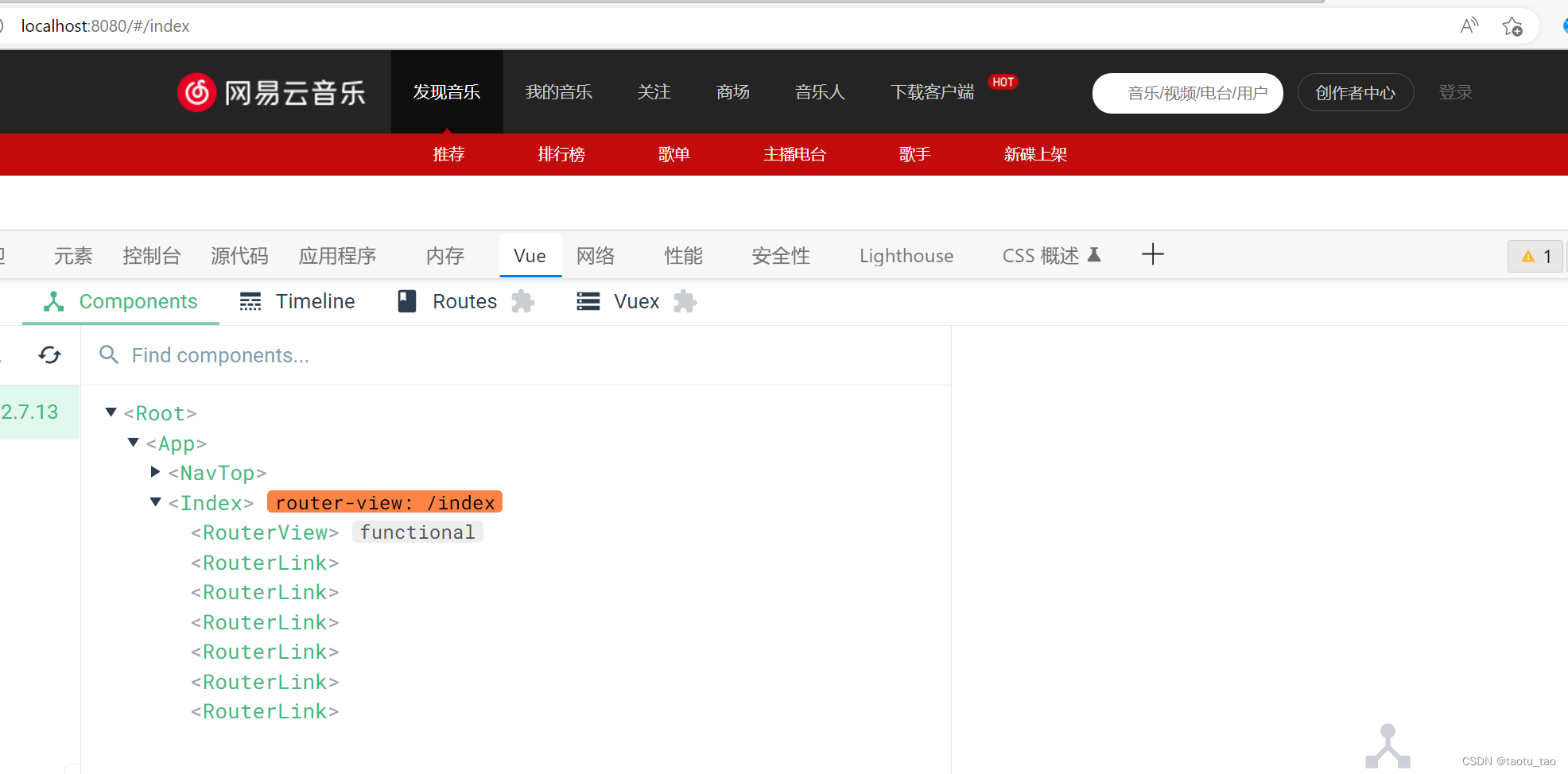
然后打开了Vue中的Components,发现不论是点击哪个2级路由,相应的组件都没有加载在其中

最后返回router中查看代码,重点看了2级路由
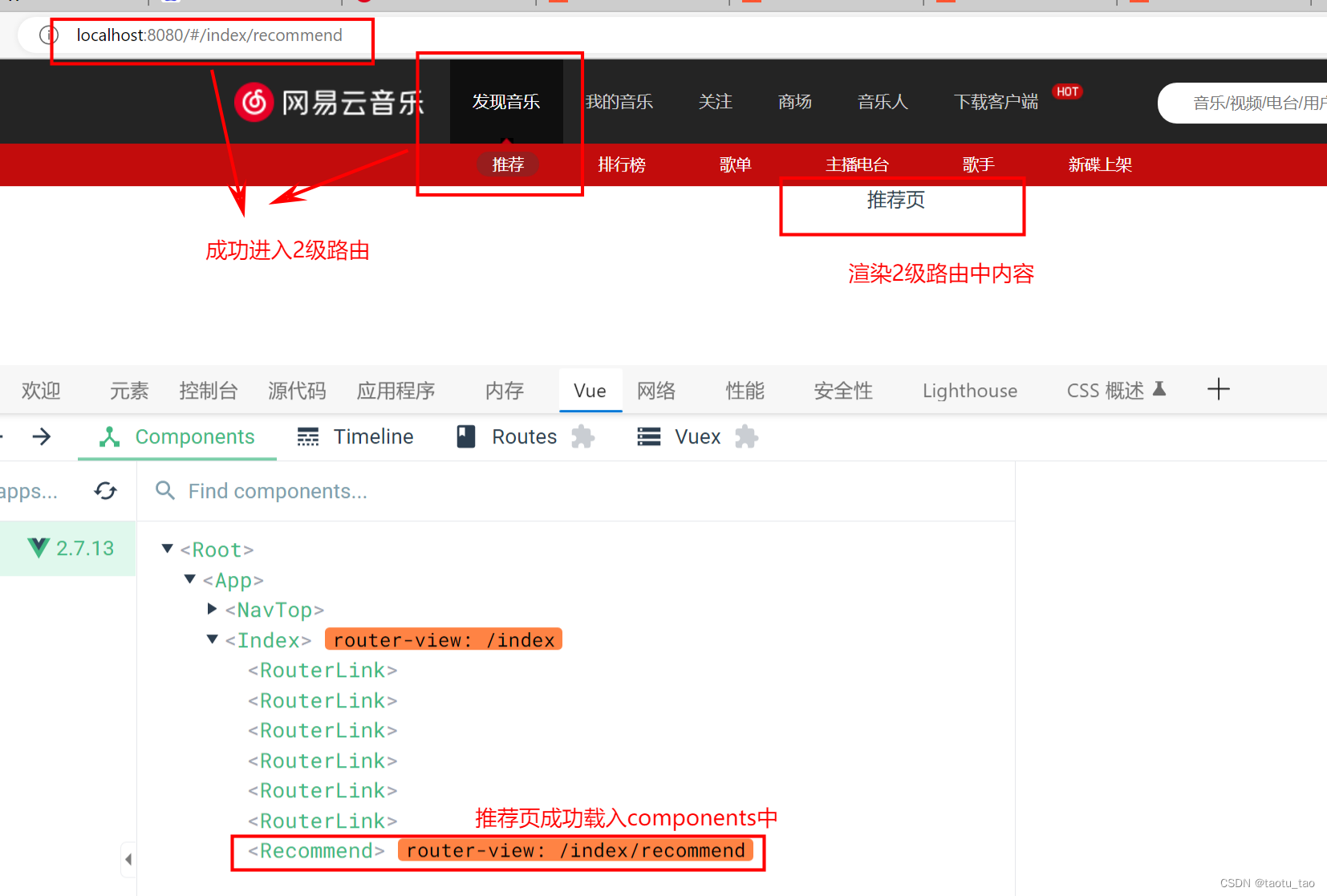
发现引入2级路由的时候,children 被错拼了,修改之后
const routes = [
{
path: '/',
redirect: '/index'
},
{
path: '/index',
name: 'Index',
component: Index,
children: [{ // 这里修改了
path: "",
redirect: 'recommend'
}, {
path: 'recommend',
name: "Recommend",
component: () => import('../views/index/Recommend.vue'),
}]
}]
























 3954
3954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








