Hexo是一款基于Node.js的静态博客框架。
博客搭建思路
http://www.jianshu.com/p/189fd945f38f
如果点击localhost:4040无法显示的时候,看看这个地址 http://www.jianshu.com/p/b7886271e21a ;
编写和发布看这个地址 http://www.jianshu.com/p/4eaddcbe4d12
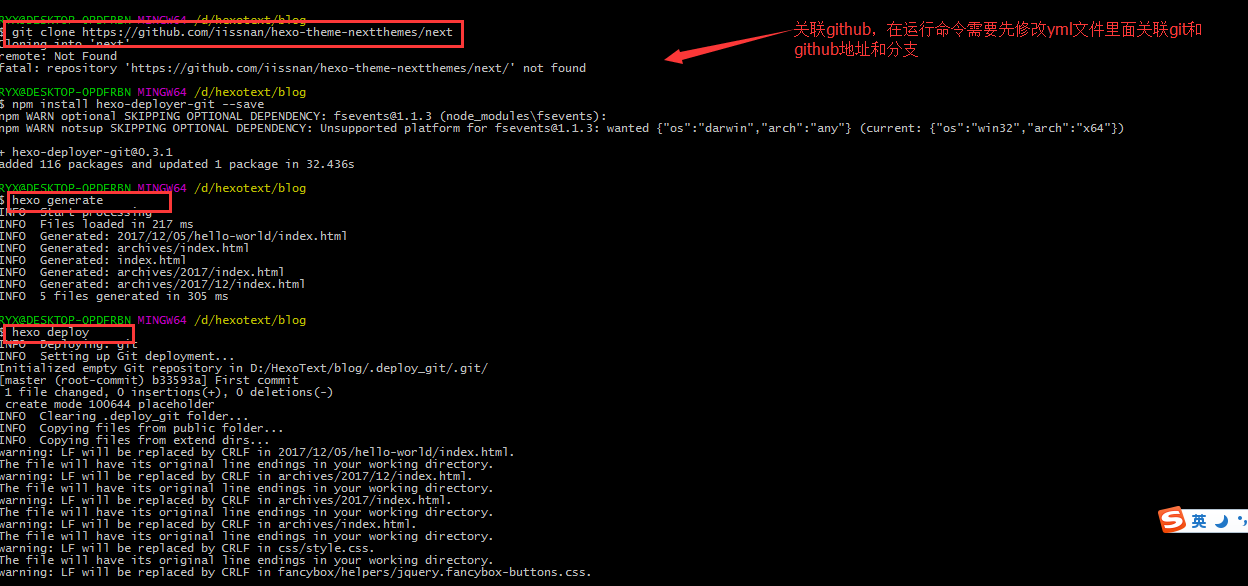
初始化一直失败的原因看图:
- 初始化hexo
3、在blog的 _config.yml,进行基础配置
4.开始第一个博客
( 上面的命令方便复制:
hexo new "文件名"
git config --global user.name "taowuhua"
git config --global user.email "503825751@qq.com"
hexo d -g)
注意 每次启动的时候记得命令hexo s 去启动severl
在Hexo配置文件中关联GitHub账号
- 1.找到刚才所建的目录(F:\Hexo下),编辑
_config.yml,拖到最下方,找到deploy标签,然后更为如下配置,注意:你自己在修改时,需要将 suericze修改为自己的用户名
- 2.注意: 因yml格式问题,所有键值对的”:”冒号后面必须跟有一个空格
- 3.注意: 自Hexo 3.0以后,type类型都为 git,而非 github
- 4.然后在F:/Hexo目录下,右键,选择Git Bash,输入以下命令即可完成部署和同步
命令如下:$ npm install hexo-deployer-git --save
$ hexo generate 或 hexo g
$ hexo deploy 或 hexo d
- 5.Ok,到此我们的博客已经完全搭建并关联起来了,现在在浏览器中访问
suericze.github.io即可看到自己的成就.
我的问题是使用这个配置的
- https://xulianpeng.github.io/2016/07/21/%E5%B0%8F%E7%99%BD%E5%B0%9D%E8%AF%95GitHub-Hexo%E6%90%AD%E5%BB%BA%E5%8D%9A%E5%AE%A2%E7%9A%84%E5%BE%81%E7%A8%8B/



























 1488
1488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








