由于是一只菜鸟,在此我想借W3school文档中AJAX的一个demo来说明一下AJAX ,Database 转XML中该注意的一些细节问题。在此我还得强调一下AJAX工作原理的重要性,至于AJAX的工作原理我在之前的AJAX案例中已经提过,在此我不再重复,废话不多说,下面来看具体的实例:
下面是:index.html,Ajax.js,index.php的源码
index.html
<!DOCTYPE html PUBLIC '-//W3C//DTD HTML 4.01 Strict//EN' 'http://www.w3.org/TR/html4/strict.dtd'>
<html>
<head>
<meta http-equiv='Content-Type' content='text/html; charset=utf-8'>
<title>insert into title</title>
<script type="text/javascript" src="AJAX.js"></script>
</head>
<body>
<form>
Select a User:
<select name="users" onchange="showUser(this.value)">
<option value="1">Peter Griffin</option>
<option value="2">Lois Griffin</option>
<option value="3">Joseph Swanson</option>
<option value="4">Glenn Quagmire</option>
</select>
</form>
<span id="firstname"></span>
<span id="lastname"></span><br>
<span id="job"></span><br>
<span id="age_text"></span>
<span id="age"></span>
<span id="hometown_text"></span>
<span id="hometown"></span>
</body>
</html>注:option中的value=”1”,value=”2”,value=”3”,value=”4”与 showUser(this.value) 中的this.value有直接联系,this.value所取的值就是:1,2,3,4,当然啦你也可以把value值直接改成:Peter Griffin,Lois Griffin,Joseph Swanson,Glenn Quagmire。总之这里的值是唯一的。而且与数据中的,Firstname,LastName相对应;
Ajax.js
var xmlHttp
function showUser(str)
{
xmlHttp=GetXmlHttpObject()
if (xmlHttp==null)
{
alert ("Browser does not support HTTP Request")
return
}
var url="index.php"
url=url+"?q="+str
url=url+"&sid="+Math.random()
xmlHttp.onreadystatechange=stateChanged
xmlHttp.open("GET",url,true)
xmlHttp.send(null)
}
function stateChanged()
{
if (xmlHttp.readyState==4 || xmlHttp.readyState=="complete")
{
xmlDoc=xmlHttp.responseXML;
document.getElementById("firstname").innerHTML=
xmlDoc.getElementsByTagName("firstname")[0].childNodes[0].nodeValue;
document.getElementById("lastname").innerHTML=
xmlDoc.getElementsByTagName("lastname")[0].childNodes[0].nodeValue;
document.getElementById("job").innerHTML=
xmlDoc.getElementsByTagName("job")[0].childNodes[0].nodeValue;
document.getElementById("age_text").innerHTML="Age:";
document.getElementById("age").innerHTML=
xmlDoc.getElementsByTagName("age")[0].childNodes[0].nodeValue;
document.getElementById("hometown_text").innerHTML="<br/>From: ";
document.getElementById("hometown").innerHTML=
xmlDoc.getElementsByTagName("hometown")[0].childNodes[0].nodeValue;
}
}
function GetXmlHttpObject()
{
var objXMLHttp=null
if (window.XMLHttpRequest)
{
objXMLHttp=new XMLHttpRequest()
}
else if (window.ActiveXObject)
{
objXMLHttp=new ActiveXObject("Microsoft.XMLHTTP")
}
return objXMLHttp;
}注:
1:当html中触发showUser方法之后,就执行进入Ajax.js中的showUser方法。showUser方法内,首先创建xmlHttpRequest对象,即外围的GetXmlHttpObject()函数。在创建GetXmlHttpObject对象时,首先定义一个 objXMLHttp空的变量,然后进行浏览器的检测,注意这里的window.XMLHttpRequest中的window是浏览器的一个对象,所有浏览器都支持该对象。而XMLHttpRequest又是AJAX的核心对象。不同的浏览器用不同的方法来创建 XMLHttpRequest 对象。Internet Explorer 使用 ActiveXObject(IE的构造函数),而其他浏览器使用XMLHttpRequest 的 JavaScript 内建对象。判断如果浏览器支持window.XMLHttpRequest,如果可用,则创建另外一个新的对象:objXMLHttp=new XMLHttpRequest();如果不可用,则检测window.ActiveXObject是否可用,如果可用,则创建:objXMLHttp=new ActiveXObject(“Microsoft.XMLHTTP”)对象。2:定义要发送到服务器的 URL(文件名);把带有输入域内容的参数 (q) 添加到这个 URL ;添加一个随机数,以防服务器使用缓存文件
3:ResponseXML 属性返回 XML 文档对象,可以用节点书的方法和属性来检测并解析该对象,进入stateChanged函数后,开始判断XMLHttpRequest的readyState的状态:
| 属性 | 描述 |
|---|---|
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState | 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。0: 请求未初始化 ; 1: 服务器连接已建立 ; 2: 请求已接收 ; 3: 请求处理中 ; 4: 请求已完成,且响应已就绪 |
| status | 200: “OK” 404: 未找到页面 |
4:document.getElementById捕获的是index.html中的id,而xmlDoc.getElementsByTagName捕获的是以XML返回响应后的标签组,也就是index.php中的。
index.php
header('Content-Type: text/xml');
header("Cache-Control: no-cache, must-revalidate");
//A date in the past
header("Expires: Mon, 26 Jul 1997 05:00:00 GMT");
$q=$_GET["q"];
$con = mysql_connect('localhost', 'root', 'admin');
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_select_db("test", $con);
$sql="SELECT * FROM testuser WHERE id = ".$q."";
$result = mysql_query($sql,$con)or die(mysql_error());
echo '<?xml version="1.0" encoding="ISO-8859-1"?>
<person>';
while($row=mysql_fetch_array($result))
{
echo "<firstname>".$row['Firstname']."</firstname>";
echo "<lastname>".$row['LastName']."</lastname>";
echo "<age>".$row['Age']."</age>";
echo "<hometown>".$row['Hometown']."</hometown>";
echo "<job>".$row['job']."</job>";
}
echo "</person>";
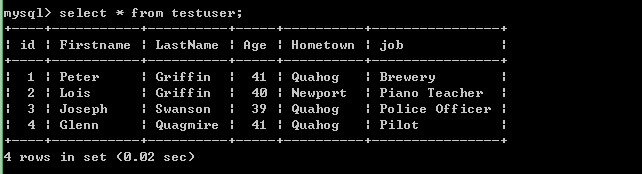
mysql_close($con);数据库























 947
947

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








