概要:
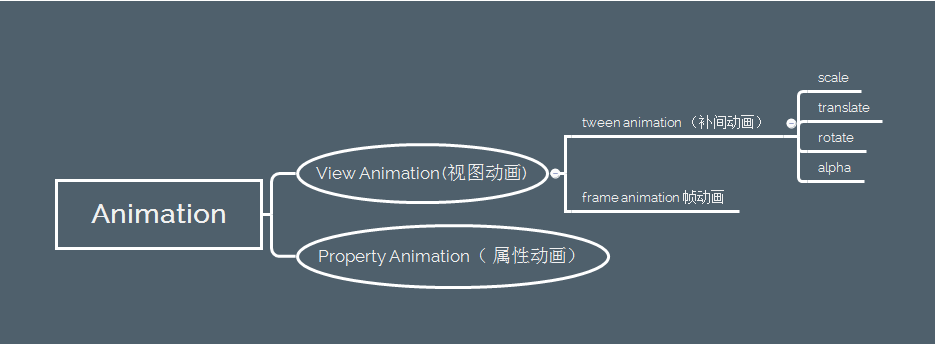
Android中动画的类型:
1.View Animation 视图动画 (应用在view中的一种动画)
•tween animation 补间动画 (在anim目录中创建:四种+set)
•frame animation 帧动画 (drawable目录下创建的一个animation-list元素)
2.Property Animation 属性动画 ( after jdk 3.0)
详细使用:
1.View Animation 视图动画 (应用在view中的一种动画)
tween详细使用:
tween中包含四种类型动画:alpha渐入渐出, scale缩放, translate平移, rotate旋转,
tween 的创建以及使用方式:
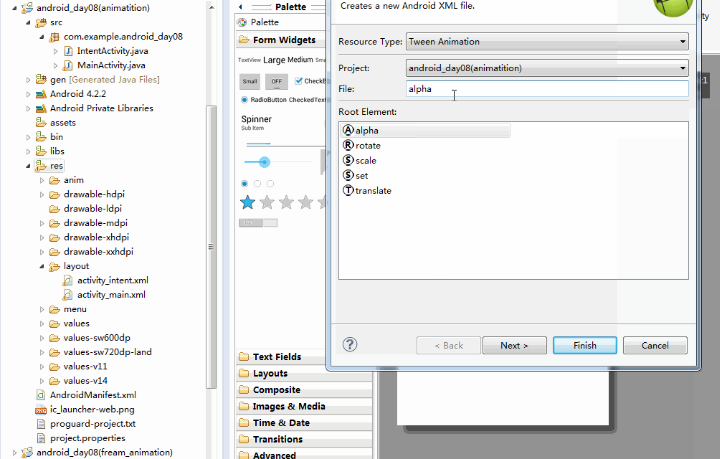
第一步:创建xml 创建路径:res/anim/filename.xml
第二步:配置参数
第三步:使用动画
In Java: R.anim.filename
In XML: @[package:]anim/filename
Example: XML代码部分:
//渐入渐出
2.<alpha
3. xmlns:android="http://schemas.android.com/apk/res/android" //域名空间
4. android:fromAlpha="0"
5. android:toAlpha="1"
6. android:duration="2000" //停留时间
7. android:fillAfter="true" //是否停在动画之后的样子
8. android:repeatCount="2"//重复次数
9. android:repeatMode="reverse"//重复模式
10. android:startOffset="100" //延时
11. />
12.//缩放
13.<scale
14. xmlns:android="http://schemas.android.com/apk/res/android"
15. android:fromXScale="0"//起始位置
16. android:fromYScale="0"
17. android:toXScale="1"
18. android:toYScale="1"
19. android:pivotX="50%"//缩放的中心点
20. android:pivotY="50%"
21. android:duration="3000"
22.
23. />
24.//平移
25.<translate
26. xmlns:android="http://schemas.android.com/apk/res/android"
27. android:fromXDelta="0"
28. android:fromYDelta="0"
29. android:toXDelta="100"
30. android:toYDelta="100"
31. android:duration="1000"
32.
33. />
34. //旋转
35.<rotate
36. xmlns:android="http://schemas.android.com/apk/res/android"
37. android:fromDegrees="0"//起始角度
38. android:toDegrees="7200"//旋转角度
39. android:pivotX="50%"
40. android:pivotY="50%"
41. android:duration="5000"
42. android:interpolator="@android:anim/accelerate_decelerate_interpolator"//拦截器 android已定义好
43. />
44. //可以将多个动画放在集合里 多个动画一起运行 以下代码实现了 一个图标从屏幕左侧滚动出来的效果(平移加旋转)
45.<set xmlns:android="http://schemas.android.com/apk/res/android">
46. <rotate
47. android:fromDegrees="0"
48. android:toDegrees="720"
49. android:pivotX="50%"
50. android:pivotY="50%"
51. android:duration="3000"
52. />
53. <translate
54. android:fromXDelta="-200"
55. android:fromYDelta="0"
56. android:toXDelta="0"
57. android:toYDelta="0"
58. android:duration="3000“
59. />
60.</set> Java代码部分:
1.//获取view对象
2.img= (ImageView) findViewById(R.id.imageView1);
3.//创建动画对象
4.Animation animation = AnimationUtils.loadAnimation(this, R.anim.alpha);
5.//启动动画
6.img.startAnimation(animation); 如何切换页面的时候设置页面出现和退出的动画效果?
JAVA代码:
1.//创建意图对象
2.Intent intent = new Intent(this,IntentActivity.class);
3.//创建ActivityOption对象 此方法包含动画信息,参数(context,进人动画,退出动画)
4.ActivityOptions ac= ActivityOptions.makeCustomAnimation(this, R.anim.scale02, R.anim.alpha01);
5.//将Activity 转为Bundle
6.Bundle b = ac.toBundle();
7.//启动Activity 传入intent 和bundle
8.startActivity(intent,b);**frame animation 创建及使用
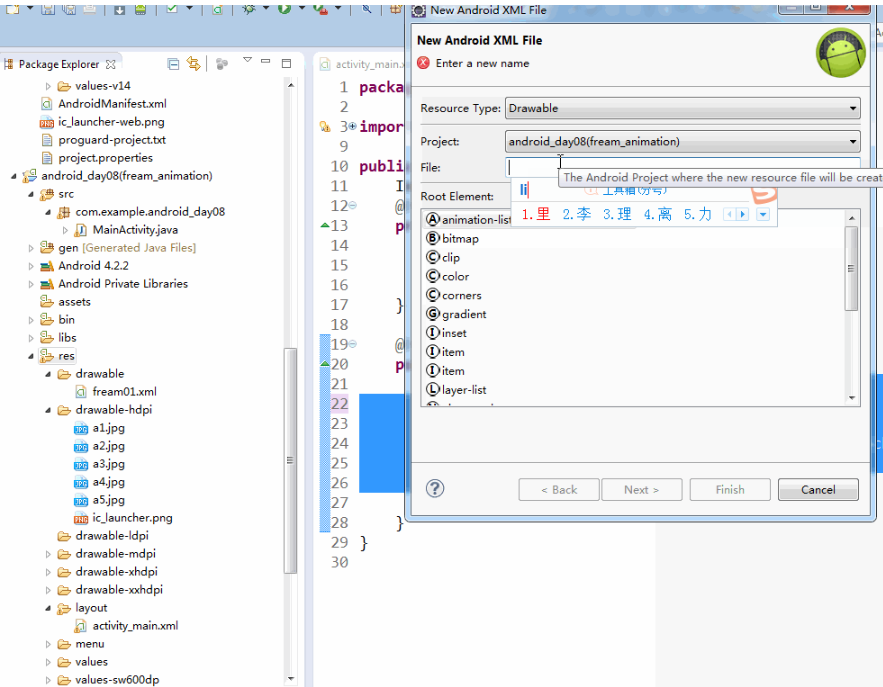
第一步:创建xml 路径:res/drawable/filename.xml
第二步:配置xml
第三步:使用动画**
xml代码:
1.<animation-list xmlns:android="http://schemas.android.com/apk/res/android" >
2. <item android:drawable="@drawable/a1" android:duration="200" />//指定图片资源 停留时间
3. <item android:drawable="@drawable/a2" android:duration="200" />
4. <item android:drawable="@drawable/a3" android:duration="200" />
5. <item android:drawable="@drawable/a4" android:duration="200" />
6. <item android:drawable="@drawable/a5" android:duration="200" />
7.</animation-list>Java代码:
1.//设置图片背景资源
2.image.setBackgroundResource(R.drawable.fream01);
3.//获取所有图片背景为动画
4.AnimationDrawable d =(AnimationDrawable) iv.getBackground();
5.//启动动画
6.d.start(); 2.Property Animation 属性动画 ( after jdk 3.0)
Property Animation 的创建及使用:
第一步:创建xml文件 路径:res/animator/filename.xml
第二步:配置xml文件
第三步:使用动画
xml代码:
xml代码:
1.//渐入渐出
2.<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
3. android:propertyName="alpha"//渐入渐出 此属性必须是被添加动画的view上有对应set方法的属性
4. android:valueFrom="0"
5. android:valueTo="1"
6. android:valueType="floatType"//value type也是对应的view set方法中接收的属性
7. android:duration="3000"
8.
9. />
10.//水平移动
11.<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
12. android:propertyName="translationX"//水平移动
13. android:valueFrom="0"
14. android:valueTo="100"
15. android:valueType="floatType"
16. android:repeatCount="1" //property animation 中移动之后不能回来 需要设置重复属性
17. android:repeatMode="reverse"
18. android:duration="3000"
19. /> Java代码:
1.//利用 AnimatorInflater.loadAnimator方法传入动画,创建ObjectAnimator对象
2.ObjectAnimator a= (ObjectAnimator) AnimatorInflater.loadAnimator(this,R.animator.object02);
3.//指定view
4.a.setTarget(img);
5.//启动动画
6.a.start();
7.
8.//不使用xml配置文件,Java代码实现方式
9.ObjectAnimator oa= ObjectAnimator.ofFloat(img, "alpha", 0,1);
10.oa.start();Property Animation 集合使用:
xml代码:
<set xmlns:android="http://schemas.android.com/apk/res/android"
2. android:ordering="sequentially" //ordering set特有属性 可以设置动画同时执行或者顺序执行
3. >
4. <objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
5. android:propertyName="alpha"
6. android:valueFrom="0"
7. android:valueTo="1"
8. android:valueType="floatType"
9. android:duration="3000"
10.
11. />
12.
13. <objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
14. android:propertyName="translationX"
15. android:valueFrom="0"
16. android:valueTo="100"
17. android:valueType="floatType"
18. android:repeatCount="1"
19. android:repeatMode="reverse"
20. android:duration="3000"
21. />
22.</set> Java 代码:
1.//构建AnimatorSet对象 借助AnimatorInflater加载资源文件
2.AnimatorSet as =(AnimatorSet) AnimatorInflater.loadAnimator(this,R.animator.set);
3.//给动画指定view
4.as.setTarget(img);
5.//启动动画
6.as.start();
7.
8.
9.//不使用xml配置文件,Java代码实现方式
10.ObjectAnimator o1= ObjectAnimator.ofFloat(btn, "alpha", 0,1);
11.o1.setDuration(3000);
12.ObjectAnimator o2= ObjectAnimator.ofFloat(img, "translationX", 0,50);
13.o1.setDuration(3000);
14.AnimatorSet as = new AnimatorSet();//创建集合
15.as.playTogether(o1,o2);//设置同时运动
16.as.start(); //启动动画**View Animation 与Property Animation的区别
Property Animation为属性动画 可以应用在任意对象上 。
View Animation 在移动的时候只是重绘了view,view本身的位置并没有改变,Property Animation
在移动是确实改变了view的位置。**
以上所述就是对于动画的一个详解和简单使用,还望多多评价!

























 212
212

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








