这些节点名称在此为了更好的做出解释,在此我引用了w3school上的一段话,并加以实例说明:
根据 W3C 的 HTML DOM 标准,HTML 文档(html页面)中的所有内容都是节点:
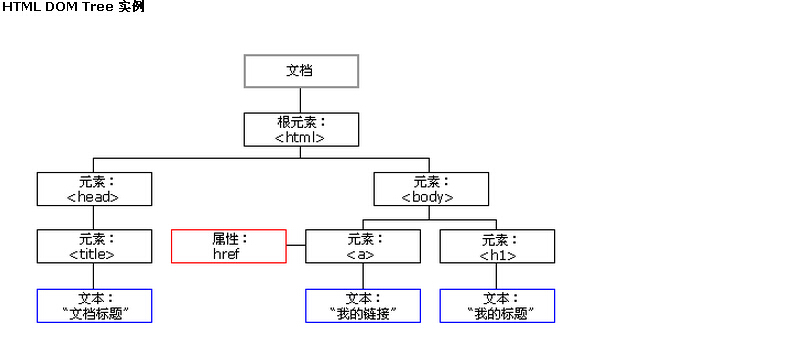
1:整个HTML文档是一个文档节点
2:每个 HTML 元素是元素节点
3:HTML 元素内的文本是文本节点
4:每个 HTML 属性是属性节点
5:页面注释是注释节点
HTML DOM 将 HTML 文档视作树结构。这种结构被称为节点树:
节点类型(NodeType)
| 元素类型 | NodeType |
|---|---|
| 文档 | 9 |
| 元素 | 1 |
| 属性 | 2 |
| 文本 | 3 |
| 注释 | 8 |























 260
260

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








